本文最后更新于:2024年5月7日 下午
Markdown 是一种轻量级标记语言,文件以.md/.markdown为后缀,语法简单实用,编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式,近年来快速流行在程序员群体中。本教程列举了markdown最常用的语法,仅需随便一款markdown编辑器即可轻松学习。
标题
文章题目,设有6个等级,可被获取生成文章目录。
语法:若干个(1-6)#后接空格代表不同级别(1-6)的标题
示例编码:
1
2
3
4
5
6
| # 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
|
实际效果:

分割线
方便分割内容
语法:*** 或---则会出现一条线
示例编码:
实际效果:
格式标记
简单方便的格式标记
语法:* 内容*或_内容_标记为倾斜; ** 内容** 或__内容__标记为加粗;*** 内容** 或___内容___标记为加粗倾斜。
示例编码:
1
2
3
4
5
6
7
| *倾斜*
_倾斜_
**加粗**
__加粗__
***加粗倾斜***
___加粗倾斜___
~~删除~~
|
实际效果:

列表
内容条理化的利器,分为有序列表和无序列表
有序列表
语法:序号加上.和 空格
示例编码:
实际效果:

无序列表
语法:*、+或是- 加 空格 作为列表标记
示例编码:
1
2
3
4
5
6
7
8
9
10
11
| * 内容1
* 内容2
* 内容3
+ 内容4
+ 内容5
+ 内容6
- 内容7
- 内容8
- 内容9
|
实际效果:

列表嵌套
语法: 使用4个空格缩进即可进行列表嵌套
示例编码:
1
2
3
4
5
6
| 1. 有序内容1
+ 无序内容1
+ 无序内容2
2. 有序内容2
+ 无序内容1
+ 无序内容2
|
实际效果:

区块(引用)
为内容分区块,可嵌套
语法:> 加 空格 作为标记
示例编码:
1
2
3
4
| > 第一层
>> 第二层
>>> 第三层
>>>> 第四层
|
实际效果:

代码
代码段可以用多种语言高亮显示代码,内容不会被markdown标记解释,有两种标记方式
代码片段
语法:用前后两个`` ` (主键盘区左上角,Esc下面的按键)包裹代码片段
示例编码:
1
| `cout<<"Hello world"<<endl; `
|
实际效果:

代码区块
语法:建议用前后各三个`` `包裹代码作为markdown中的代码段,这种语法更容易被编辑工具识别和支持
示例编码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| ``` c++
#include <iostream>
using namespace std;
int main()
{
cout << "Hello World";
return 0;
}
```
实际效果:
{% asset_img daimaduan.png 代码区块示例 %}
## 链接
> 编辑文本变成超链接
语法:
`[` `链接名称` `]` `(` `链接地址` `)` 或 `<` `链接地址` `>` (中间无空格)
示例编码:
```markdown
[又见苍岚](https://www.zywvvd.com)
或
<https://www.zywvvd.com>
|
实际效果:
又见苍岚
或
https://www.zywvvd.com
图片
语法格式:
1
2
| 

|
示例编码:
1
2
| 

|
实际效果:


表格
可以方便地插入表格。
语法:用 | 分隔单元格,使用 - 来分隔表头和其他行, :- -: :-:分别表示左、右、中的对齐方式。
示例编码:
1
2
3
4
5
6
|
| 左对齐表头 | 右对齐表头|居中对齐表头|
|:--- | ---: |:---: |
|内容1| 内容2|内容3|
|内容4|内容5|内容6|
|
实际效果:

数学公式
可以插入Tex或LaTex等公式编辑器生成的格式代码
语法:输入$$包裹公式
示例编码:
1
2
3
| $$
\mathbf{X}_1\times\mathbf{X}_2 = \mathbf{X}_3
$$
|
实际效果:
$$
\mathbf{X}_1\times\mathbf{X}_2 = \mathbf{X}_3
$$
而且公式可以编号和引用:
语法:
- 编号:
\tag{1}
- 标签:
\label{eq1}
- 引用:
\eqref{eq1}
示例编码:
1
2
3
4
| $$
\mathbf{X}_1\times\mathbf{X}_2 = \mathbf{X}_3 \tag{1} \label{eq1}
$$
在公式$\eqref{eq1}$中...
|
实际效果:
$$
\mathbf{X}_1\times\mathbf{X}_2 = \mathbf{X}_3 \tag{1} \label{eq2}
$$
在公式$\eqref{eq2}$中…
任务列表
简单的任务标记
语法:- 空格[空格]空格不勾选 -空格[x]空格勾选
示例编码:
1
2
3
4
5
| - [ ] 挣他一个亿
- [x] 花个五千万
- [ ] 存个五千万
- [ ] 年利息二百万
- [ ] 实现财务自由
|
实际效果:

脚注
支持脚注功能,鼠标悬停可以读出内容
语法: 文中定义脚注A - [^A](脚注前需要有内容),对应A的脚注文本[^A]: 脚注的*文本*
示例编码:
1
2
3
| 你可以使用脚注像这样[^脚注]
脚注前面需要有内容!!!
[^脚注]: 这里写脚注的*文本*
|
实际效果:
你可以使用脚注像这样
脚注前面需要有内容!!!
高级链接
可以将链接地址放在变量中
语法: 链接[链接名称] [变量A],设置变量A [A]:链接地址
示例编码:
1
2
3
| 加油 [又见苍岚][a]
[a]:https://www.zywvvd.com
|
实际效果:
加油 又见苍岚
流程图
markdown支持流程图功能,这里介绍框架语法,只不过不是所有markdown编辑器、显示框架都支持
语法: ```mermaid 和 ``` 包裹的部分 可以解读成流程图
示例编码:
1
2
3
4
5
6
7
8
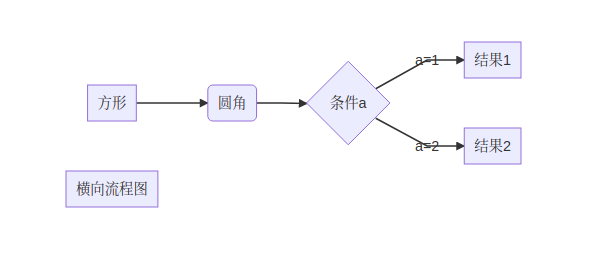
| ` ` `mermaid
graph LR
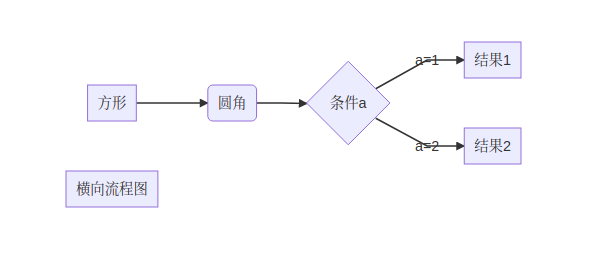
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
` ` `
|
实际效果:

转义字符
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符
语法:\ 加特殊字符
示例编码:
实际效果:
不想被加粗
目录
markdown可以根据标题内容自动提取目录
语法:[toc]回车即可
示例编码:
实际效果:

使用HTML代码实现高级效果
markdown语法简单,内容表现丰富程度有限。但其本身兼容HTML代码,可以借助其实现高级显示的效果。
文本对齐
借助align属性可以实现文本对齐
示例代码:
1
2
3
| <p align='center'>居中文本</p>
<p align='right'>右对齐文本</p>
<p align='left'>左对齐文本</p>
|
实际效果:
图像水平排列
markdown自带图像插入功能无法水平自由排列,借助html中的table和img标签可以实现。
示例代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <table>
<tr>
<td ><center><img src="timg.jpg" height="240" width="240"> </center></td>
<td ><center><img src="timg.jpg" height="240" width="240"> </center></td>
</tr>
<tr>
<td ><center> 图1 </center></td>
<td ><center> 图2 </center></td>
</tr>
<tr>
<td ><center><img src="timg.jpg" height="240" width="240"> </center></td>
<td ><center><img src="timg.jpg" height="240" width="240"> </center></td>
</tr>
<tr>
<td ><center> 图3 </center></td>
<td ><center> 图4</center></td>
</tr>
</table>
|
实际效果:
合并单元格
markdown 自带语法只支持基本表格,复杂表格需要HTML语言描述。
示例代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <table>
<tr>
<th colspan="2" rowspan="2" ><center>评估指标</center></th>
<th colspan="2" ><center>预测结果</center></th>
</tr>
<tr>
<th ><center>正样本</center></th>
<th ><center>负样本</center></th>
</tr >
<tr >
<td rowspan="2"><center>实际<br>情况</center></td>
<td><center>正样本</center></td>
<td><center>TP</center></td>
<td><center>FN</center></td>
</tr>
<tr >
<td><center>负样本</center></td>
<td><center>FP</center></td>
<td><center>TN</center></td>
</tr>
</table>
|
实际效果:
| 评估指标 |
预测结果 |
| 正样本 |
负样本 |
实际
情况 |
正样本 |
TP |
FN |
| 负样本 |
FP |
TN |
文字改变颜色、大小、字体
示例代码:
1
2
3
4
5
6
7
| <font face="宋体" >我是宋体字</font>
<font size=10>我是10号字</font>
<font color=red>我是红色字</font>
<font color=red size=10 face='宋体'>我是红色10号宋体字</font>
|
实际效果:
我是宋体字
我是10号字
我是红色字
我是红色10号宋体字
文章链接:
https://www.zywvvd.com/notes/tools/markdown/course/Markdown/