本文最后更新于:2024年5月7日 下午
我配置的hexo环境下,next主题中,生成文章的中文目录点击后不会自动跳转到相应位置,本文记录解决方案。
解决方案
- 在next github 上已经提出了该问题并给出了解决方案

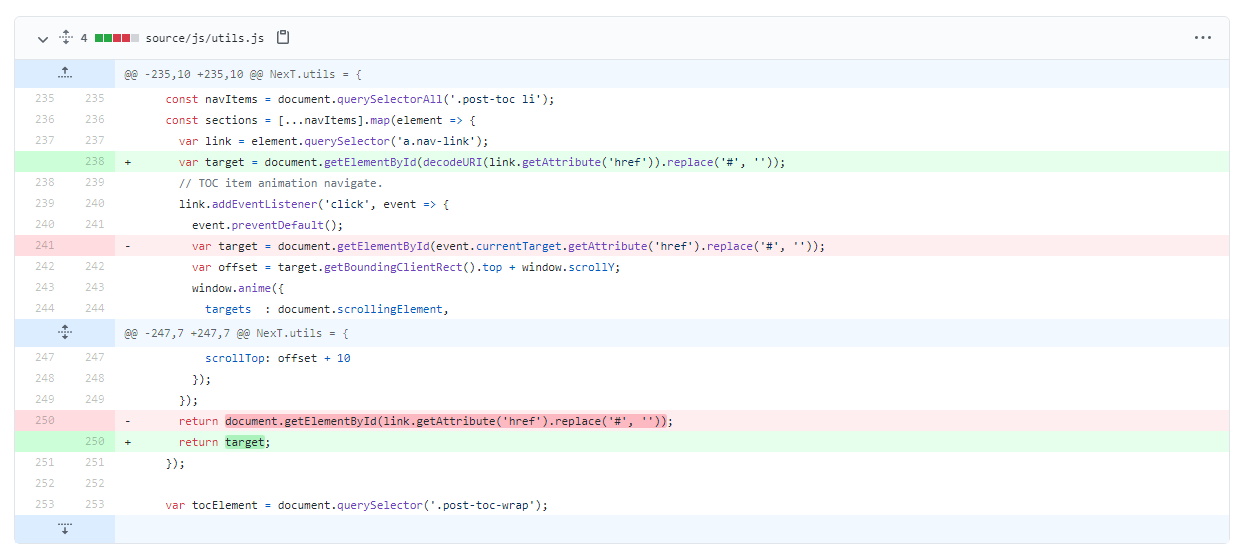
- 主要修改了如下函数:
1 | |
参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/next/25-chinese-toc-not-jump/chinese-toc-not-jump/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Next -25- 中文目录单击不跳转问题解决方案
https://www.zywvvd.com/notes/hexo/theme/next/25-chinese-toc-not-jump/chinese-toc-not-jump/