本文最后更新于:2024年5月7日 下午
为了成功引起搜索引擎的注意,我们主动生成供其抓取的文件,本文介绍hexo博客创建sitemap的方法。
生成Sitemap
安装插件
安装普通 sitemap 和百度 sitemap 两种:
1 | |
修改配置文件
修改站点配置文件,加入:
1 | |
确认站点配置中url和root的正确性,站点地图会根据url生成完整的链接
可选操作
修改Next 主题配置文件,打开菜单字段中的站点地图:
1 | |
修改themes/next/languages/zh-Hans.yml,添加字段:
1 | |

生成xml文件
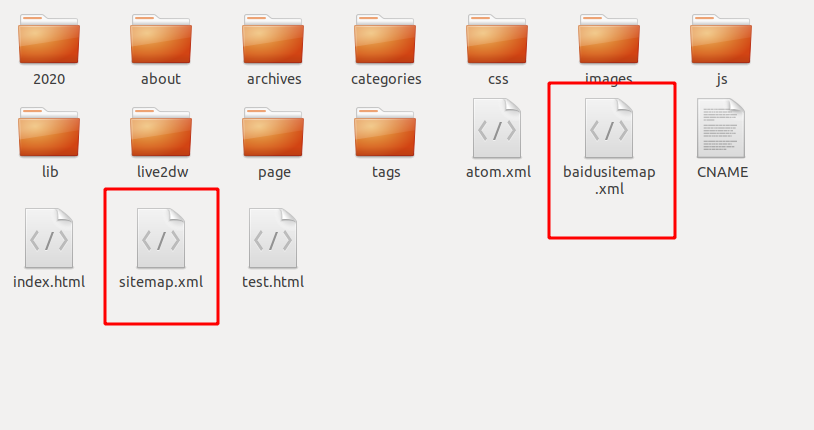
生成Hexo站点,会在public文件夹中创建baidusitemap.xml 和 sitemap.xml文件

在浏览器中输入 https://www.zywvvd.com/sitemap.xml 和 https://www.zywvvd.com/baidusitemap.xml 已经可以看到自己的站点地图了。
提交Google站长
有了sitemap比没有要更容易被收录,但是相比于主动提交给搜索引擎效率就差很多了,因此我们将生成的map先提交给google
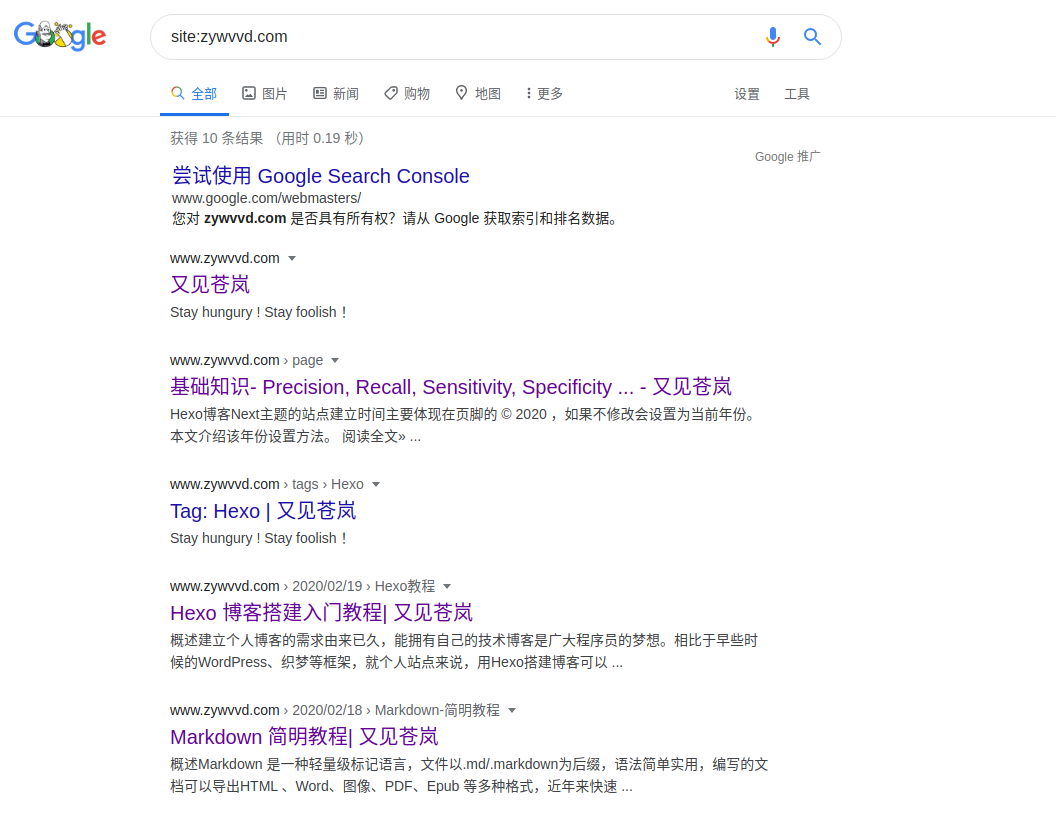
查看站点是否被google收录
google搜索site:域名即可:

添加网址
进入Google Search Console,用谷歌账号登录,此时需要选择添加搜索的网址类型,我们申请的域名一般都是域级别的,比如我的 zywvvd.com ,可以建立不同前缀的二级域名,因此我们选择
网域:

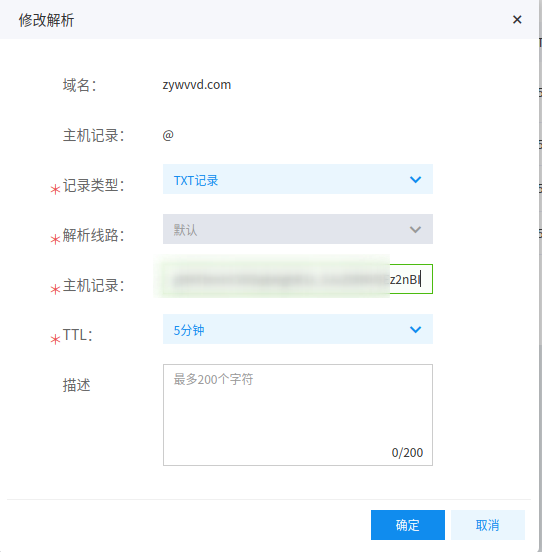
为防止恶意使用该功能,需要验证网域所有权,默认方式通过DNS验证,我们就用这种方法:

将google提供的TXT添加到域名的@解析当中:

等一会点击验证即可通过:

添加站点地图
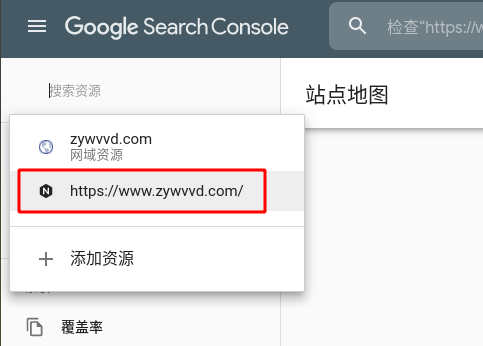
选择带前缀的地址 :

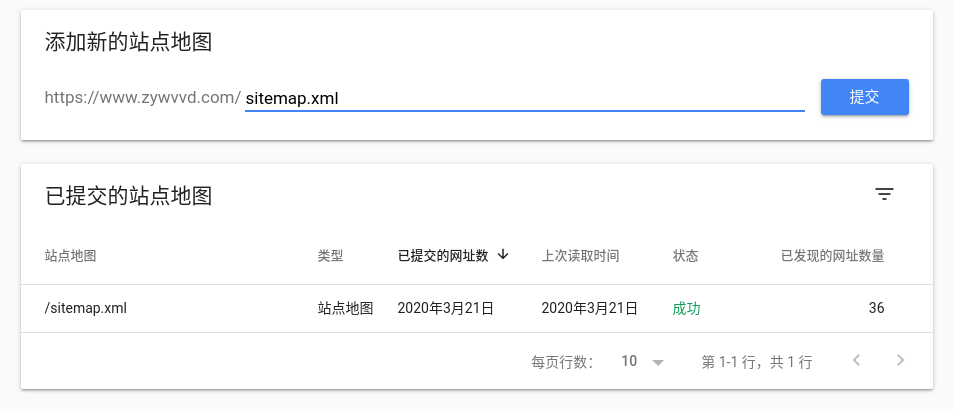
选择站点地图,并添加刚刚生成的sitemap.xml即可

可以看到站点地图解析成功:

提交百度站长
国内还是百度最好用了,我们也把地图给百度站长。
查看网站是否被收录
百度搜索 site: 域名可以查看

添加网址
百度提交网址入口,用百度账号登录后,还是添加网站的过程

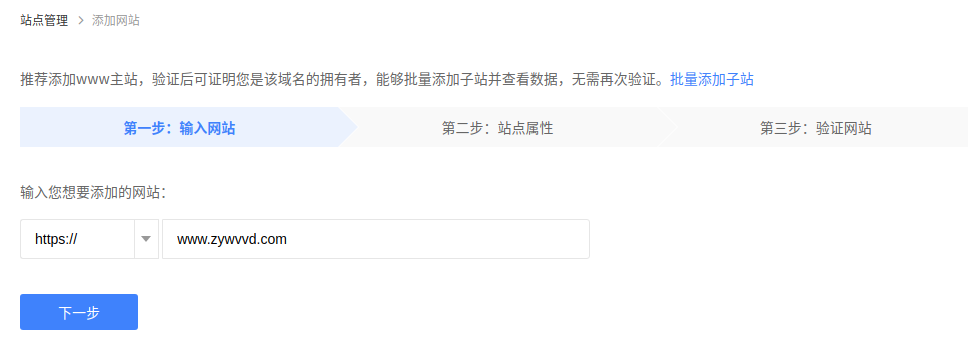
补充个人信息后,来到第一步输入网站,建议为www前缀:

第二步根据个人情况填写信息,每个月只能改一次,确定就好;
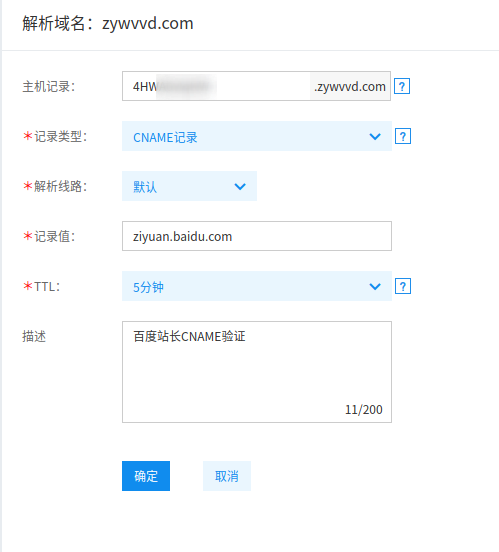
第三步选择我们已经熟悉的CNAME验证,根据给定的前缀建立解析,类型CNAME,值填 ziyuan.baidu.com

点击验证即可:

提交百度搜索的不同方式
百度提供了自动提交和手动提交两种方式,其中自动提交又分为主动推送、自动推送和 sitemap 三种方式,以下是官方给出的解释:
- 主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录
- 自动推送:是轻量级链接提交组件,将自动推送的 JS 代码放置在站点每一个页面源代码中,当页面被访问时,页面链接会自动推送给百度,有利于新页面更快被百度发现
- sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送
- 手动提交:如果您不想通过程序提交,那么可以采用此种方式,手动将链接提交给百度
四种提交方式对比:

主动推送
安装插件
安装插件:
1 | |
配置站点配置文件
向站点配置文件加入:
1 | |
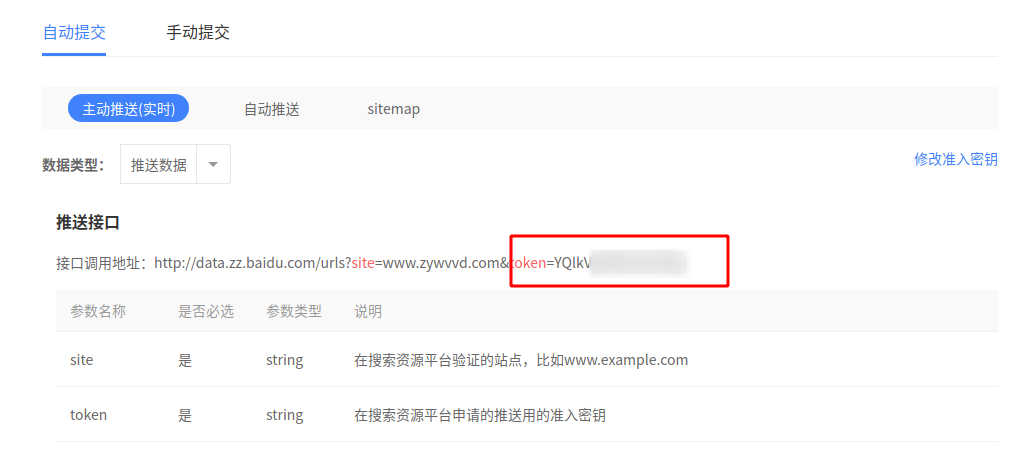
其中的 token 可以在【链接提交】-【自动提交】-【主动推送】下面看到,接口调用地址最后面 token=xxxxx 即为你的 token

加入新的deployer:
1 | |
推送网址
此后每次hexo d都会将最新的1条网址推送给百度,而且成功时会有标识:
1 | |
表示成功推送一条,今天还能推2997条。
自动推送
在网站中加入如下代码:
1 | |
这段代码在Next主题中已经集成,在 7.7.1中,代码位于 themes/next/layout/_third-party/baidu-push.swig文件中,仅需修改主题配置文件即可:
1 | |
提交Sitemap
选择搜索服务的链接提交:

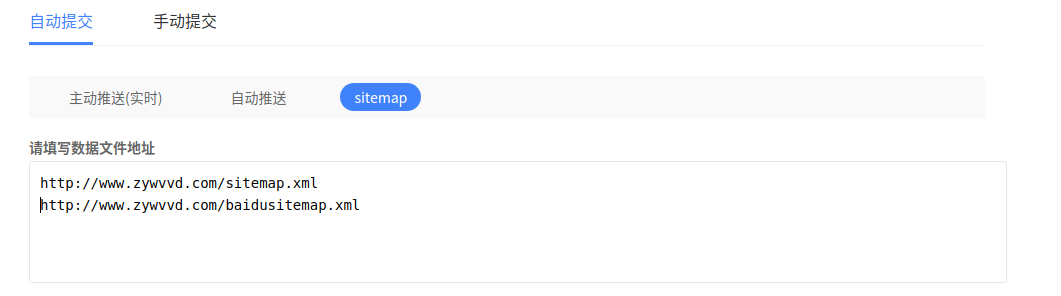
在自动提交- sitemap 中添加我们的sitemap链接即可:

参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/website/8-hexo-generate-sitemap/generate-sitemap/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付