本文最后更新于:2024年5月7日 下午
当前 Fluid 主题貌似没能支持 Waline 挂件功能,参照 廿壴
简介
看到廿壹的 Waline 有挂件感觉很酷,要来代码学习了一下。
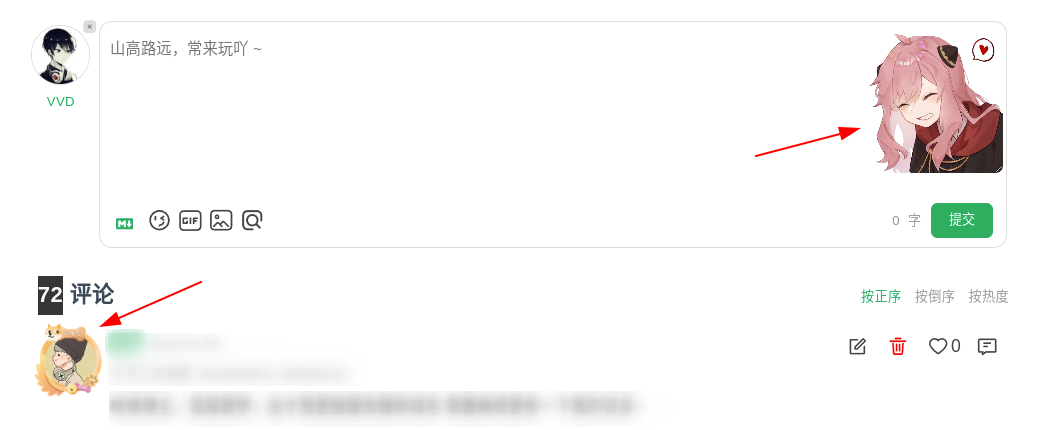
效果展示
加入了背景和头像框。
实现原理
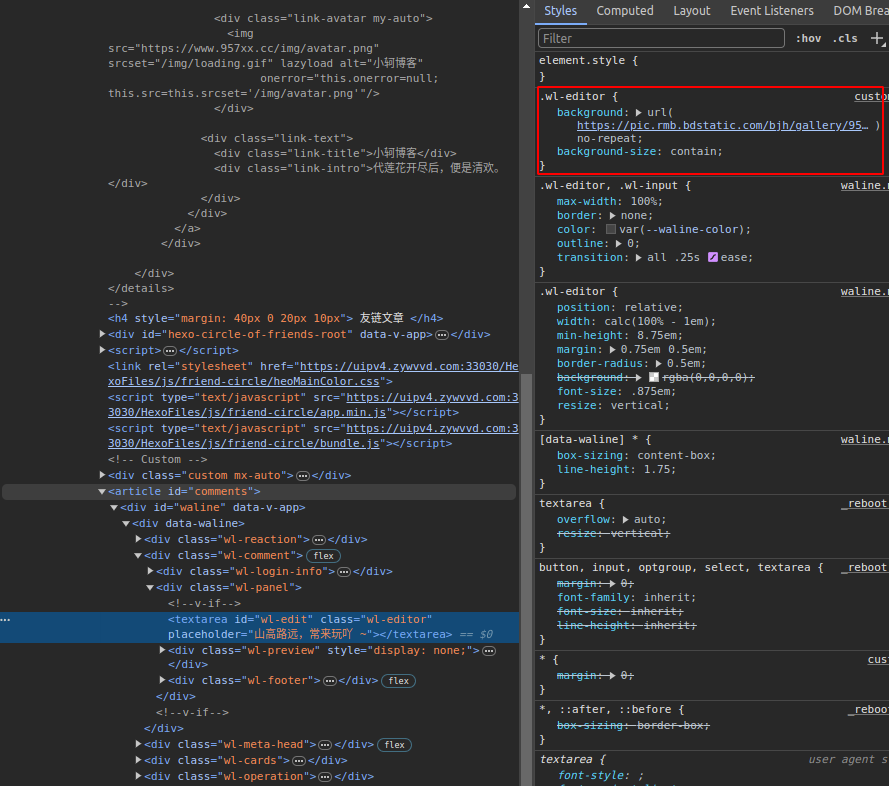
背景
在 wl-editor 类中加入背景
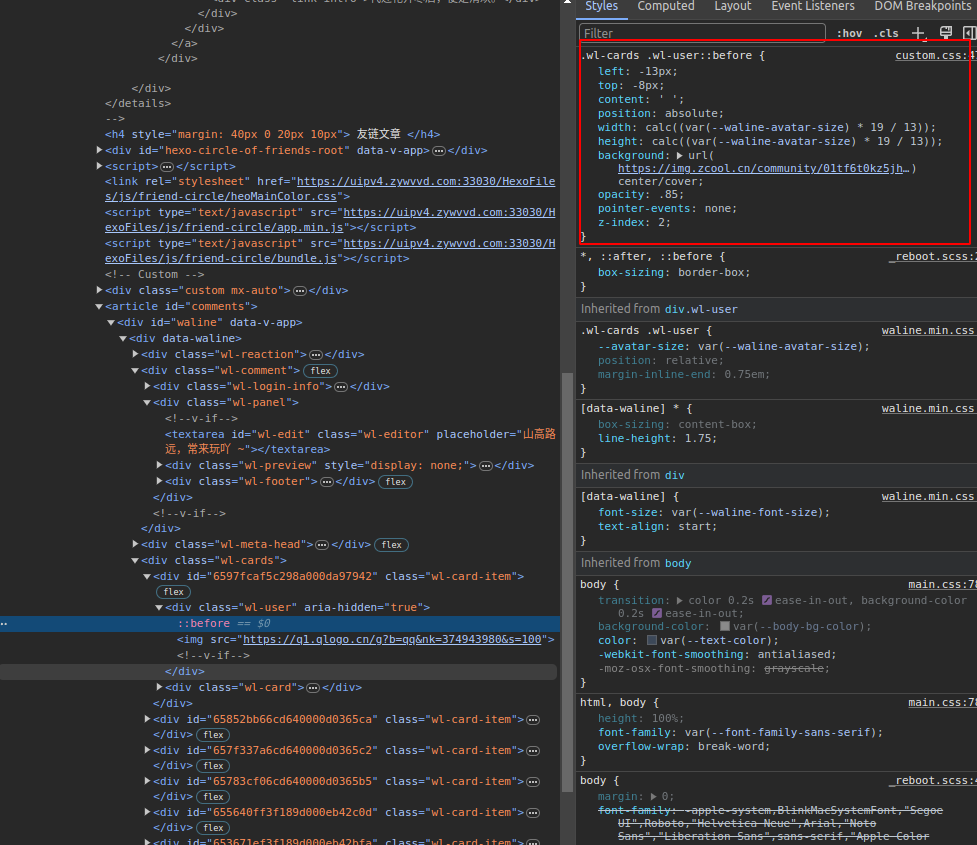
头像框
在 .wl-cards .wl-user::before 中加入背景,作为头像框
同时还要防止在回复内容中加入,需要屏蔽掉
CSS 代码
背景
1 2 3 4 5 6 7 8 .wl-editor :focus , .wl-input :focus {background : var (–waline-bgcolor-light);.wl-editor {background : url ("https://pic.rmb.bdstatic.com/bjh/gallery/95ec06d4c3e921fd1e9e7521590f8e148737.png" ) right top no-repeat;background-size : contain;
头像框
包含 PC 端 与 移动端的不同 css 样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 .wl-cards .wl-user ::before {left : -13px ;top : -8px ;content : ' ' ;position : absolute;width : calc ((var (--waline-avatar-size) * 19 / 13.7 ));height : calc ((var (--waline-avatar-size) * 19 / 13.7 ));background : url ("https://uipv4.zywvvd.com:33030/HexoFiles/images/touxiangkuang.gif" ) center/cover;opacity : .85 ;pointer-events : none;z-index : 2 ;@media screen and (max-width : 767px ) {.wl-cards .wl-user ::before {left : -12px ;top : -9px ;content : ' ' ;position : absolute;width : calc ((var (--waline-avatar-size) * 22 /21 ));height : calc ((var (--waline-avatar-size) * 22 /21 ));background : url ("https://uipv4.zywvvd.com:33030/HexoFiles/images/touxiangkuang.gif" ) center/cover;opacity : 0.8 ;pointer-events : none;z-index : 2 ;.wl-quote .wl-card-item .wl-user ::before {background : 0 0 ;
参考资料
文章链接:https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-waline-wapper/fluid-waline-wapper/