本文最后更新于:2025年4月14日 晚上
Hexo 和 Fluid 没有自带文章置顶功能,本文记录在 Hexo、Fluid 下实现文章置顶的方法。
博文置顶
- 修改 hexo 中的顺序插件:
1 | |
- 然后在需要置顶的文章的
Front-matter中加上top: true即可。比如下面这篇文章:
1 | |
-
到目前为止,置顶功能已经可以实现了
-
此种方法用于 Hexo 的所有博客
但是置顶的文章一般都需要置顶的标记,不然还是挺奇怪的
设置置顶标志
next 主题
-
打开:
/blog/themes/next/layout/_macro目录下的post.swig文件,定位到<div class="post-meta">标签下,插入如下代码:1
2
3
4
5{% if post.top %}
<i class="fa fa-thumb-tack"></i>
<font color=7D26CD>置顶</font>
<span class="post-meta-divider">|</span>
{% endif %}
fluid 主题
- 找到并打开
/fluid/layout/index.ejs文件,在<h1 class="index-header">下插入代码:
1 | |
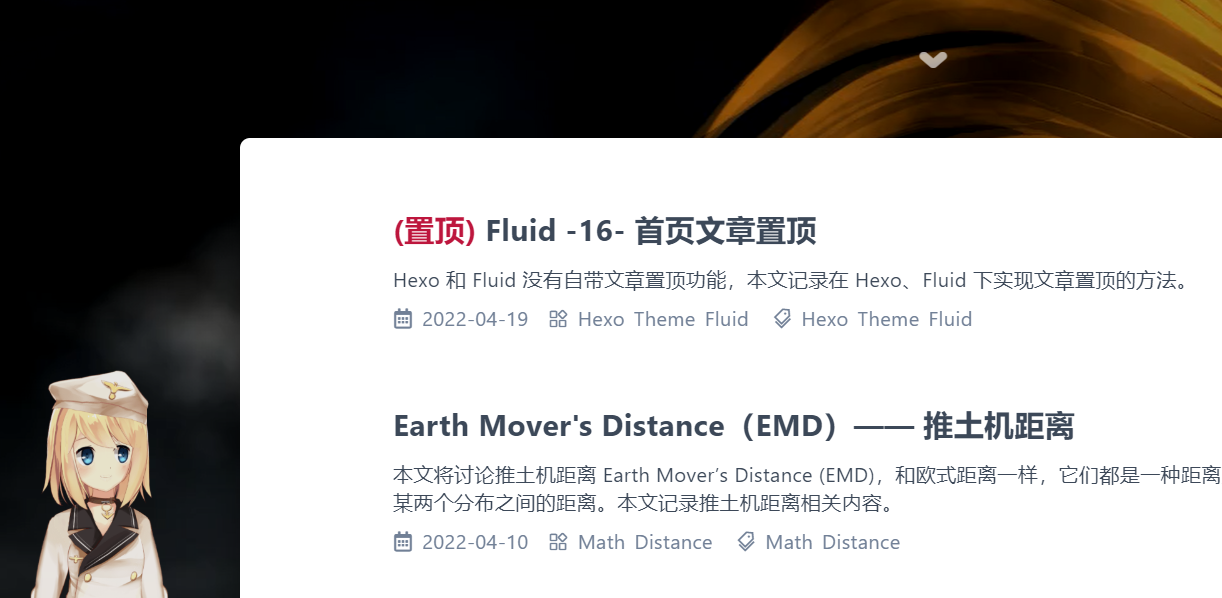
- 示例效果:

参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-top-post/top-post/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Fluid -17- 首页文章置顶
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-top-post/top-post/