本文最后更新于:2024年5月7日 下午
PicGo 支持 github 图床,开源稳定,本文记录使用 github 作为图床并结合 picgo 工具管理的方法。
背景
之前用了两年七牛云图床,实话说没什么毛病,速度快、资费低,结合 picgo 工具管理方便,但最近备案域名出了点问题,收到了七牛云的备案无效通知,只好转战开源服务。
- github 图床为需要私人图床数据服务的用户提供了平台
- 境内可能访问速度不稳定
- 不需要备案
- 容量有说没有限制有说1G限制的,还不清楚
图床简介
图床外文原文是 “Image Hosting Service”。正经的翻译应该是 图片托管服务 或者 图片存储服务
意思就是它是帮你存储图片的地方~至于翻译过来图床可能是因为像河床容纳水一样,图床就是存储图片的地方。
Github 图床
- 需要有 github 账号
创建图床仓库
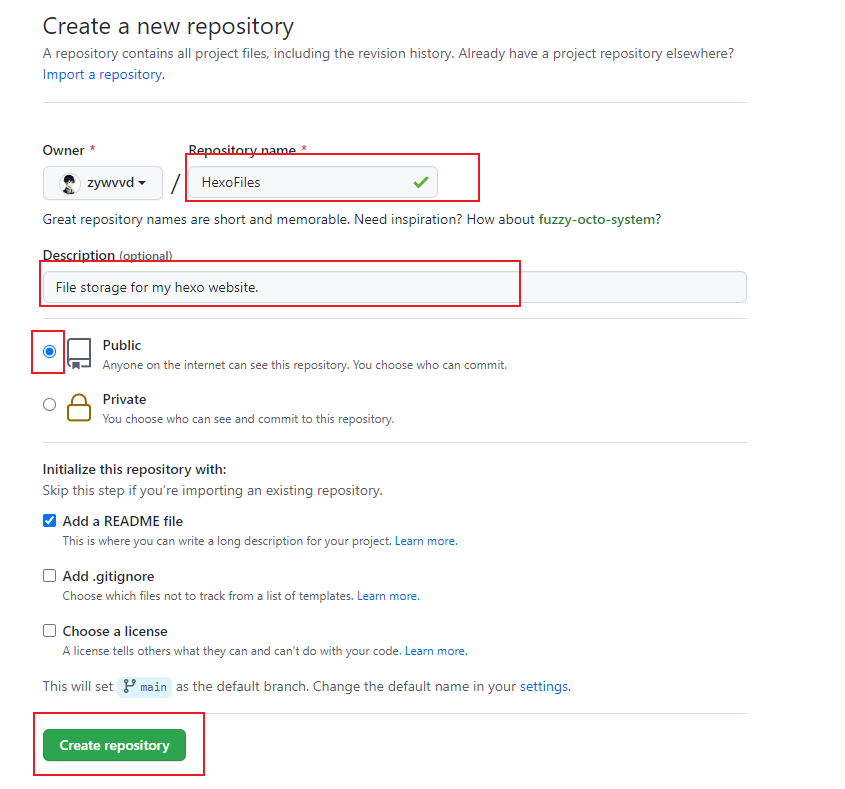
- 登录自己的 github 账号创建仓库
取图床仓库的名字
设置为公开仓库

创建 Token
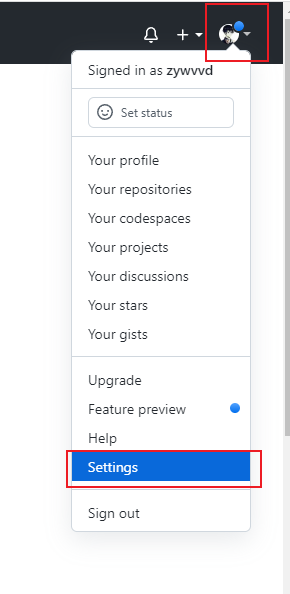
- 进入配置界面

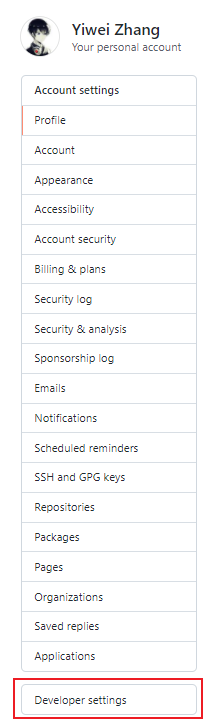
- 进入开发者配置界面

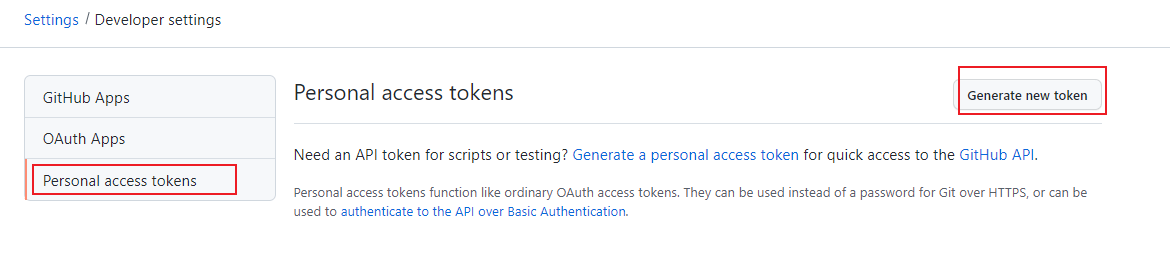
- 进入私人Token 管理界面,生成新Token

- 创建Token,设置用途,使用日期,使用权限

-
生成token后只有当前可见,以后再也见不到了就,最好自己保存一下
-
至此图床已经建立完毕
Picgo 设置
- 常规 PicGo 使用参考 PicGo介绍

| 配置名称 | 填写内容 |
|---|---|
| 仓库名 | 按照账户名/仓库名的格式填写 |
| 分支名 | 建议直接使用 main 分支 |
| Token | 将之前的Token黏贴在这里 |
| 存储路径 | 相对于仓库的文件路径,比如我这样填会在repository下创建一个名为files的文件夹 |
| 自定义域名 | 自定义域名的作用是在上传图片后成功后,PicGo会将“自定义域名+上传的图片名”生成的访问链接,放到剪切板上 外链格式为: https://raw.githubusercontent.com/用户名/仓库名/分支名 |
- 随后可以像使用七牛云图床一样使用 Github 图床了

- 此时可以使用类似 https://raw.githubusercontent.com/zywvvd/HexoImages/main/files/20211202141004.png 的链接访问图床上的数据
jsdelivr 加速
-
直接访问 Github 数据可能速度不稳定,可以使用免费的 jsdelivr 进行 cdn 加速

-
一张图已经说明白了加速的方法
-
之前我们的链接为:
1 | |
- 改为:
1 | |
测试
链接图像:https://uipv4.zywvvd.com:33030/HexoFiles/files/20211202142115.png

- 可以直接修改 PicGo 的存储链接为:
1 | |
例如我的:
cdn.jsdelivr.net/gh/zywvvd/HexoFiles(数据放在主分支)

- 可以直接使用
jsdelivr加速的 Github 图床
参考资料
- https://blog.csdn.net/sunhwee/article/details/100109956
- https://blog.csdn.net/idl1ng/article/details/113729251
- https://blog.csdn.net/qq_45534061/article/details/112971342
- https://www.cnblogs.com/starry-skys/p/13905766.html
- https://www.jsdelivr.com/?docs=gh
文章链接:
https://www.zywvvd.com/notes/hexo/website/25-github-imagebed/github-imagebed/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付