本文最后更新于:2024年5月7日 下午
Drawio 可以方便地输出流程图,也可以导出 html 代码,本文记录将 drawio 文件导出的 html 代码渲染到 hexo 博客中的方法。
实现思路
- 绘制 drawio 文件
- 将 drawio 文件导出为 html 代码
- 自建 js 文件服务
- 向文章中添加 html 代码
操作流程
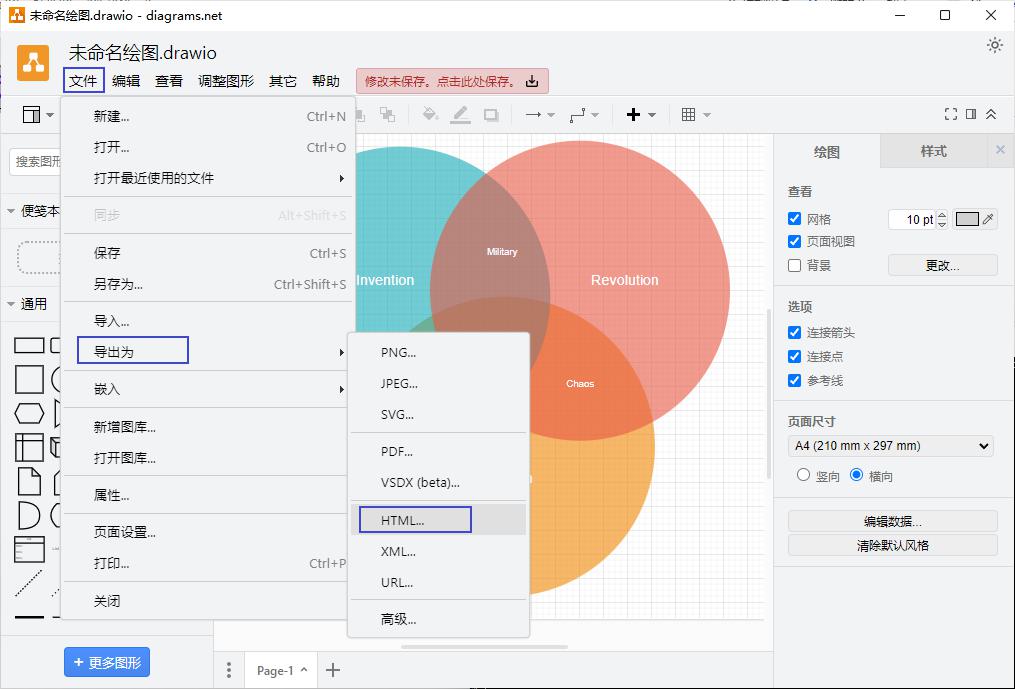
drawio 输出 html 代码
导出为


1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html>
<head>
<title>未命名绘图</title>
<meta charset="utf-8"/>
</head>
<body><div class="mxgraph" style="max-width:100%;border:1px solid transparent;" data-mxgraph="{"highlight":"#0000ff","nav":true,"resize":true,"toolbar":"zoom layers tags lightbox","edit":"_blank","xml":"<mxfile host=\"Electron\" modified=\"2023-01-09T09:11:04.012Z\" agent=\"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) draw.io/20.7.4 Chrome/106.0.5249.199 Electron/21.3.3 Safari/537.36\" etag=\"sjEwUV0v36QnULryjynB\" version=\"20.7.4\" type=\"device\"><diagram id=\"3228e29e-7158-1315-38df-8450db1d8a1d\" name=\"Page-1\">1dfLb5swHAfwvybXCr94HJOs7XboZZ20swcOWDV25Div/fVzwo8EYip1aoRoDhH++oH9MbJgRpb14dnydfViCqFmOCoOM/JthnGapP7/FBwhiJImKK0smghdg1f5V0AYQbqVhdj0GjpjlJPrfpgbrUXuehm31uz7zVZG9e+65qUIgtecqzD9LQtXQYri7FrxXciyglunGNb3h+dvpTVbDffTRoumpubtMLDGTcULs+9E5HFGltYY11zVh6VQJ9VWrOn39E7tZcpWaPeRDhgxAp12XG1h5TA3d2wpfCev7guLlVRqaZSx5wryFKVJxHxu1jyX7rTTceSLG2fNm2gbngHIonK18iV0GsZo1x3m/PN5OP92dsI6cehEsJ5nYWrh7NE3gVpC6QNrOsGDhzPQ3l+3kUWQVZ0dvIQcHp3yMvrV0F8A4/uk+BOkCM/ni2mRoiTqgdKxPcknPEXKYoon5Unj7OYRJWOL0kD0h975FUmjA1q/KgcgcEpj6stcyVL7Qu67Ca+0OAFIf37OoaKWRaHGU8XZrao/k9ukA4uyAdjkTq4scP0pdkZtvzJsPAXYOID9ZXkhv7IrDVwZG901CVxfpJKOw0gDrAHjB7Q6W4Hi++ix4BBF2ZAeHcCjd8JLA7yl0Ssl/dvotPEovcWjaGy8LMSruNlMXC48DEeXa4fpyHkdrnMxcTvGsgd88+JDh/DiqA27fAS16X8A+uL1c+pc1/laJY//AA==</diagram></mxfile>"}"></div>
<script type="text/javascript" src="https://viewer.diagrams.net/js/viewer-static.min.js"></script>
</body>
</html>
|
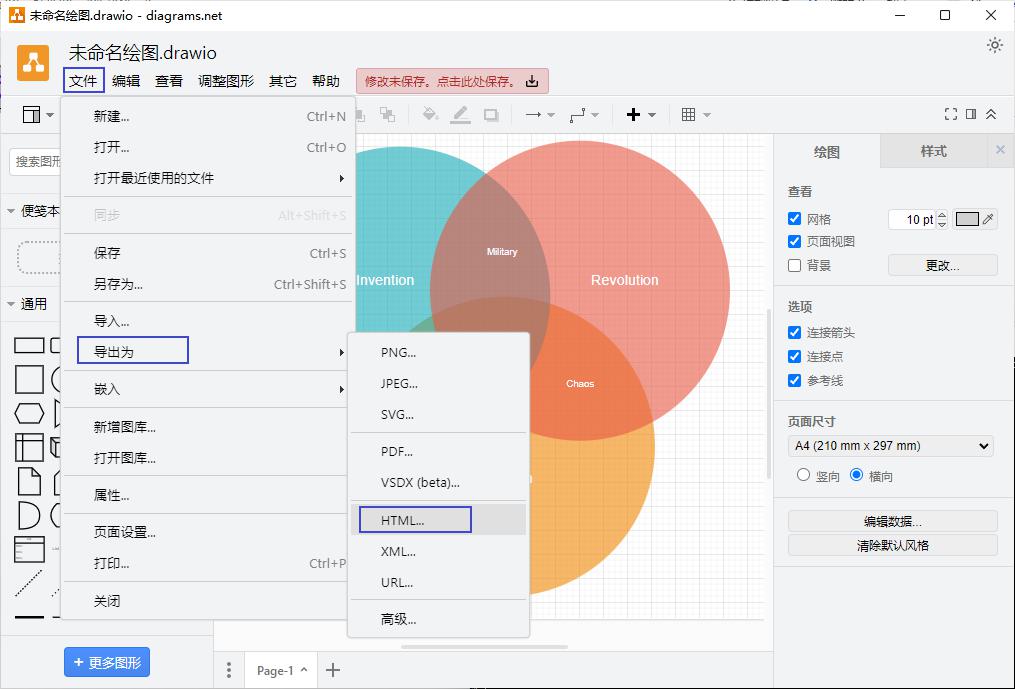
嵌入

- 和上文一样配置选择后选择
创建
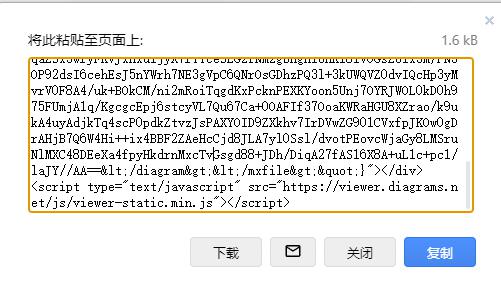
- 获取 drawio 代码

两种方法获取的代码是相同的,都可以使用
自建 js 文件服务
- 上述代码在 浏览器中已经可以正确运行了,但官网访问较慢,如果想要自建此部分服务可以下载官网的 js 文件放到自己的服务器里,在渲染代码时使用自己的 js 文件
- 自建 js 服务可以在速度、代码运行上获得更稳定的效果
- 注意: 该步骤可选,不自建服务也可以实现网页嵌入
实现方法
使用方法
- 在使用 drawio 导出代码时替换 js 文件路径即可
向文章中添加 html 代码
-
在 Markdown 文件中直接粘贴上述代码即可
-
例如:
1
2
| <div class="mxgraph" style="max-width:100%;border:1px solid transparent;" data-mxgraph="{"highlight":"#0000ff","nav":true,"resize":true,"toolbar":"zoom layers tags lightbox","edit":"_blank","xml":"<mxfile host=\"Electron\" modified=\"2023-01-09T08:53:08.642Z\" agent=\"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) draw.io/20.7.4 Chrome/106.0.5249.199 Electron/21.3.3 Safari/537.36\" etag=\"nM_XbfnI6LI-bt9XxW_9\" version=\"20.7.4\" type=\"device\"><diagram id=\"3228e29e-7158-1315-38df-8450db1d8a1d\" name=\"Page-1\">1ddNb5swGAfwT8O1wm8kHJOs7XboZZ20swcOWDV25Dhv+/Qz4SGBmEqdGiGaS/DfL9g/IwsisqqOz5ZvyheTCxXhOD9G5FuEMaKE+r86OTXJnCRNUFiZQ6Nr8Cr/CghjSHcyF9teQ2eMcnLTDzOjtchcL+PWmkO/2dqo/l03vBBB8JpxFaa/Ze5KSFGSXiu+C1mUcOs5njUVf3j2Vliz03A/bbRoaireDgNr3JY8N4dORB4jsrLGuOaqOq6Eqllbsabf0zu1lylbod1HOmDECHTac7WDlcPc3Kml8J28ui8s11KplVHGnivIUzyfxcznZsMz6eqdTmJf3Dpr3kTb8AxAlqWrlC+hehijXXeY88/n4fzb2QnrxLETwXqehamEsyffBGoJpQ+s6QQPHk5B+3DdRhZDVnZ28BJyeHSKy+hXQ38BjO+T4k+QIrxYLKdFimZxD5SO7Uk+4SnmLKF4Up40SW8eUTK2KA1Ef+i9X5E0OqD1q3IAAqc0pr7MlSy0L2S+m/BKyxpA+vNzARWVzHM1nipOb1X9mdwmHViUDsDO7uTKAtefYm/U7ivDJlOATQLYX5bn8iu70sCVsdFdZ4Hri1TScRhpgDVg/IBWZytQch89FhyiKB3SowN49E548wBvZfRaSf82Om08Sm/xKBobLw3xSm62E5cLD8PR5dphOnJeh+tMTNyOsfQB37z40CG8JG7DLh9BbfofgL54/Zw613U+V8njPw==</diagram></mxfile>"}"></div>
<script type="text/javascript" src="https://uipv4.zywvvd.com:33030/HexoFiles/js/viewer-static.min.js"></script>
|
效果展示
### 参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/website/38-drawio-embed/drawio-embed/