本文最后更新于:2024年5月7日 下午
chevereto 是国外开发的一款自建图床工具,本文记录使用 chevereto 搭建自有图床的过程。
背景
自从开始写 Hexo 博客,图床便必不可少,从开始的 Github 图床到七牛云图床,之后由于不可抗力切换到 cdn.jsdelivr,又由于速度太慢使用每张图不能超过 1M 的gitee,之后又是不可抗力退回了 cdn.jsdelivr,再到前提 5月17日,cdn.jsdelivr 的备案也到期了,决心自己建立图床。
简介
- Chevereto 是一款自建图床程序

- Chevereto 支持多用户系统、相册集、统一仪表板、HTML 可拖曳式上传、桌面版上传插件、多种外部存储(Amazon S3、Google Cloud、阿里云 OSS 等)、自定义主题、多语言、CDN 和自定义 API 等功能。
- 程序本身收费,但有免费版,功能受限,个人使用也是足够的
- 免费版 Chevereto 链接:https://github.com/rodber/chevereto-free
- 更新频繁,当前最新版本 1.6.2
- 官方网站:https://chevereto.com/
环境配置
- Chevereto 依赖环境 PHP,MySQL,Nginx
- 建议 PHP 版本7 以上
- MySQL 5.7 以上
- Nginx 1.2
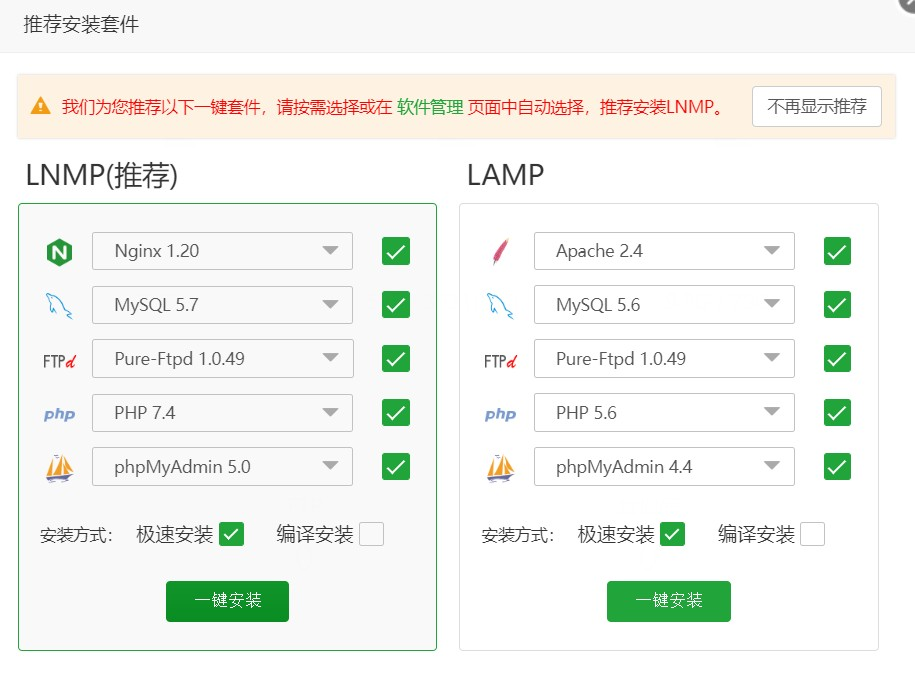
- 如果安装环境不熟悉可以使用宝塔配置相关环境

安装配置
建立站点
-
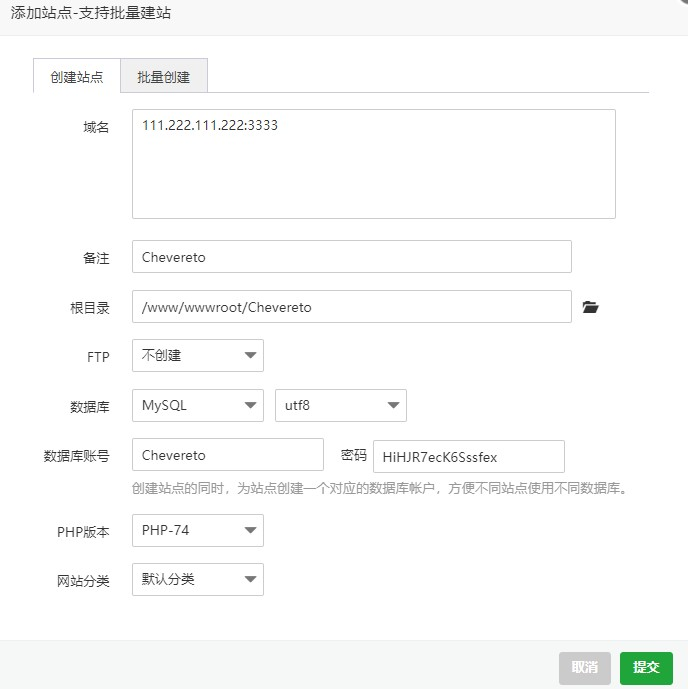
在宝塔面板中建站
- 标准
域名:端口是没有问题的,但如果域名没有备案也可以直接公网IP:端口 - 域名记得要解析到对应IP
- 根目录为网站在服务器的位置
- 需要创建数据库
- 标准

- 建站调试成功后,删除目录下的
index.html和404.html
配置源码
- 需要下载 chevereto安装包 或源码,当前最高版本 1.6.2 ,但较高版本放到服务器上打开网页一片空白,还不清楚原因,烦请路过的大佬指点
- 建议下载 1.3.0 版本的代码
- github地址:https://github.com/rodber/chevereto-free
1 | |
- 将仓库中文件拷贝到站点根目录中,以上文地址为例
1 | |
- 为源码中三个文件夹开放权限
1 | |
- 设置站点 Nginx 配置文件,加入如下代码:
1 | |
登录测试
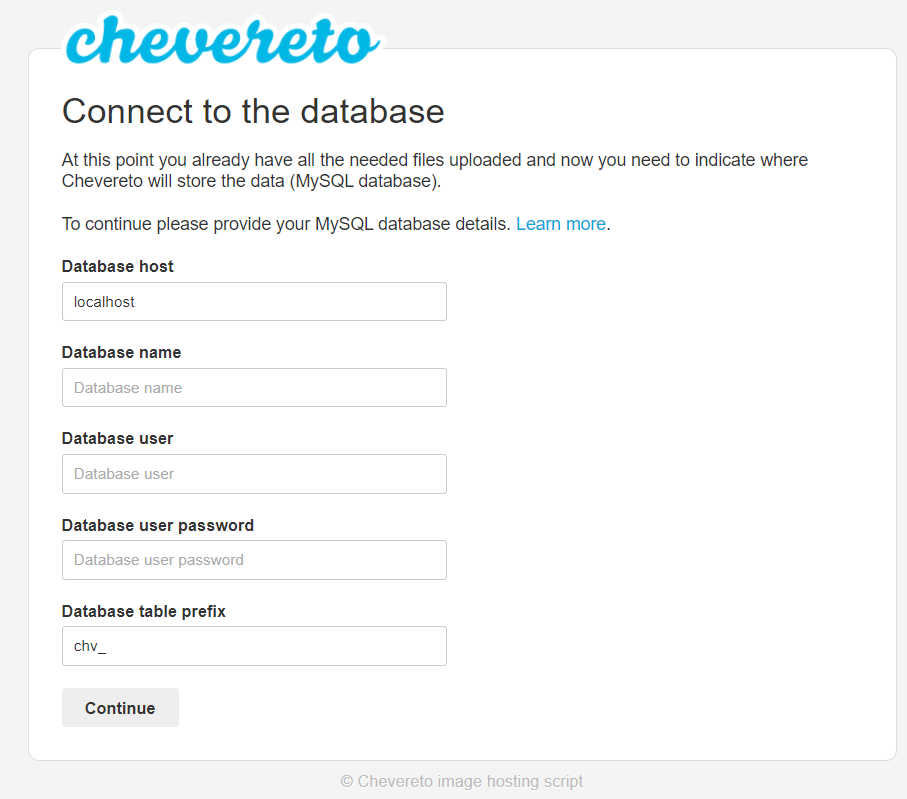
- 完成以上步骤后访问建站链接,即进入 Chevereto 初始化界面

其中的数据库信息需要在 MySQL 中建立,可以通过宝塔面板的
数据库选项卡建立,首次使用需要更新数据库密码host 和 prefix 默认即可
- 随后填入管理员信息即可完成安装

上传图像
常规上传
- 在 Chevereto 面板上选择上传按钮可以进行拖拽上传图像

- 将图像拖拽上传

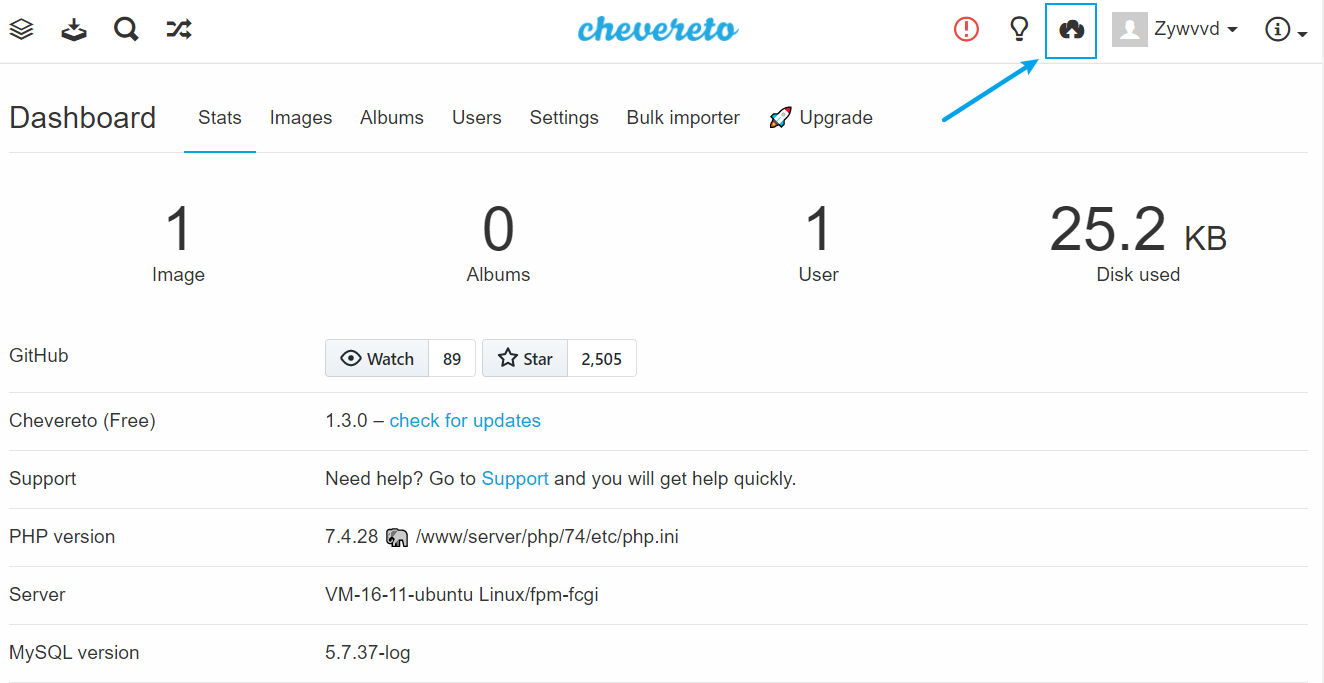
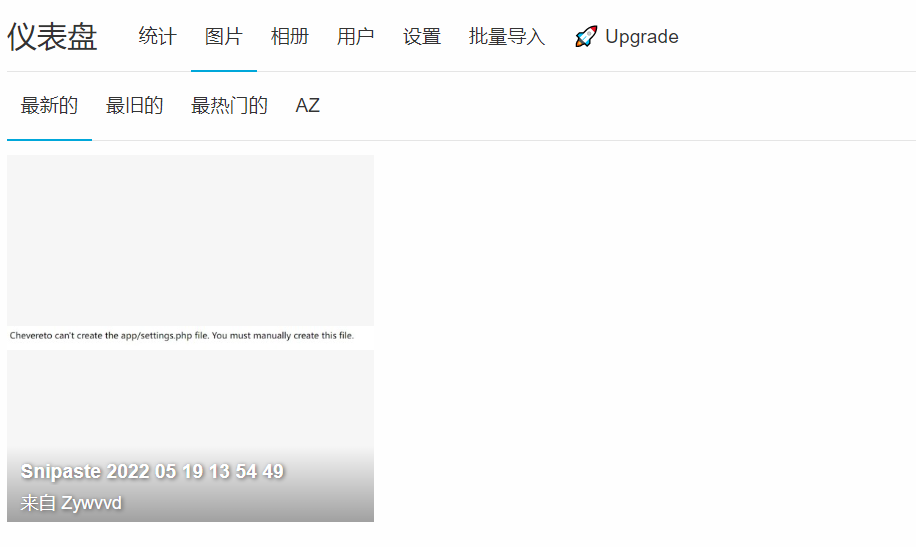
- 之后在 Dashboard 的 Images 选项卡中可以看到上传的图像

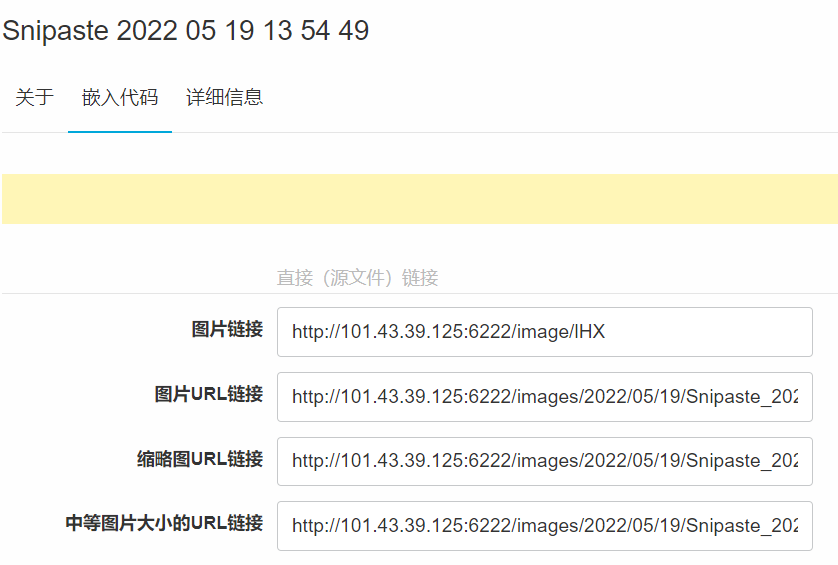
- 点击图像名称可以进入图像详情页面,其中的嵌入代码即为图像链接

这个链接可以用于各种文档的图片插入
API 上传图片
- chevereto 支持 API 上传图像
- 中文文档:http://ch.cndrew.cn/cn/API/API V1/#api_4
- API版本一使用一个API密匙,你可以在
仪表盘>设置>API里面设置、查看。 - API v1调用可以使用POST或GET请求方法来完成,但是由于GET请求受URL允许的最大长度限制,您应该更多的使用POST请求方法。
- 请求网址
1 | |
-
参数
密匙: API版本一的密匙,它可以在你的管理员设置面板进行设置。
操作: 你想做什么 [values: upload].
来源: 图像URL或base64编码的图像字符串。您还可以在请求中使用文件[“source”]。
格式: 设置返回格式[values: json (默认的), redirect, txt].
-
示例调用
1 | |
- 在浏览器中可以执行上述 http 请求
1 | |
- 返回报文
1 | |
- 从json 的 image . url 键值中可以获取图像上传后的链接
Picgo 上传
- picgo 插件可以结合各大图床完成图像一键上传,也支持自建图床 Chevereto,需要额外安装插件
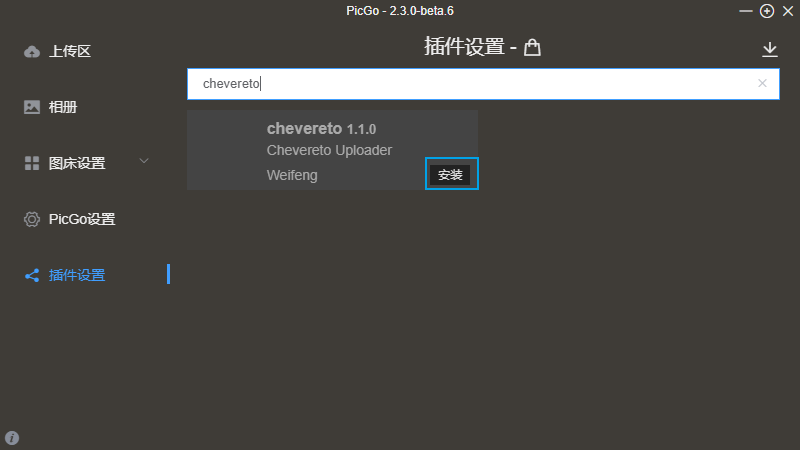
- 在插件设置搜索 chevereto,安装插件

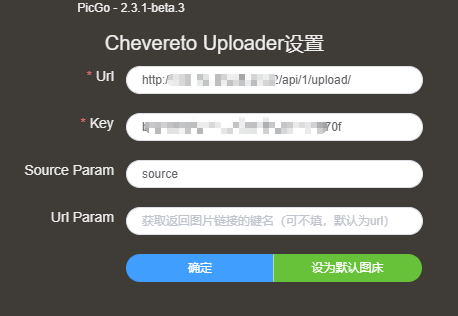
- 配置上传信息

-
之后讲道理可以正常使用了
我在配置过程中一直没能成功上传图像,原因未知

-
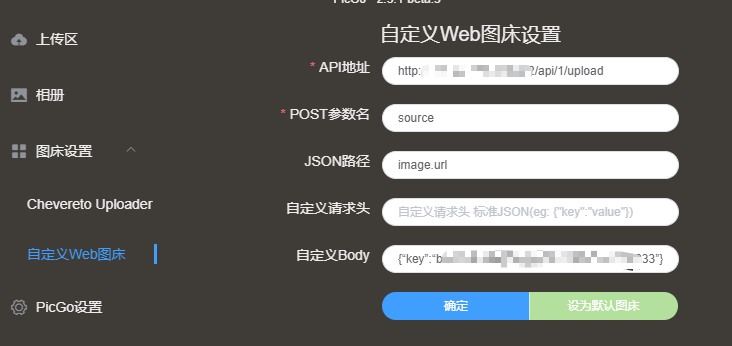
还有一种方法是 Picgo 安装 web-uploader 插件,自定义配置信息上传图像

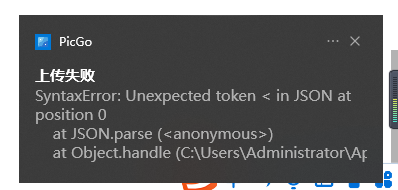
很遗憾这种方式配置后仍然无法正常上传,原因未知
错误信息 :
{}
直接存入 image 文件夹
- 在Chevereto 文件夹中,直接将图像
1.png拷贝进images文件夹

- 组合链接,
chevereto-url / 图像路径
1 | |
-
即可直接访问,通过该方式可以绕过 chevereto 的上传系统,继而保存其他非图像格式的文件
该方式其实没有用到 chevereto ,Nginx 本身支持的相关功能
错误处理
setting.php 不可写入

- 需要好好配置几个文件夹的可写权限
参考资料
- https://yremp.live/chevereto/
- http://ch.cndrew.cn/cn/API/API V1/#api_4
- https://github.com/rodber/chevereto-free
- https://www.cnblogs.com/fenxiangbe/p/15705282.html
- https://blog.csdn.net/qq_38862981/article/details/123142148
- https://www.moerats.com/archives/390/
- https://www.bilibili.com/read/cv11441299
- https://blog.csdn.net/qq_44022113/article/details/114239677
文章链接:
https://www.zywvvd.com/notes/hexo/website/32-chevereto-picbed/chevereto-picbed/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付