本文最后更新于:2025年1月2日 下午
我的博客大多是简单的学习笔记和技术记录,很少有我的主管想法,想着开辟一块说说可以在自己的小天地吐吐槽,本文记录实现过程。
说说
个人博客略显冰冷,准备加入说说没事记录心情发发牢骚。
比较方便的 说说功能已知的就是 artitalk 了,该开源说说工具以 leancloud 为后端,支持主人登录发布说说,游客随意评论,多条说说折叠,简单的 markdown 语法,功能已经足够了。
关于 Leancloud
这里需要额外提及一句 Leancloud 的事,记得在 2022 年 8 月,Leancloud 公布不再为来自大陆的 IP 提供服务,我当时还特地把Waline 评论数据从 Leancloud 转移到了本地数据库
但是这个 artitalk 只支持 Leancloud 作为数据后端,幸好大佬 黑兔小九 指点迷津,仅需在创建 Leancloud 应用时绑定自己的 二级域名,还是可以使用的。
搭建 artitalk 说说
LeanCloud 配置
安装官网说明文档教程搭建即可,此处记录过程。
-
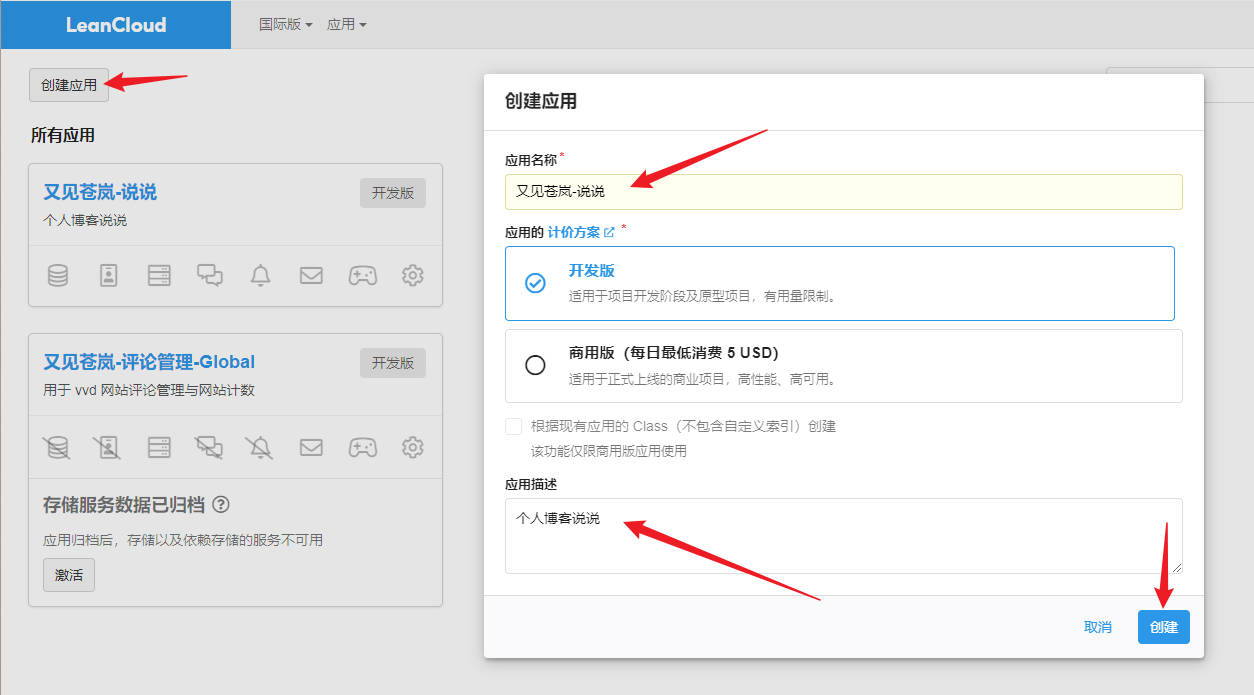
创建应用

-
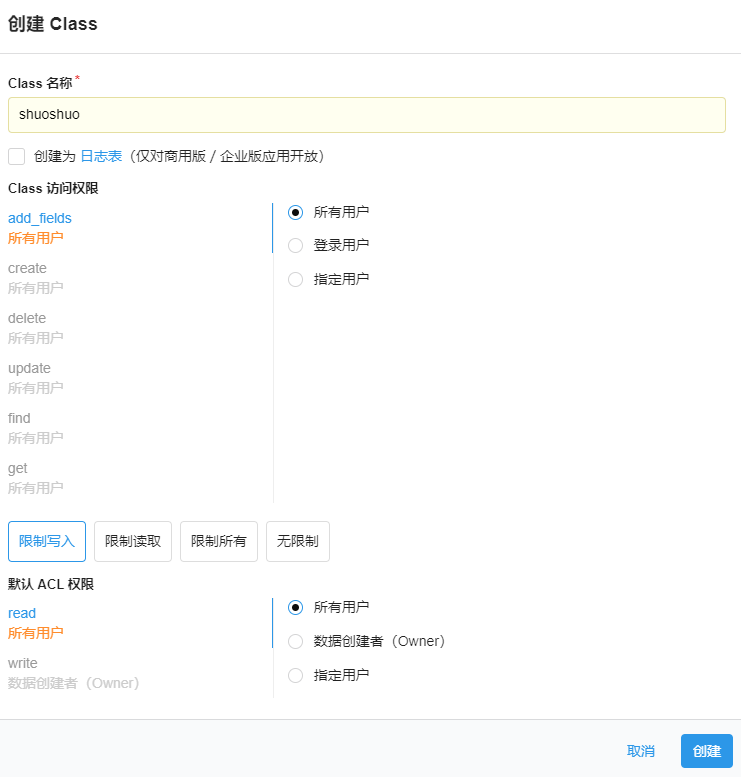
在
数据存储->结构化数据中创建 Class 命名为shuoshuo
-
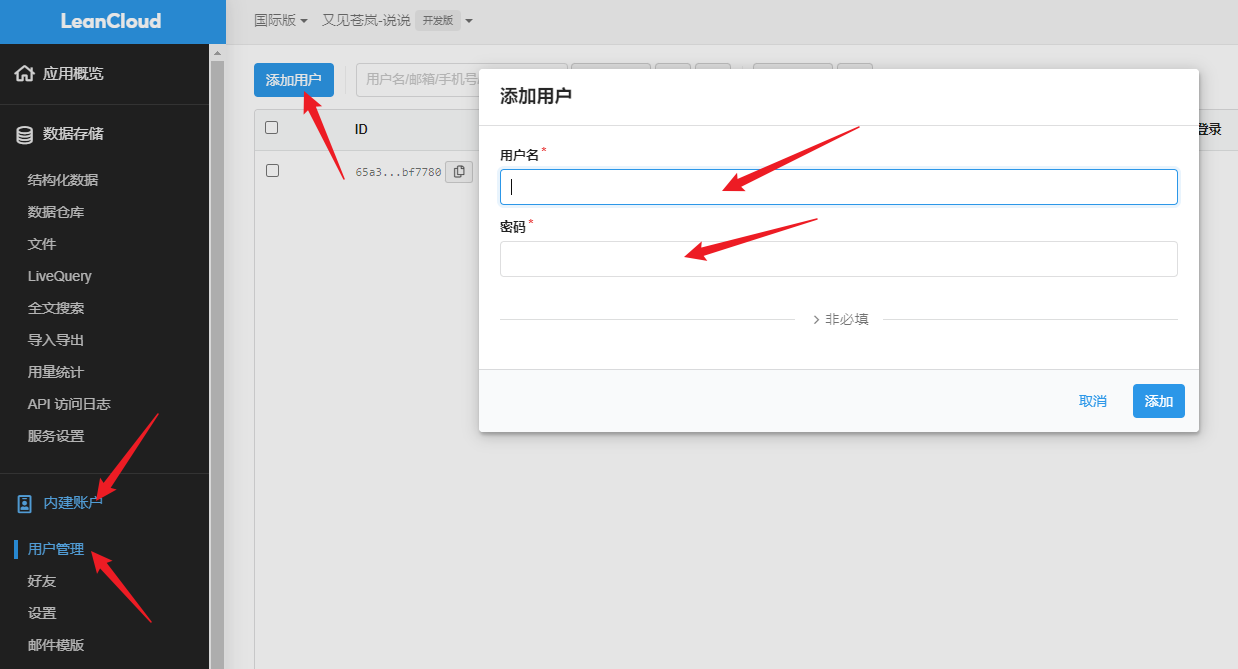
在
内建账户->用户管理中创建用户,也就是用于发布说说的用户
-
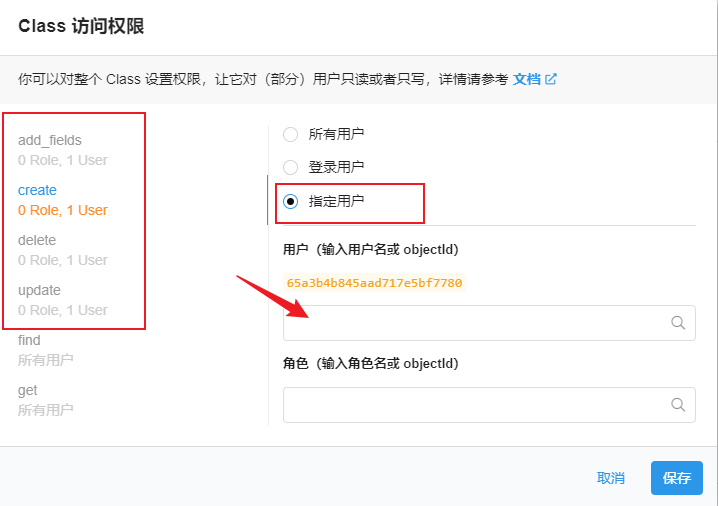
回到结构化数据中,选择
shuoshuo修改权限将创建、删除、更新权限配置给刚刚创建的账户

-
ACL 权限
读给所有用户,写给刚刚创建的账户
-
创建
atCommentClass,用于存放其他用户的评论 -
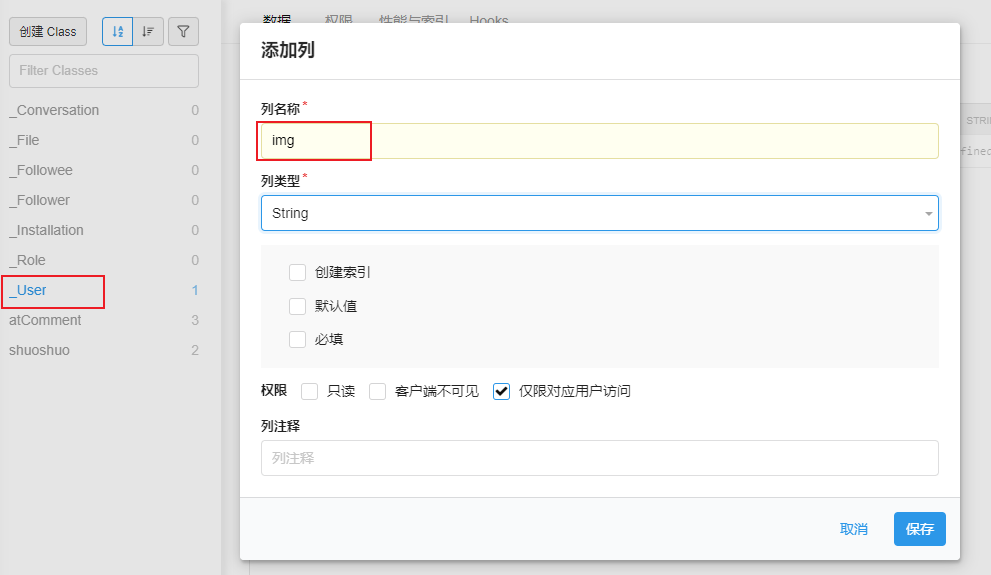
回到 _User 类,添加列
img,填入管理员头像地址(可选)
-
在应用凭证中记录自己的 AppIP 和 AppKey
-
进行域名绑定
在自己的域名解析中配置 CNAME 记录,值填入 Leancloud 推荐的配置,过一会就会验证成功

之后调用 API 就可以用自己的二级域名调用了,绕开了限制。
选择自动管理 SSL 后也不用自己管理证书,真心方便。
本地配置
我以 Fluid 主题为例,在 source 中创建 shuoshuo 文件夹,其中创建 index.md 文件,填入内容:
1 | |
这里 artitalk 链接如果用了自己本地的 js 文件,那就把这个 js 的链接换成自己的
- 之后配置主题的导航链接、翻译、图标即可。
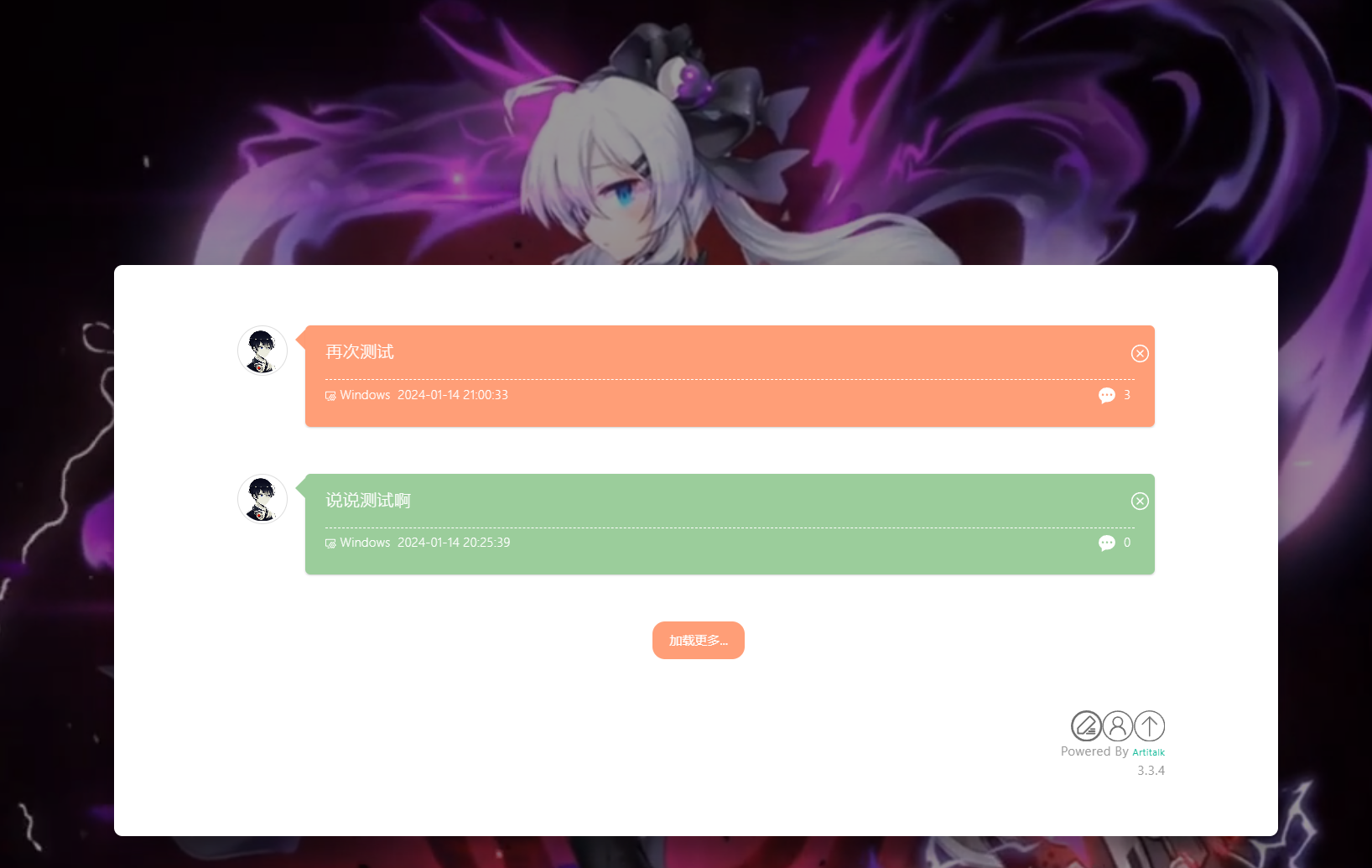
效果示例

默认样式就酱婶儿的,以后看看改一改
- 登录后可以发布说说
参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-shuoshuo/fluid-shuoshuo/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付