本文最后更新于:2024年5月7日 下午
色彩是人的眼睛对于不同频率的光线的不同感受,在数学上将其描述为多种组织形式,即为颜色空间,本文记录相关内容。
简介
-
色彩空间是组织色彩的一种方式。在图像和监视器的上下文中,我们根据其RGB原色和白点来描述颜色空间。重要的是要知道图像处于什么颜色空间,以便可以正确解释和显示颜色。作为工作流的一部分,可能需要将颜色从一种颜色空间转换为另一种颜色空间,并且颜色空间的知识可以帮助我们避免信息丢失或颜色显示不准确。
-
常用颜色空间于用途相关:
制式 颜色空间 NTSC彩电 YIQ PAL、SECAM彩电 YUV 数字电视 YCC/YPP 计算机图形 RBG,HIS,HSB,HSV等
接下来介绍几种常用的颜色空间
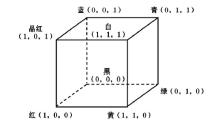
RGB
- 最常用的颜色空间,RGB彩色空间利用相加混合法将三个彩色分量按照不同的比例叠加,最终就可以在屏幕中显现出各种颜色。

- 类似于矩阵的基,在颜色空间选择三基色可以通过适当比例的混合组成自然界中任何一种颜色
- 由于人眼对于红绿蓝三种色光最为敏感,并且由这三种颜色能组成的颜色范围最广,故一般选用RGB (红绿蓝)作为三基色
YUV
-
研究表面,人眼对于亮度的敏感度远大于对于颜色细节的敏感度,因此,才彩色电视机系统中不采用RGB颜色空间。
-
而采用YUV颜色空间的好处有:
-
解决了彩色电视机和黑白电视机的兼容问题(因为黑白电视机只需要提取信号中的Y信号即可显示出来)
-
可以节省传输带宽
-
-
一般情况下,数字化后的Y:U:V = 8:4:4或者Y:U:V = 8:2:2,即亮度信号Y需要8比特表示,UV需要4个或者2个比特表示,我们知道,RGB颜色空间下,需要24比特来表示一个颜色,而利用YUV则仅需要16比特或者12比特,达到压缩的目的。
-
$$
Y = 0.222R + 0.707G + 0.071B
$$在NTSC制下:
$$
Y=0.299R+0.587G+0.114B
$$ -
色差U,即蓝基色分量与亮度的差值信号,可以用以下公式表示:
$$
U = k_1(B - Y)
$$ -
色差V,即红基色分量与亮度的差值信号,可以用以下公式表示:
$$
V = k_2(R - Y)
$$ -
通常,$k_1 = 0.493,k_2 = 0.877$
YUV与RGB的转换
$$ \left[\begin{array}{l}Y \\ U \\ V\end{array}\right]=\left[\begin{array}{ccc}0.299 & 0.587 & 0.114 \\ -0.299 & -0.587 & 0.886 \\ 0.701 & -0.587 & -0.114\end{array}\right]\left[\begin{array}{l}R \\ G \\ B\end{array}\right] $$YIQ
-
YIQ颜色空间被NTSC制的彩色电视机使用。
-
其中Y还是亮度信号,表示为:
$$
Y = 0.299R + 0.587G + 0.114B
$$ -
I代表人眼敏感的色彩色差信号,表示为:
$$
I = 0.596R - 0.275G - 0.321B
$$ -
Q代表人眼不敏感的色差信号,表示为:
$$
Q = 0.212R - 0.523G + 0.311B
$$ -
转换矩阵
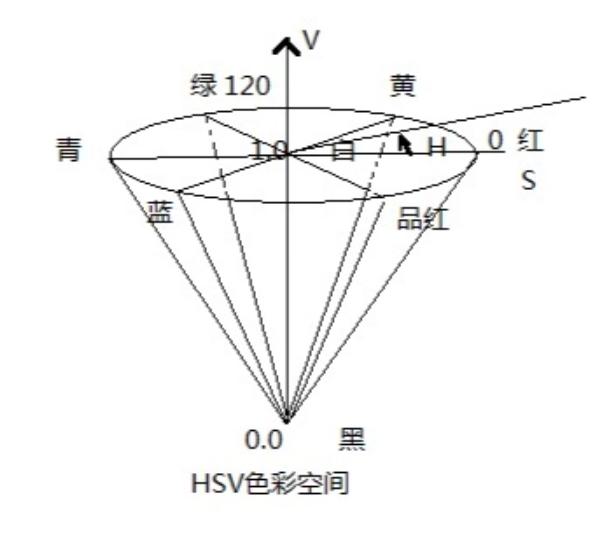
HSV / HSI / HSB
HSV(Hue, Saturation, Value)是根据颜色的直观特性由 A. R. Smith 在 1978 年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model)。

RGB和CMY颜色模型都是面向硬件的,而HSV(Hue Saturation Value)颜色模型是面向用户的。
色调H
用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,紫色为300°;
饱和度S
饱和度S表示颜色接近光谱色的程度。一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。光谱色的白光成分为0,饱和度达到最高。通常取值范围为0%~100%,值越大,颜色越饱和。
明度V
也作 L(Lightness) 和 B(Brightness)
明度表示颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关;对于物体色,此值和物体的透射比或反射比有关。通常取值范围为0%(黑)到100%(白)。
转换公式
$$ \theta=\cos ^{-1}\left\{\frac{[(R-G)+(R-B)] / 2}{\sqrt{(R-G)^{2}+(R-B)(G-B)}}\right\} $$ $$ H=\left\{\begin{array}{cc}\theta & B \leq G \\ 360-\theta & B>G\end{array}\right. $$ $$ S=1-\frac{3 \cdot \min (R, G, B)}{R+G+B} $$ $$ V=(R+G+B) / 3 $$OpenCV 实现
1 | |
参考资料
- https://www.bilibili.com/read/cv5492086/
- https://blog.csdn.net/the_sangzi_home/article/details/105311494
- https://baike.baidu.com/item/HSV/547122?fr=aladdin
- https://www.cnblogs.com/faith0217/articles/4264652.html
- https://www.zhihu.com/topic/19584936/hot
文章链接:
https://www.zywvvd.com/notes/study/image-processing/color-space/color-space/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付