本文最后更新于:2024年5月7日 下午
在之前基础工作完成后,来到了距离我们相册最接近的一步,本文介绍上线相册的一种思路,供大家参考。
准备工作
上线思路
现在我们已经有了基础的photos框架,图像文件夹已经整理完毕,提取了信息放在了json文件,并且将图像上传到了七牛云图床,在hexo source文件夹内创建了相册对应index.md 和json文件。仅需要将这些串联起来,部署到hexo即可。
在next主题中存在为二级文件夹配置内容的文件,修改该文件,在具有二级文件夹结构的index.html中加入特定类
建立js文件向类中添加内容
内容为读取json文件得到的相册信息,这样便建立起了逐个页面的相册
同理在photos中加入特定类
建立js文件读取相册json文件并建立链接目录,即完成了整个相册的基础框架
之后的优化、美化便水到渠成了
建立相册
向二级目录的index.html加入类
在 Hexo/themes/next/layout/_partials/page文件夹中 修改page-header.swig文件,加入类别为album_image_grid的div,并引用js文件,此时对应的二级文件夹内的index.html中便多了一个空div
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <header class="post-header">
建立album.js文件
在Hexo/themes/next/source/photos文件夹内建立相册js文件 album.js,写入如下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 console .log ('album js Hello World' )page : 1 ,offset : 20 ,init : function (var that = this ;getJSON ("readme.json" , function (data ) {render (that.page , data);render : function (page, data ) {var year = data["time" ]["year" ]var month = data["time" ]["month" ]var day = data["time" ]["day" ]var type = data["type" ]var model = data["model" ]var city = data["position" ]['city' ]var street = data["position" ]['street' ]var title = data["title" ]var balabala = data["balabala" ]var image_info_list = data["image_info" ]console .log (image_info_list[0 ]["Image_Model" ])console .log (year)var html, imgNameWithPattern, imgName, imageSize, imageX, imageY, li = "" ;".album_image_grid" ).append ('<br>' );".album_image_grid" ).append ('<br>' );for (var i = 0 ; i < image_info_list.length ; i++) {"        " "" "Image_Model" ] if (image_model!="" )'相机:' +image_model+nbsp"EXIF_FNumber" ] if (EXIF_fnumber!="" )' 光圈:' +EXIF_fnumber +nbsp"EXIF_FocalLength" ] if (EXIF_FocalLength!="" )' 焦距:' +EXIF_FocalLength +nbsp"EXIF_ExposureMode" ] if (EXIF_exposureMode!="" )' 曝光模式:' +EXIF_exposureMode +nbsp"EXIF_ExposureTime" ] if (EXIF_exposureTime!="" )' 曝光时间:' +EXIF_exposureTime +nbsp"EXIF_ISOSpeedRatings" ] if (EXIF_ISOSpeedRatings!="" )' ISO:' +EXIF_ISOSpeedRatings +nbsp"url" ]'<div class="card" style="width:100%">' +'<div class="ImageInCard">' +'<a data-fancybox="gallery" href="' + image_url + '?raw=true" data-caption="' + href_str +'">' +'<img src="' + image_url + '?raw=true"/>' +'</a>' + '<br>' +'</div>' +'</div>' ".album_image_grid" ).append (li);init ();
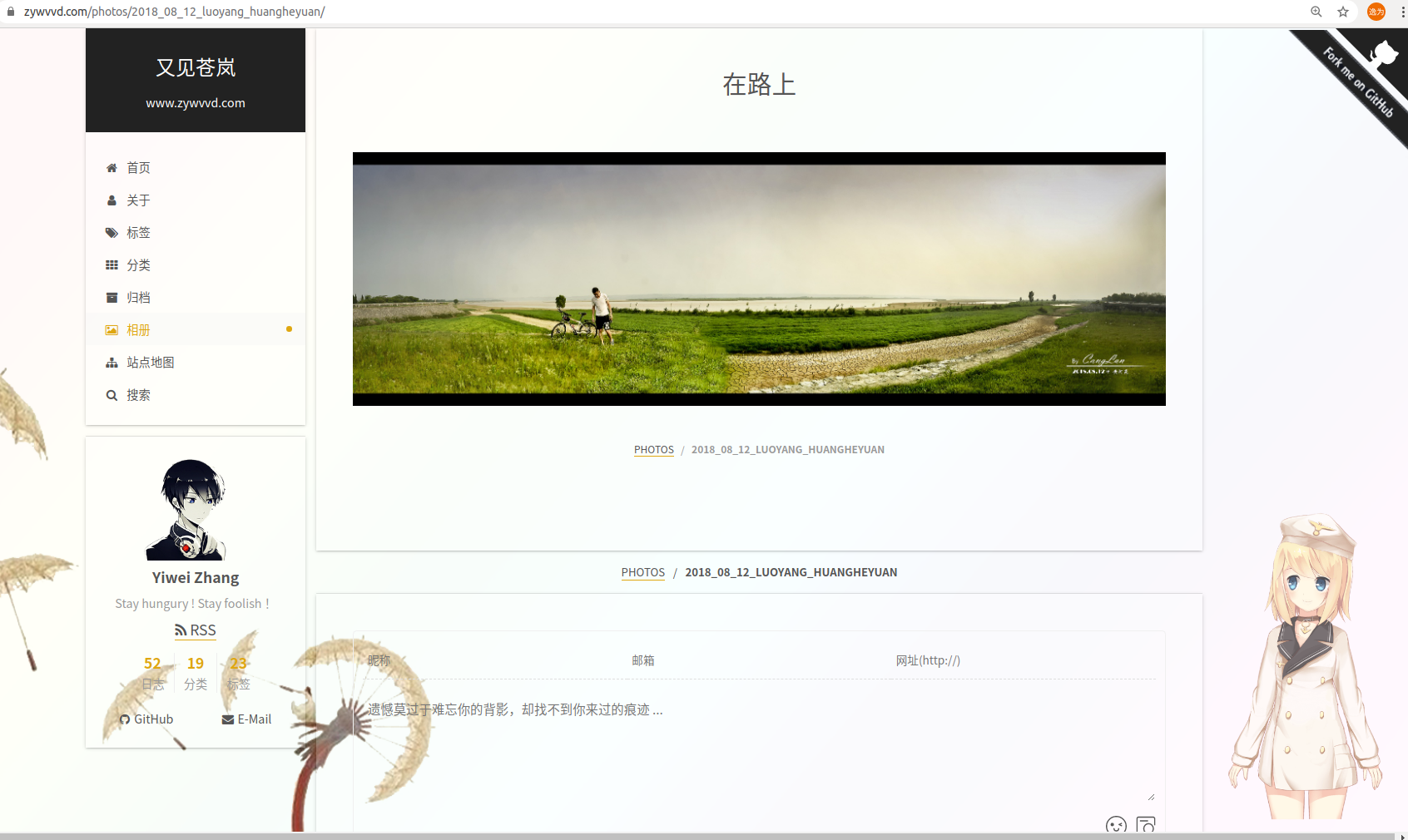
此时访问某个二级目录的地址可以看到图像已经上线
建立相册目录
主题配置
在Hexo/themes/next/layout文件夹内,修改page.swig,在schedule的elif后面加入内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 {% elif page.type === 'schedule' %}
在同文件夹内建立文件 photos.swig 写入内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 {% extends '_layout.swig' %}
建立photos.js文件
在Hexo/themes/next/source/photos文件夹内建立相册js文件 photos.js,写入如下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 console .log ('Photos js Hello World' )init : function (var that = this ;getJSON ("album.json" , function (data ) {render (that.page , data);render : function (page, data ) {var album_list = data['album' ];var html, imgNameWithPattern, imgName, imageSize, imageX, imageY, li = "" ;var link_profix = "/photos/" for (var i = 0 ; i < album_list.length ; i++) {"directory" ]"title" ]'<div>' +'<a href="' +link_profix + dir_name + '/">' +'<br>' + '</a>' +'</div>' ".album_link_list" ).append (li);this .minigrid ();minigrid : function (var grid = new Minigrid ({container : '.ImageGrid' ,item : '.card' ,gutter : 12 mount ();window ).resize (function (mount ();init ();
此时便有了相册目录:
至此我们已经完成了相册的基础框架,美化等工作仅需在此基础上顺水推舟即可。
文章链接:https://www.zywvvd.com/notes/hexo/theme/next/24-build-online-albums/build-online-albums/