本文最后更新于:2024年5月7日 下午
本文记录在 Fluid 主题中加入 Umami 点击事件统计的方法。
Umami 配置
修改主题
- 我准备统计导航、 Footer 的点击事件
- 需要对主题配置文件和主题文件做出一些修改
原理
- 为了操作简单,我们采用修改 CSS 类的方式
- 为想要统计的事件元素上添加
umami--event--name 类名
配置文件修改
- 为想要监控的链接添加点击事件监控代码
- 添加
umami--click--name 类名
1
2
3
| <a href="https://hexo.io" target="_blank" rel="nofollow noopener" color="#d7d8d9"><span class="umami--click--Footer-Hexo">Hexo</span></a>
<i class="iconfont icon-love"></i>
<a href="https://github.com/fluid-dev/hexo-theme-fluid" target="_blank" rel="nofollow noopener"><span class="umami--click--Footer-Fluid">Fluid</span></a>
|
navigation
- 在 menu 中的值中添加键值
event_key
1
2
3
4
5
| menu:
- { key: "home", link: "/", icon: "iconfont icon-home-fill", event_key : "Navigation-Homepage"}
- { key: "archive", link: "/archives/", icon: "iconfont icon-archive-fill" , event_key : "Navigation-Archive"}
- { key: "category", link: "/categories/", icon: "iconfont icon-category-fill" , event_key : "Navigation-Category"}
- { key: "tag", link: "/tags/", icon: "iconfont icon-tags-fill" , event_key : "Navigation-Tag"}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| <!-- Collapsible content -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto text-center">
<% for(const each of theme.navbar.menu || []) { %>
<% if (!each.submenu && !each.link) continue %>
<% var text = each.name || __(each.key + '.menu') || __(each.key + '.title') %>
<% if (text.indexOf('.menu') !== -1 || text.indexOf('.title') !== -1) {
text = each.key
} %>
<% if (each.submenu) { %>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" target="_self" href="javascript:;" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<%- each.icon ? '<i class="' + each.icon + '"></i>' : '' %>
<%- text %>
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<% for(const subEach of each.submenu || []) { %>
<% if (!subEach.link) continue %>
<% var subText = subEach.name || __(subEach.key + '.title') %>
<% if (subText.indexOf('.title') !== -1) {
subText = subEach.key
} %>
<div class = "umami--click--<%- subEach.event_key %>">
<a class="dropdown-item" href="<%= url_for(subEach.link) %>">
<%- subEach.icon ? '<i class="' + subEach.icon + '"></i>' : '' %>
<%- subText %>
</a>
</div>
<% } %>
</div>
</li>
<% } else { %>
<li class="nav-item">
<div class = "umami--click--<%- each.event_key %>">
<a class="nav-link" href="<%= url_for(each.link) %>">
<%- each.icon ? '<i class="' + each.icon + '"></i>' : '' %>
<%- text %>
</a>
</div>
</li>
<% } %>
<% } %>
<% if(theme.search.enable) { %>
<li class="nav-item" id="search-btn">
<a class="nav-link" target="_self" href="javascript:;" data-toggle="modal" data-target="#modalSearch" aria-label="Search">
<i class="iconfont icon-search"></i>
</a>
</li>
<% import_js(theme.static_prefix.internal_js, 'local-search.js') %>
<% } %>
<% if(theme.dark_mode && theme.dark_mode.enable) { %>
<li class="nav-item" id="color-toggle-btn">
<a class="nav-link" target="_self" href="javascript:;" aria-label="Color Toggle"> <i
class="iconfont icon-dark" id="color-toggle-icon"></i> </a>
</li>
<% } %>
</ul>
</div>
|

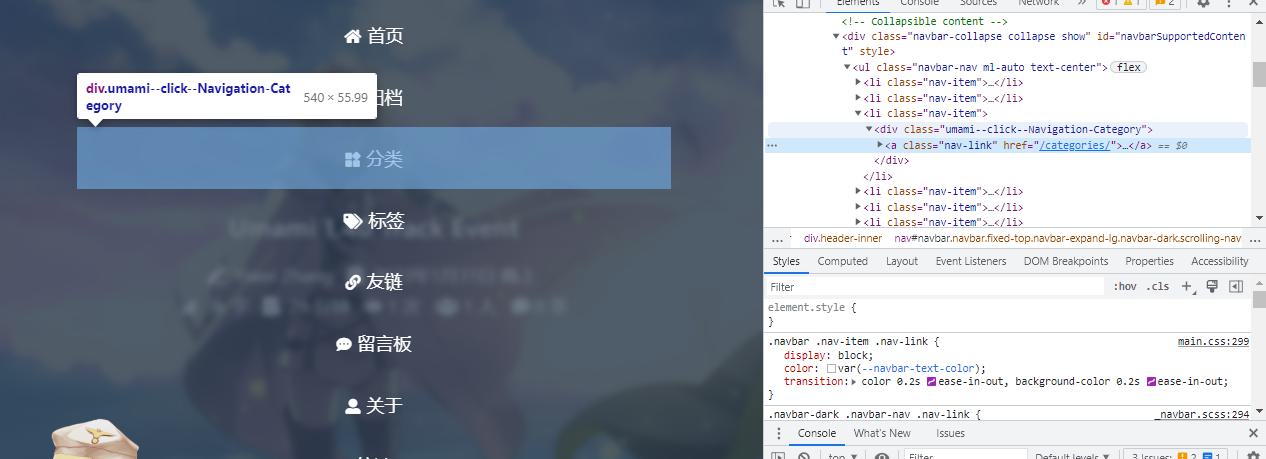
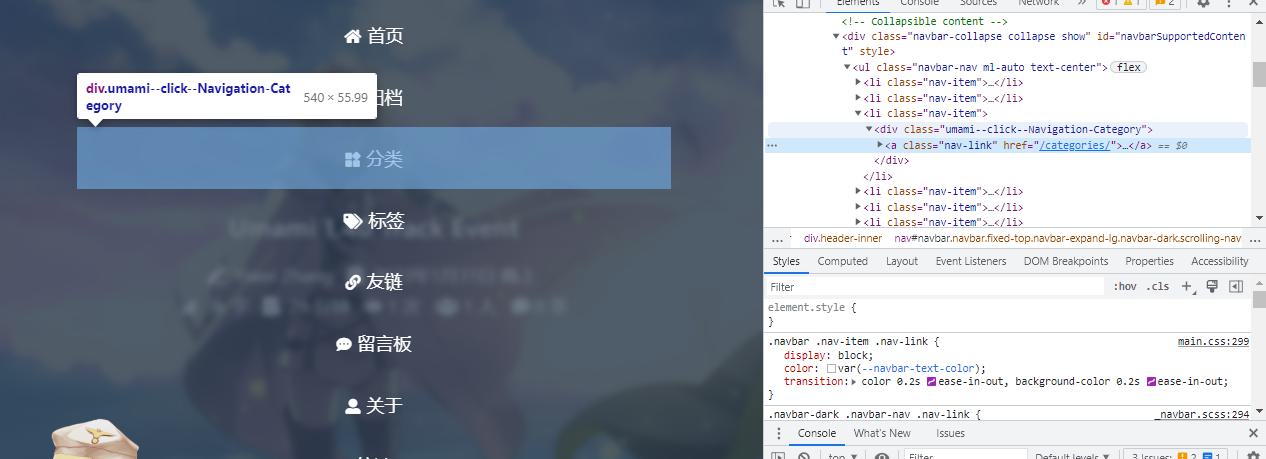
效果展示
- 点击带有统计追踪类的元素就会产生 Umami 的事件追踪,在统计界面就可以看到结果了

参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-umami-event/fluid-umami-event/