本文最后更新于:2024年5月11日 下午
之所以切换到 Waline 评论系统,很大一部分原因是方便的评论通知,本文记录Waline 微信评论通知设置方法。
配置方法
微信通知使用了 Server 酱 提供的服务,需要在环境变量中配置在 Server 酱中申请的 SC_KEY。
SC_KEY: Server 酱提供的 Token,必填。AUTHOR_EMAIL: 博主邮箱,用来区分发布的评论是否是博主本身发布的。如果是博主发布的则不进行提醒通知。SITE_NAME: 网站名称,用于在消息中显示。SITE_URL: 网站地址,用于在消息中显示。
申请 Server Key
微信登陆 Server 酱 https://sct.ftqq.com/login

- 生成
SendKey

配置Vercel环境变量
- 将
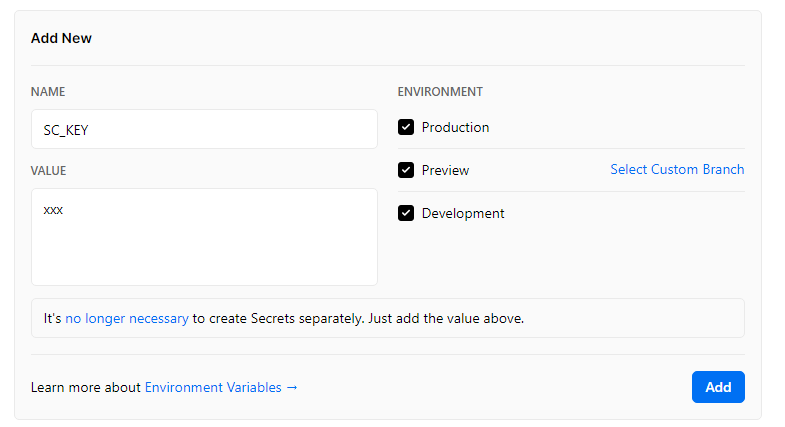
sendKey填入 Vercel 环境变量的SC_KEY中(AUTHOR_EMAIL, SITE_NAME 可选是否设置)

- 进入 Deployment 选显卡中重启服务
测试
- 点击 Visit 进入测试评论区
- 输入评论
test2

- 此时在微信端收到提醒:

- 提示内容:
1 | |
重新配置主题文件
- 重启服务后会生成新的服务端链接
- 需要替换fluid 配置文件中的 waline -> serverURL
- 重新部署
参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-wechat-notify/fluid-wechat-notify/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Fluid -7- 增加 Waline 微信通知
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-wechat-notify/fluid-wechat-notify/