本文最后更新于:2024年5月7日 下午
Next主题支持文章按照类别划分,而且可以为文章添加标签,并且有专门的页面用来管理和检索。而新安装的Next主题不带about, tags, categories页面,默认只有Archives。本文介绍这些页面的添加方法。
开启菜单按钮
在
主题配置文件中开启相应按钮(去掉行前的#)
1 | |
此时页面菜单发生了一些变化,但是按钮链接没有对应页面

添加页面
添加 tags
在hexo目录的终端输入命令新建文章,layout设置为page,文章名称为tags
1 | |
此时在 /hexo_root/source/tags/文件夹中出现了
index.md文件,打开并修改Front-matter内容
1 | |
此时tags页面已经可以打开

添加 categories
在hexo目录的终端输入命令新建文章,layout设置为page,文章名称为categories
1 | |
此时在 /hexo_root/source/categories/文件夹中出现了
index.md文件,打开并修改Front-matter内容
1 | |
此时categories页面已经可以打开

添加about
在hexo目录的终端输入命令新建文章,layout设置为page,文章名称为about
1 | |
此时在 /hexo_root/source/about/文件夹中出现了
index.md文件,打开并修改Front-matter内容
1 | |
同时可以在文件中加入站点描述内容
此时about页面已经可以打开

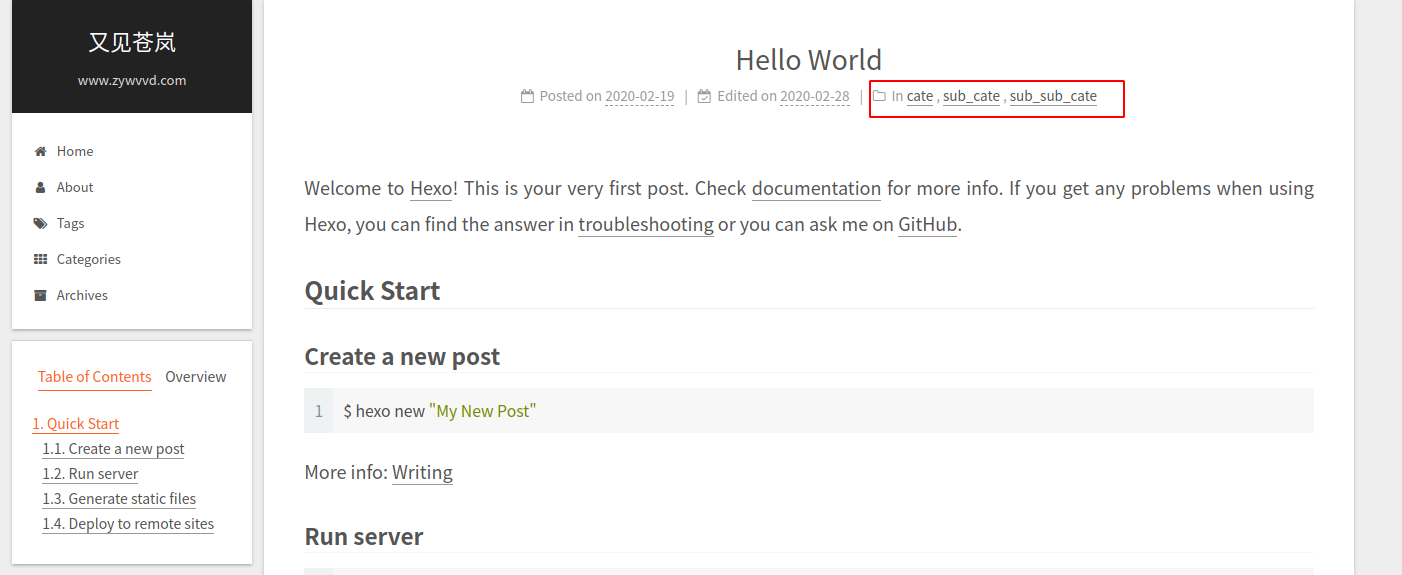
设置文章类别和标签
修改/hexo_root/source/_posts/hello-world.md,在Front-matter中添加标签和类别
1 | |
或
1 | |
主页面侧边栏状态会发生变化

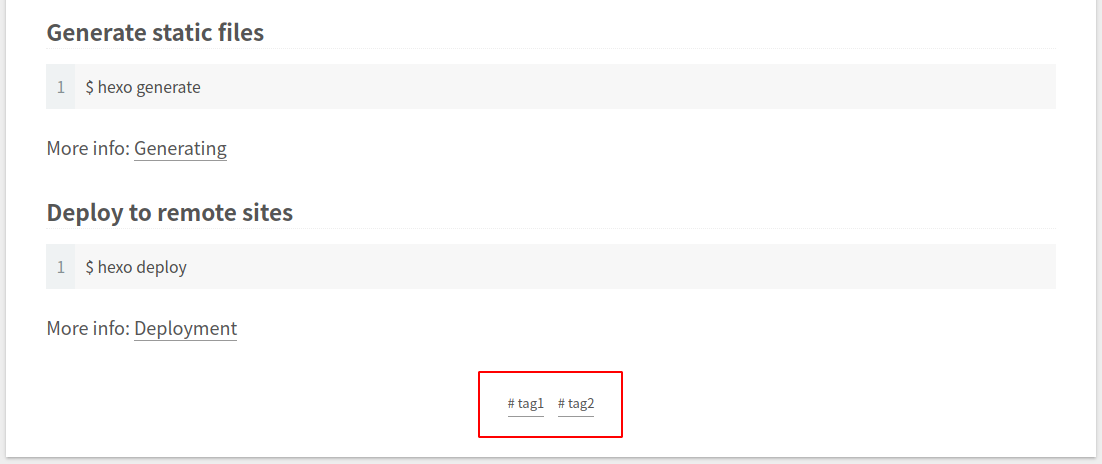
标签页面(标签内容数量多字体会相应变大)
一篇文章可以设置多个平行标签


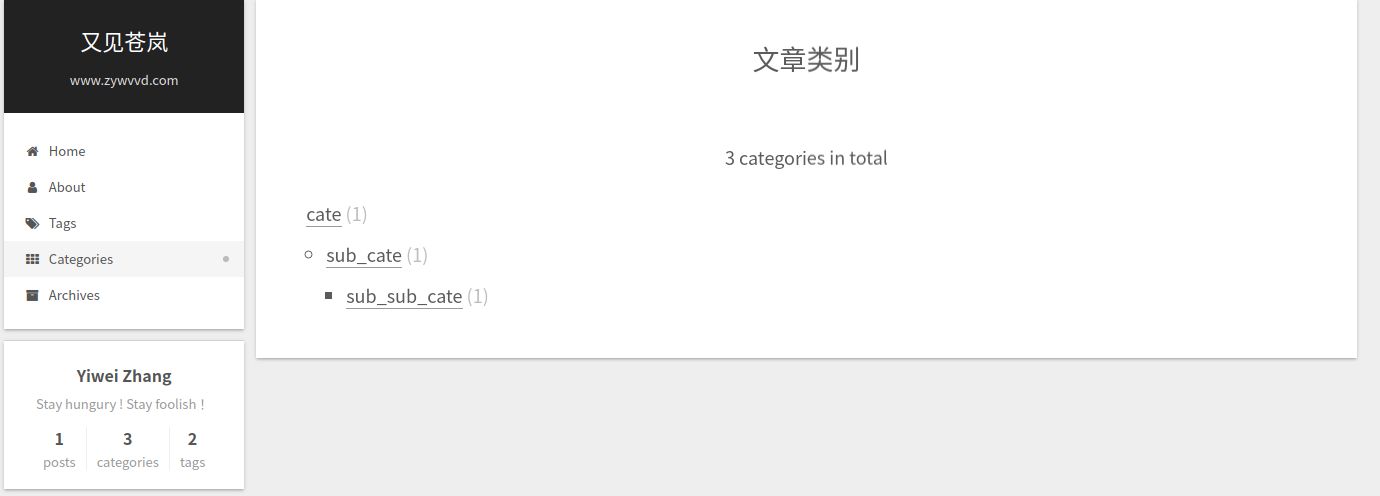
分类页面
类别标签不并列,安装顺序设置级别


关闭评论
后续站点可能会开启评论功能,如果不希望上述页面开启评论可以在页面
index.md的Front-matter中添加
1 | |
文章链接:
https://www.zywvvd.com/notes/hexo/theme/next/2-add-pages/add-tags-about-categories-page/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付