本文最后更新于:2025年4月14日 晚上
本文记录在 Fluid 主题中加入 Github 贡献表的方法。
贡献表
-
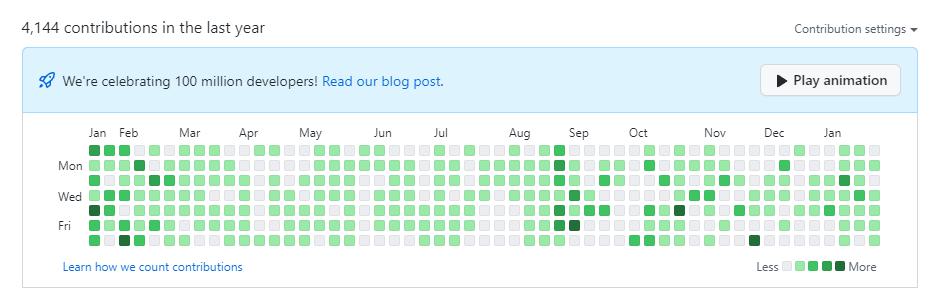
Github Chart 是什么呢?就是个人主页的那些绿块,组成了绿色日历Github 的提交记录:

-
本质上这个表格是使用了 Github API 提取数据生成的图表,我们如果想在博客里添加贡献表可以用这个思路
-
但是他有大神已经把梯子搭好了
ghchart
- 2016rshah 大佬提供了现成的 API 可以直接生成贡献图表
- 官网地址:https://ghchart.rshah.org/
- 源码在 Github 上开源,仓库地址:https://github.com/2016rshah/githubchart-api
使用方法
-
访问链接:
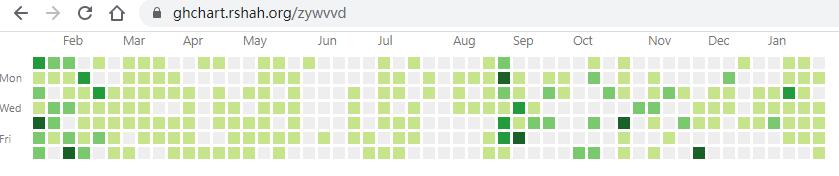
https://ghchart.rshah.org/<github-user-name>即可获取指定用户的贡献图表,因为信息都是公开的,所以谁都可以直接拿到,比如我的:
-
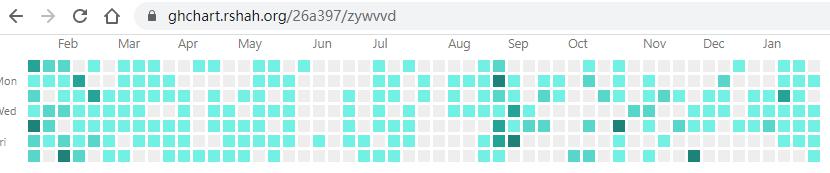
还可以选择一个颜色作为主题颜色,比如
26a397那就访问
https://ghchart.rshah.org/26a397/zywvvd
添加到 Fluid 主题博客中
-
比如我想将 Github Chart 添加到
归档页中 -
那么就需要修改
fluid\layout\archive.ejs文件,添加如下代码1
2
3<div style="padding: 2vh 0 5vh 0" >
<img src="https://ghchart.rshah.org/zywvvd" alt="My Github Chart" width=100% position='relative'>
</div> -
显示效果:

参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-github-chart/fluid-github-chart/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Fluid -31- 添加 Github 贡献表
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-github-chart/fluid-github-chart/