本文最后更新于:2025年4月14日 晚上
本文介绍Hexo编辑文章时添加图像的各种方法。
绝对路径本地引用
当Hexo项目中只用到少量图片时,可以将图片统一放在source/images文件夹中,通过markdown语法访问它们。
1 | |
此方法加载的图片既可以在首页内容中访问到,也可以在文章正文中访问到。
相对路径本地引用
图片除了可以放在统一的images文件夹中,还可以放在文章自己的目录中。文章的目录可以通过设置
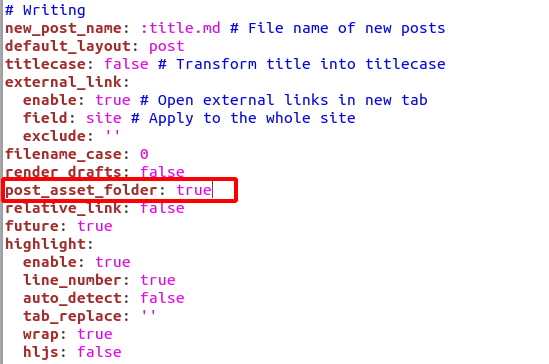
站点配置文件的post_asset_folder: true来自动生成。

将_config.yml文件中的配置项post_asset_folder设为true后,执行命令$ hexo new post_name,在source/_posts中会生成文章post_name.md和同名文件夹post_name。将图片资源放在post_name中,文章就可以使用相对路径引用图片资源了。
1 | |
标签插件语法引用
这种相对路径的图片显示方法在博文详情页面显示没有问题,但是在首页预览页面图片将显示不出来。如果希望图片在文章和首页中同时显示,可以使用标签插件语法。
1 | |
HTML语法引用
1 | |
直接将替换上面的语法即可。
启用fancybox:点击查看图片大图
我这里使用的是Hexo的NexT主题,NexT主题中提供了fancybox的方便接口。
Usage:https://github.com/theme-next/theme-next-fancybox3
markdown用法:
1 | |
文章链接:
https://www.zywvvd.com/notes/hexo/website/4-hexo-add-image/hexo-add-image/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付