本文最后更新于:2024年5月7日 下午
本文记录为 Fluid 主题添加音乐播放器的过程。
前言
给博客添加音乐播放功能的办法有很多,比较方便的有两种。
- 使用音乐平台提供的插件
- 使用 hexo-tag-aplayer 插件
使用音乐平台提供的插件
以网易云为例,网页端点击生成 外链播放器 即可生成外链代码。
可以在自己博客页面中嵌入插件:
1 | |
效果:

但是有相对非常多的音乐由于版权保护,没办法生成外链:

使用 hexo-tag-aplayer 插件
hexo-tag-aplayer 就是将 APlayer 内嵌入博客页面的 Hexo 插件。
安装执行:
1 | |
早期的 hexo-tag-aplayer 不支持 MetingJS,使得需要图片 url,音乐 url 等等参数,操作起来都很麻烦,需要去音乐网站扒音乐播放链接或者下载下来存储在七牛云或本地,要了解具体参数和使用可以查看其中文文档了解。
MeingJS 支持 (3.0 新功能)
MetingJS 是基于 Meting API 的 APlayer 衍生播放器,引入 MetingJS 后,播放器将支持对于 QQ 音乐、网易云音乐、虾米、酷狗、百度等平台的音乐播放。
如果想在本插件中使用 MetingJS,请在 Hexo 配置文件 _config.yml 中设置:
1 | |
接着就可以 在文章中使用 MetingJS 播放器了,例如打开网易云音乐网站找一个歌单,例如: https://music.163.com/#/playlist?id=3136952023, 这个歌单的 id 就是 3136952023,按下面格式即可使用:
1 | |
配置设置
说回正题,配置 hexo-tag-aplayer 在 Fluid 主题运行
安装好插件之后,在主题配置文件 _config.fluid.yml 中的 custom 添加下面 js 和 css 依赖。
注意:cdn.jsdelivr.net 域名有时会被墙,最好把文件部到自己的OSS,或者保存到博客的js、css目录下。
1 | |
添加完成后在hexo根目录下的配置文件_config.yml 中添加以下配置。
1 | |
创建音乐界面
1 | |
编辑 hexo/source/playlist/index.md 文件,我们此时需要向其中的 正文部分 插入音乐播放列表信息
可以参考:官方文档
获取歌单 ID
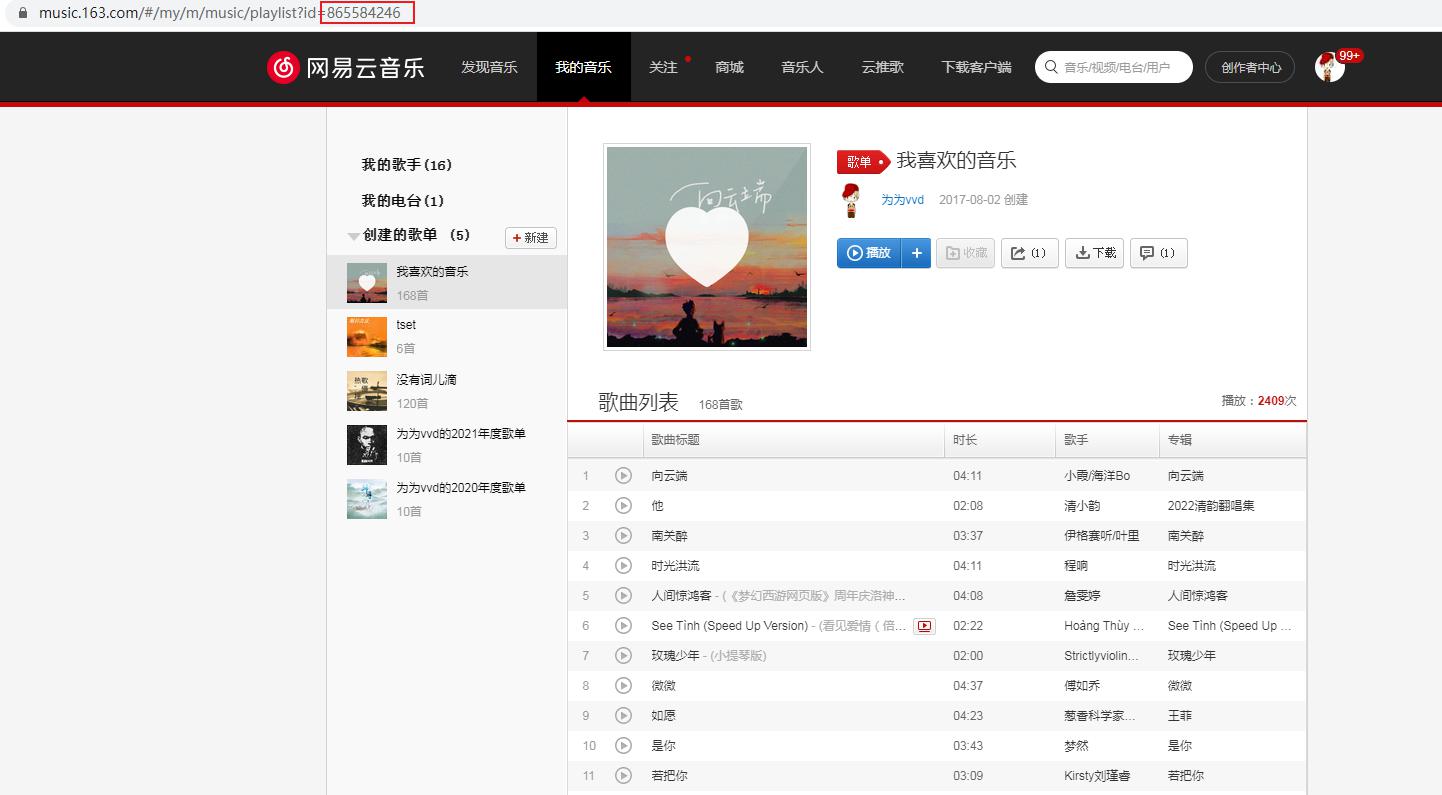
meting 信息中最关键的就是歌单 ID 了,我们此处以网易云音乐的歌单为例,获取自己最喜欢音乐的歌单 ID
登录网易云音乐网页版,进入我的音乐,选择最喜欢的音乐,此时链接中的 ID 内容就是歌单 ID,前面的 playlist 表示这个是个歌单

歌单配置
在 hexo/source/playlist/index.md 文件正文中加入:
高级用法参考官方文档
1 | |
也就是说,我现在的该文件为:
1 | |
访问链接
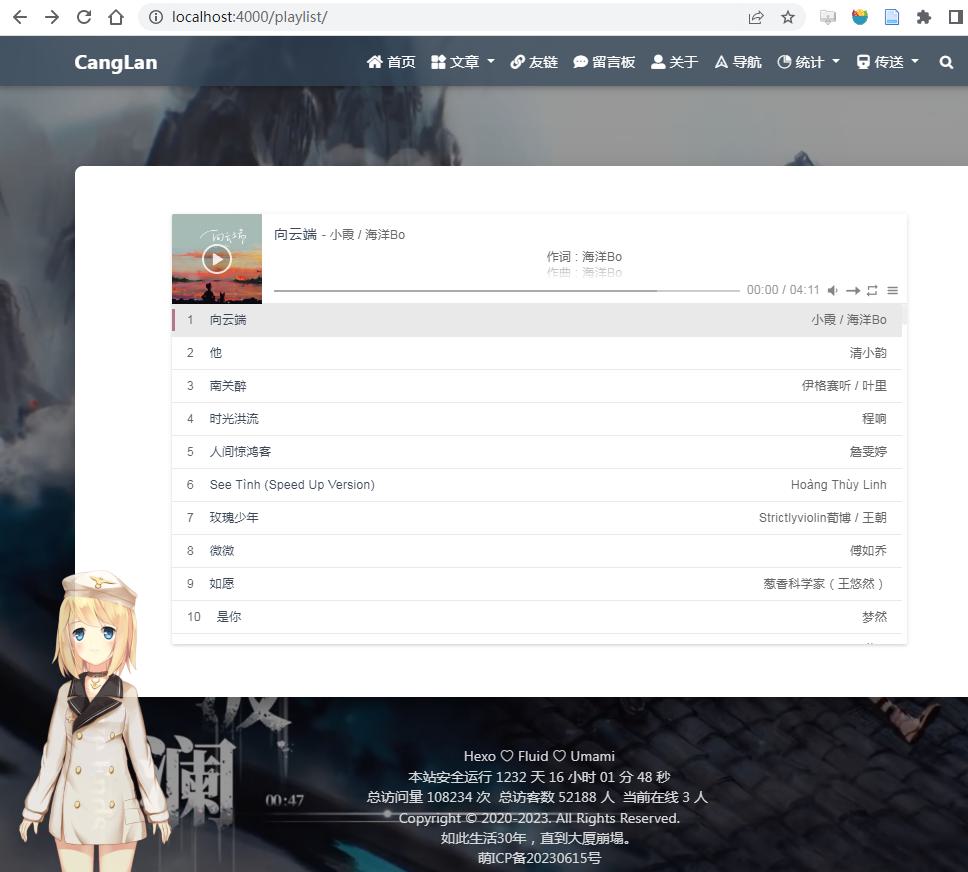
此时访问 your_host/playlist 就可以看到网页音乐播放器了。
全局音乐插件
如果想在非 Post 页面使用插件功能,直接使用上面的方法修改 layout 的话会报以下错误
1 | |
所以我们只能使用另一种办法,创建 Hexo/source/_data/APlayer.swig 文件,添加以下内容。
接着打开 主题配置文件 ,在最底部添加
1 | |
打开 hexo/scripts/plugins.js, 在 head 注入点注入 APlayer
1 | |
最后是 MetingJs 的参数详情:
| 参数名 | 默认 | description |
|---|---|---|
| id | require | 歌曲 ID / 播放列表 ID / 专辑 ID / 搜索关键字 |
| server | require | 音乐平台,可选值: ‘netease’,’tencent’,’kugou’,’xiami’,’baidu’ |
| type | require | 类型,可选值:’song’, ‘playlist’, ‘album’, ‘search’, ‘artist’ |
| auto | options | 音乐链接,支持: ‘netease’, ‘tencent’, ‘xiami’ |
| fixed | false | 开启吸底模式,详情 |
| mini | false | 开启迷你模式,详情 |
| autoplay | false | 音频自动播放 |
| theme | #2980b9 | 主题色 |
| loop | all | 音频循环播放,可选值: ‘all’, ‘one’, ‘none’ |
| order | list | 音频循环顺序,可选值: ‘list’, ‘random’ |
| preload | auto | 预加载,可选值: ‘none’, ‘metadata’, ‘auto’ |
| volume | 0.7 | 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效 |
| mutex | true | 互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器 |
| lrc-type | 0 | 详情 |
| list-folded | false | 列表默认折叠 |
| list-max-height | 340px | 列表最大高度 |
| storage-name | metingjs | 存储播放器设置的 localStorage key |
参考资料
- https://github.com/MoePlayer/hexo-tag-aplayer
- https://github.com/MoePlayer/hexo-tag-aplayer/blob/master/docs/README-zh_cn.md#播放列表
- Fluid主题添加音乐功能
- https://leezhiy.github.io/2020/04/11/2020-04-11-Hexo-Next搭建个人博客-(添加网页音乐播放器)/
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fulid-music-player/fulid-music-player/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付