本文最后更新于:2025年4月14日 晚上
Hexo 支持FontAwesome图标,就是在代码中出现名字以
fa fa开头的类名,本文介绍具具体图标来源和使用方法。
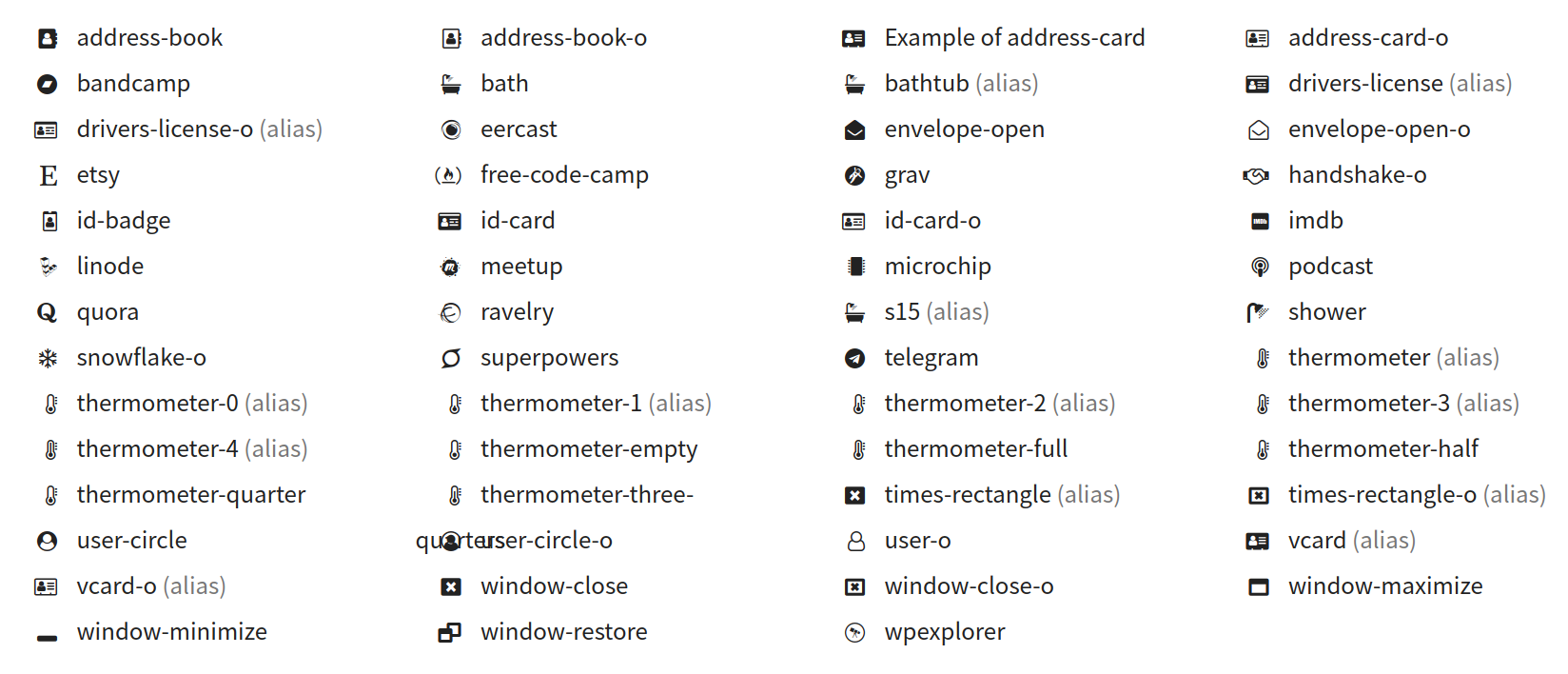
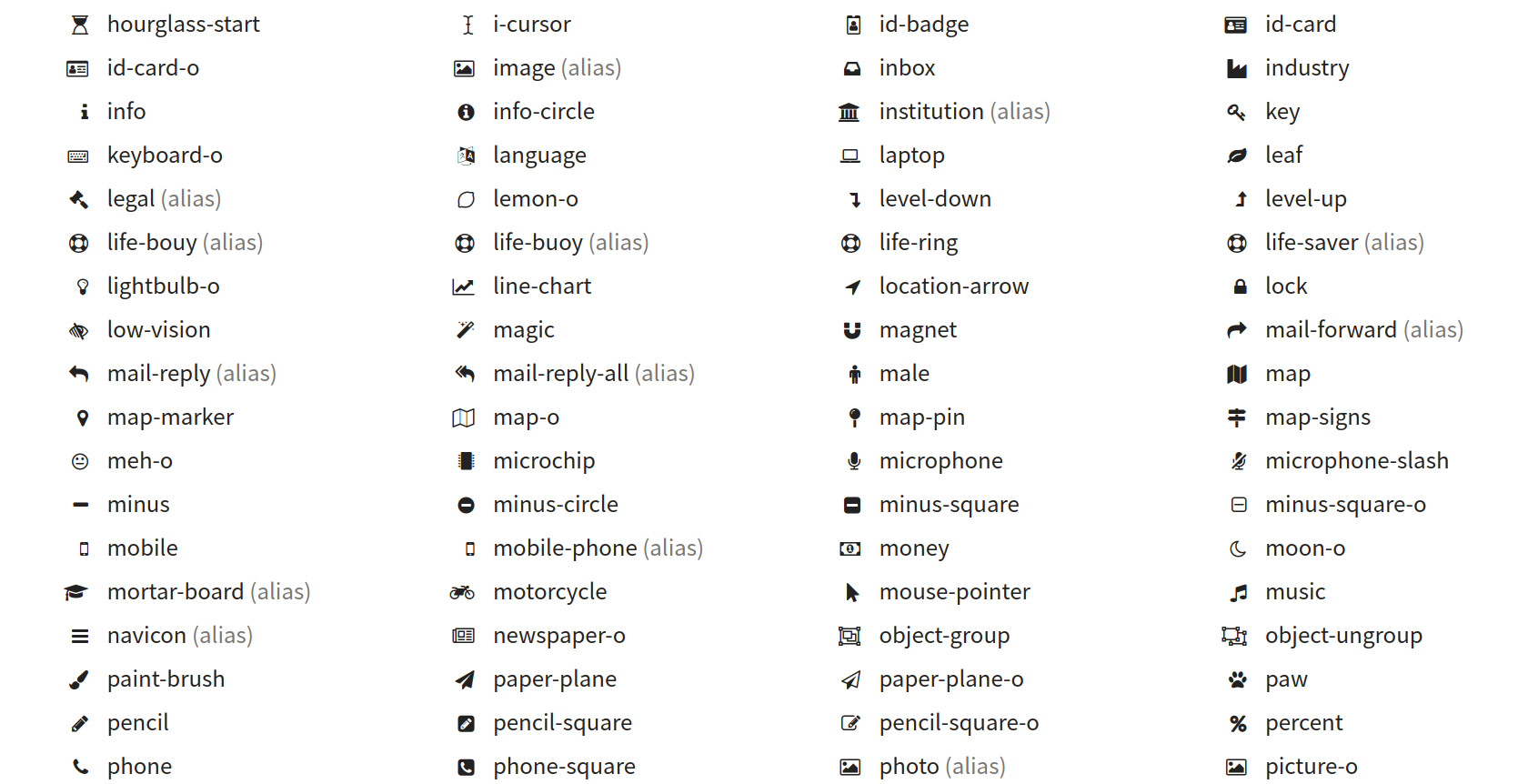
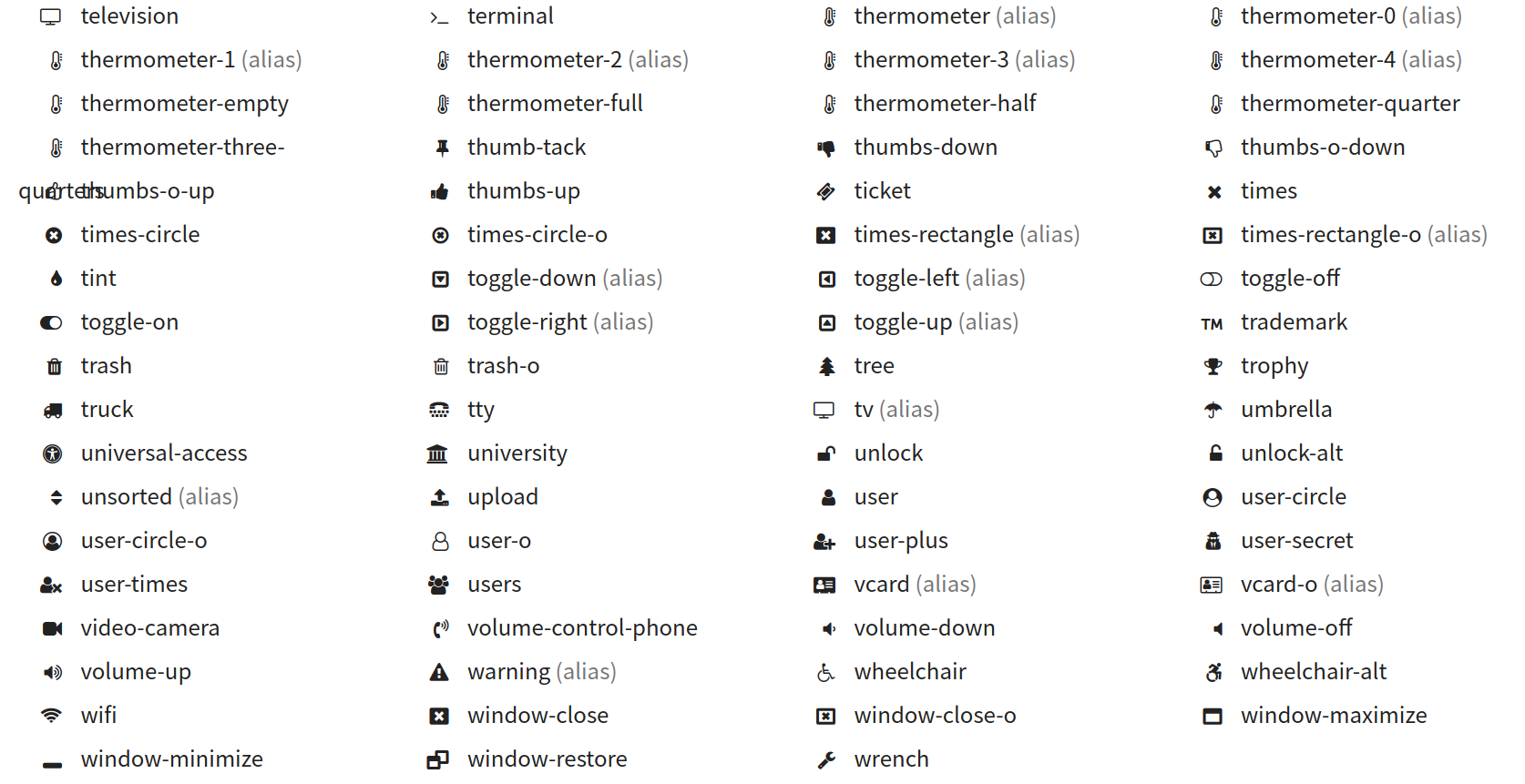
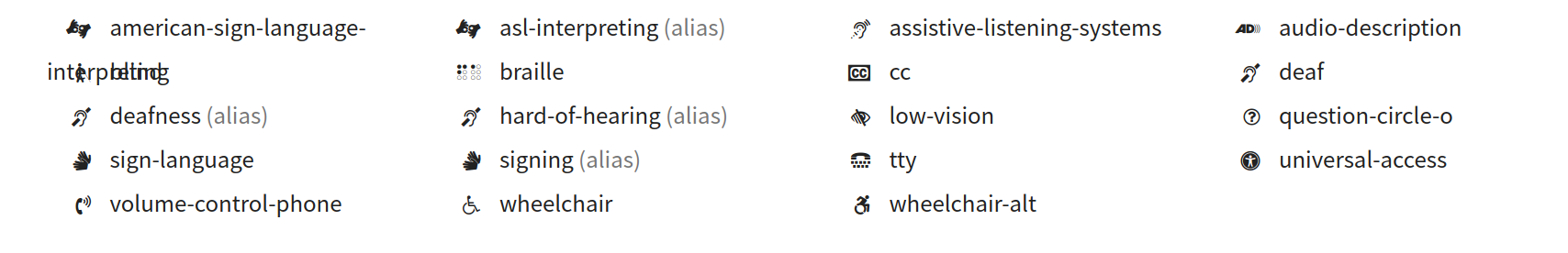
图标列表
New Icons in 4.7

Web Application Icons





Accessibility Icons

Hand Icons

Transportation Icons

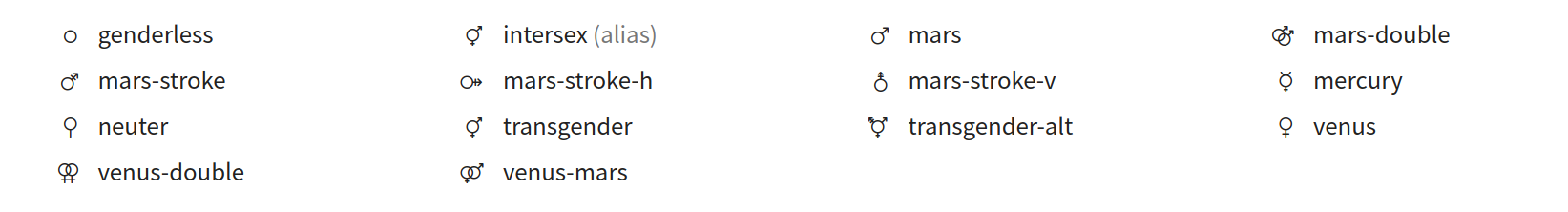
Gender Icons

File Type Icons

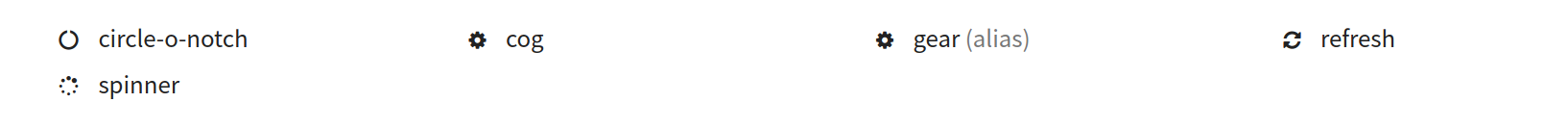
Spinner Icons

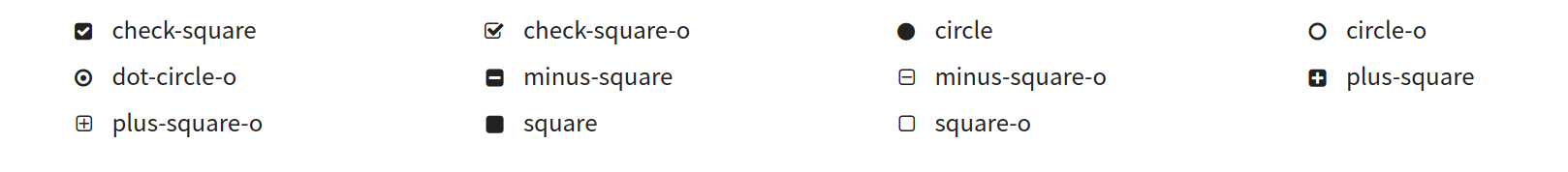
Form Control Icons

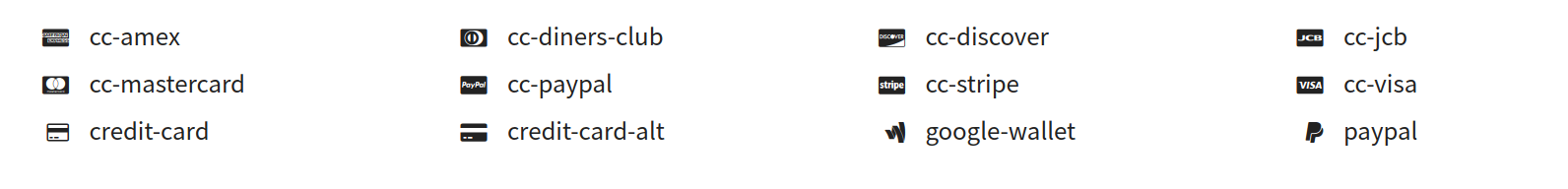
Payment Icons

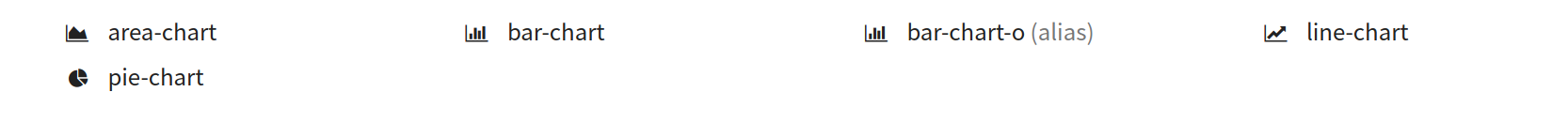
Chart Icons

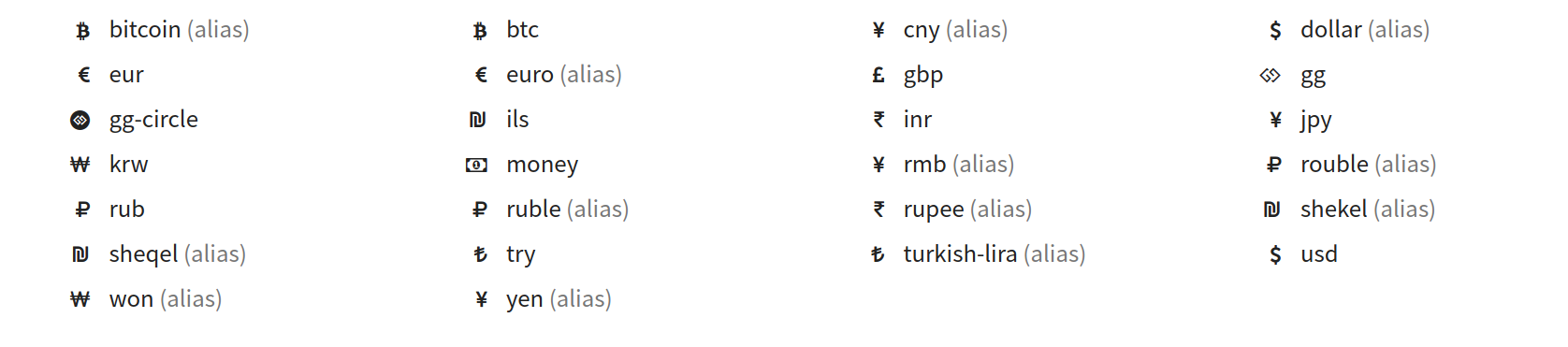
Currency Icons

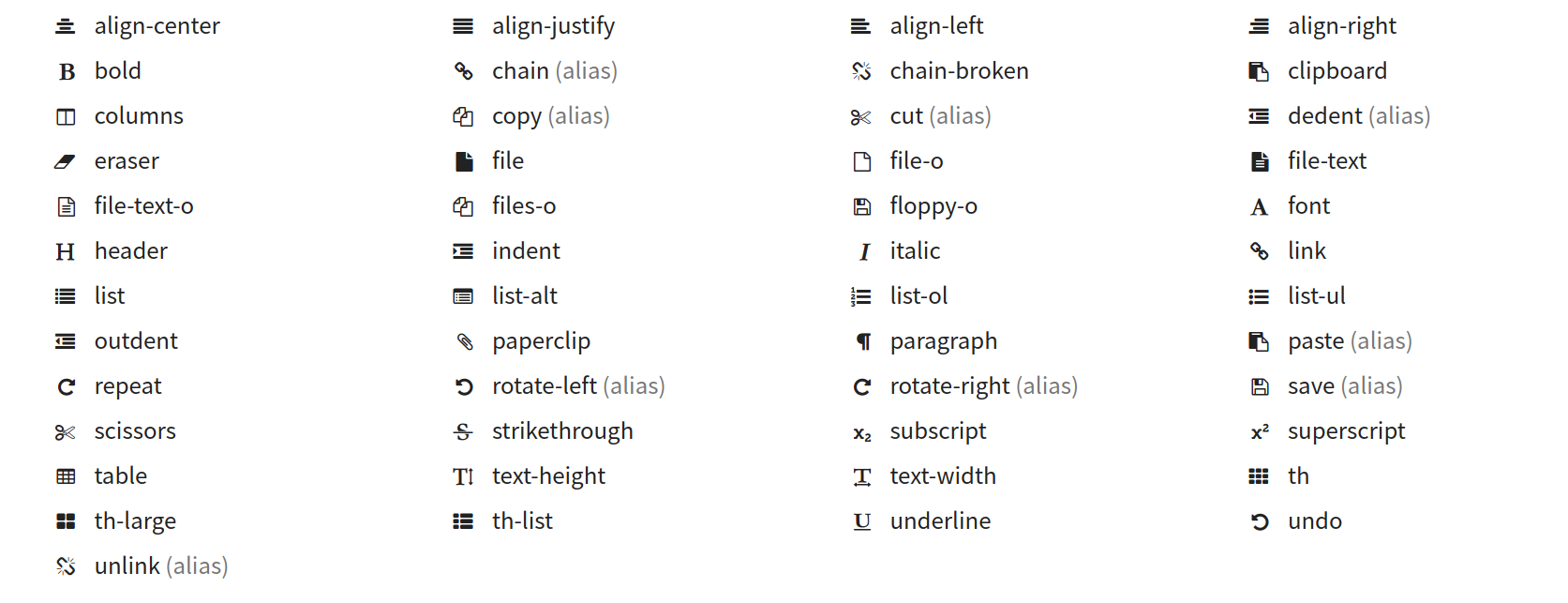
Text Editor Icons

Directional Icons

Video Player Icons

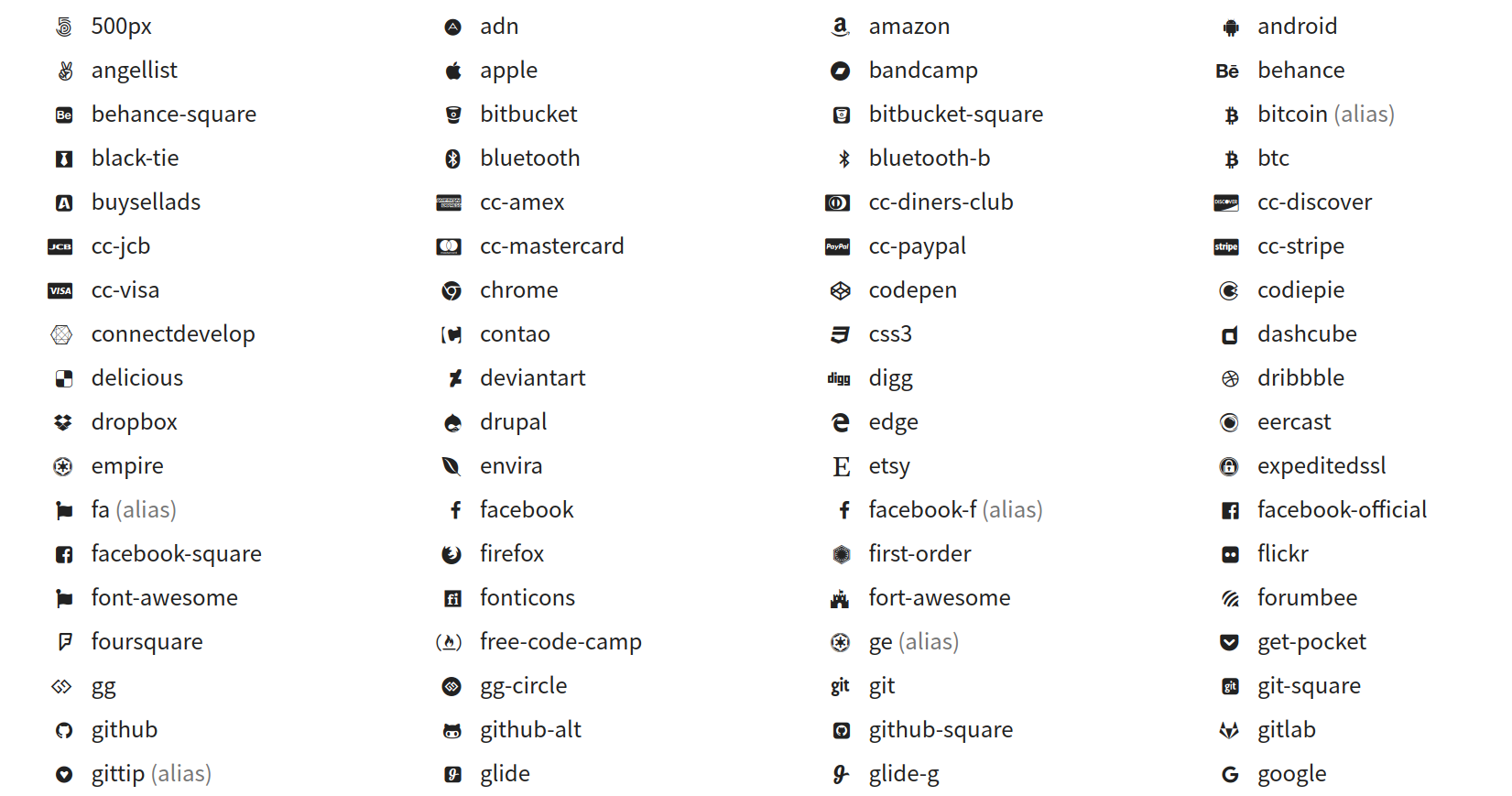
Brand Icons



Medical Icons

使用方法
首先引入CSS文件:
在Hexo中不需要手动引入,可以直接使用。
用
1 | |
输出图标
比如在hexo文章中添加代码
1 | |
可输出
家图标
文章链接:
https://www.zywvvd.com/notes/hexo/website/6-hexo-icons/hexo-icons/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Hexo -6- FontAwesome 4.7.0 中完整的675个图标样式CSS参考
https://www.zywvvd.com/notes/hexo/website/6-hexo-icons/hexo-icons/