本文最后更新于:2024年5月7日 下午
live2d是一种应用于电子游戏的绘图渲染技术,技术由日本Cybernoids公司开发。通过一系列的连续图像和人物建模来生成一种类似三维模型的二维图像。 在Hexo中生成可以与用户互动的卡通人物,简直就是博客的灵魂所在。本文介绍live2d 看板动画添加方法。
安装 hexo-helper-live2d
官网链接 hexo-helper-live2d Github 官方链接
安装时需要在 Hexo 工程目录下输入命令:
1 | |
挑选喜欢的模型
基础的live2d模型有很多,挑选你喜欢的记录下他的名字:
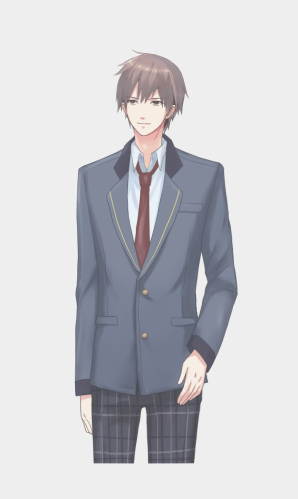
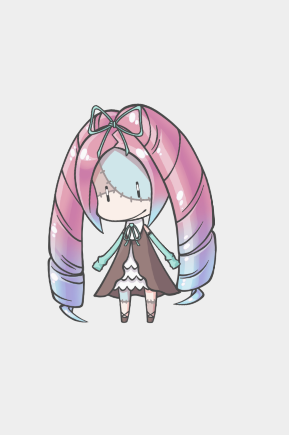
chitose

epsilon2_1

gf

haru/01

haru/02

haruto

hibiki

hijiki

izumi

koharu

miku

nico

nietzsche

ni-j

nipsilon

nito

shizuku

tororo

tsumiki

unitychan

wanko

z16

模型下载
命令行
在hexo目录中输入命令:
1 | |
此时在
hexo根目录/node_modules/ 文件夹中增加 ’ live2d-widget-model-模型名字’ 文件夹

github下载
上述列表模型 github地址
新模型 gtihub地址
可以下载模型放在
hexo根目录/node_modules/ 文件夹中,以达到命令行安装的效果
模型应用配置
在
站点配置文件中加入配置信息:
1 | |
haru
haru 和其他模型有些不同,haru包中包含 01 / 02 两个模型,在使用时模型名字为:
1 | |
或
1 | |
此时模型仍然无法正确加载,因为
hexo根目录/node_modules/live2d-widget-model-haru/01/或02/ 中的json文件是空的,所以需要把hexo根目录/node_modules/live2d-widget-model-haru/中的json文件复制到01/或02/文件夹中。
测试
输入命令:
1 | |
在
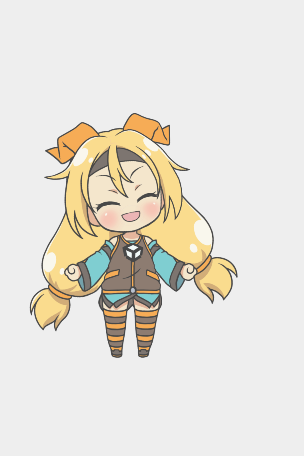
http://127.0.0.1:4000/查看测试结果 (示例为z16)

加强版(可以说话、互动)
具体方法参考
https://blog.csdn.net/weixin_34235371/article/details/91468588
https://blog.csdn.net/cungudafa/article/details/104282643#_47
文章链接:
https://www.zywvvd.com/notes/hexo/website/5-hexo-add-live2d/add-live2d/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付