本文最后更新于:2024年5月7日 下午
Next可以在文章中添加当前阅读进度的百分比或颜色进度条,本文介绍功能开启方法。
阅读进度百分比
修改
主题配置文件,修改back2top:
1 | |
效果:

颜色进度条
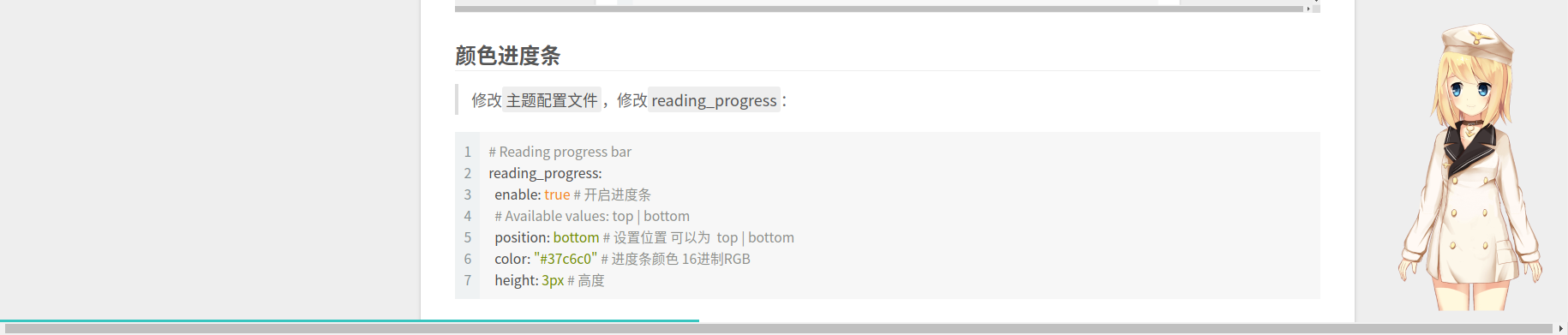
修改
主题配置文件,修改reading_progress:
1 | |
效果:

文章链接:
https://www.zywvvd.com/notes/hexo/theme/next/11-article-percentage/article-percentage/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Next -11- 为文章添加阅读进度
https://www.zywvvd.com/notes/hexo/theme/next/11-article-percentage/article-percentage/