本文最后更新于:2024年1月14日 晚上
Next V7.7.1 自带很多评论系统,其中Valine诞生于2017年8月7日,是一款基于Leancloud的快速、简洁且高效的无后端评论系统。Valine具有添加方便,轻量,运行、加载速度快,不需要用户登录等优点。
本文介绍Next中添加Valine评论系统的方法。
依赖leancloud
- 申请leancloud账号,官网链接。
- 登录leancloud,进入控制台点击创建应用。

- 填写应用名称,选择开发版

- 创建成功后点击应用右上角的
齿轮进入应用设置

- 设置选项卡中选择
应用 Keys,右边AppID和AppKey就是我们需要的标识和密钥。

本地设置
在Next
主题配置文件中修改valine字段内的值,将enable设置为true,将刚刚得到的AppID和AppKey填入相应字段中。
1 | |
修改enable和AppID、AppKey之后:
- notify:评论后的邮件提示,还需要在leancloud中设置邮件模板自动回复
- verify:评论时需要验证码
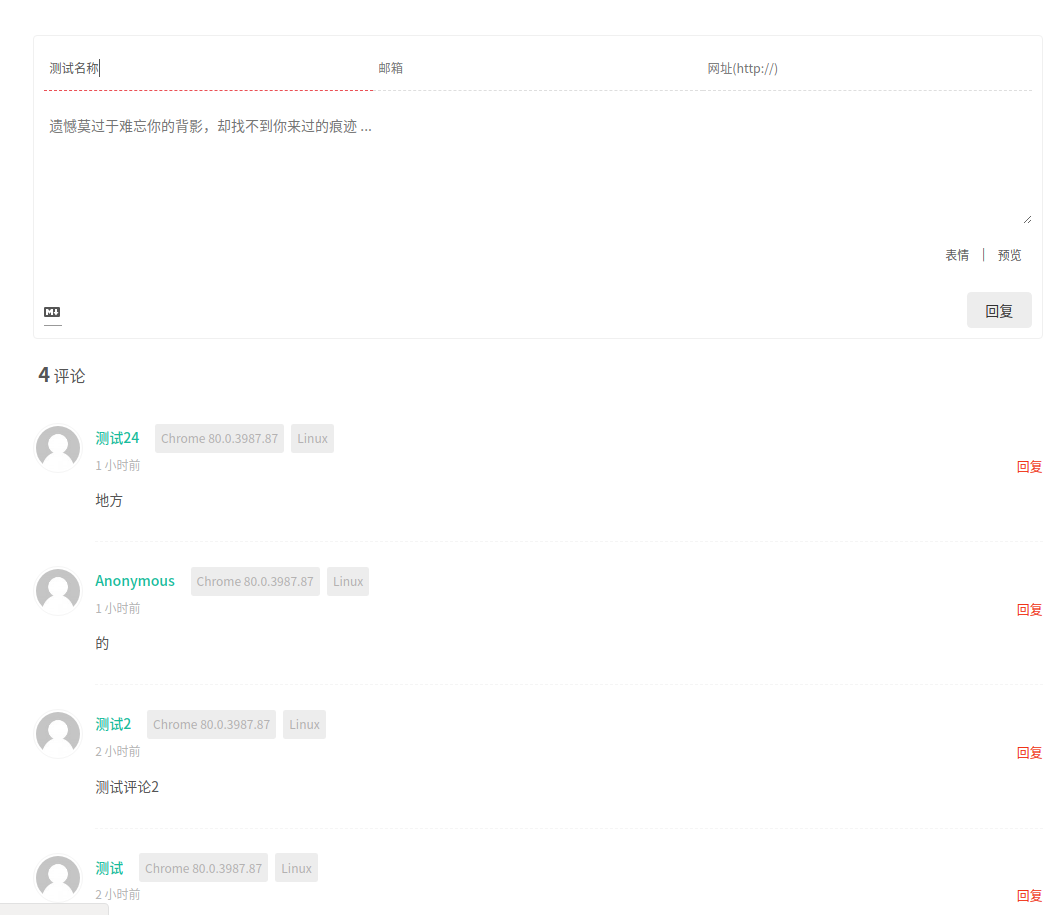
- placeholder:占位符,就是在没有评论时默认的提示文字
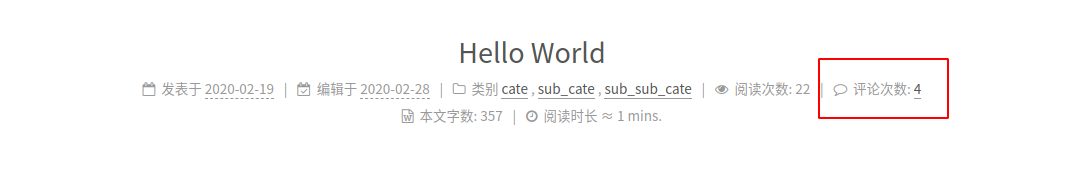
- visitor:标题和首页显示浏览量(与不蒜子的会重复,可以选择一个保留)
说明
Next V7.7.1 已经集成了相关程序包,不需要额外安装,只要填入AppID和AppKey就好,否则容易出现各种奇怪的问题(别问我怎么知道的)


数据安全
可选操作:在【Leancloud】 -> 【设置】 -> 【安全中心】 -> 【Web 安全域名】把你的域名加进去,可防止数据被篡改。
标题Valine字段翻译
这个字段生成过程和其他不一样,定义的变量在post下的comments下的valine,修改zh-Hans.yml
1 | |

源码踪迹
相关的Valine评论数生成的源文件是
themes -> next -> scripts -> filters -> comment -> valine.js

该函数在同文件夹下的
common.js文件内

因此在zh-Hans.yml中定义post.comments.valine 变量的翻译字段
文章链接:
https://www.zywvvd.com/notes/hexo/theme/next/6-add-valine-comments/add-valine-comments/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付