本文最后更新于:2025年4月14日 晚上
hexo 有各种支持pdf的查看方案,但大多不同时支持移动端和PC端,本文记录使用
pdf.js实现各设备查看 pdf 的方法。
简介
pdf.js 是用于解析和呈现 PDF 的基于 Web 标准平台的通用解决方案,功能强大。
官方网站:https://mozilla.github.io/pdf.js/
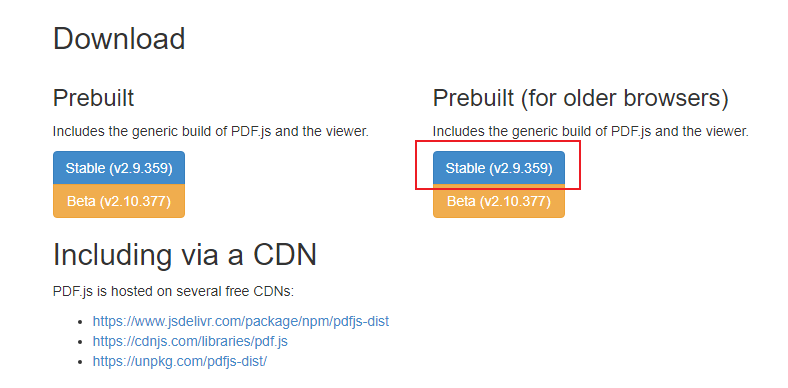
下载 pdf.js
- 官网地址:https://mozilla.github.io/pdf.js/
- 新版本不支持部分浏览器,为了更好的兼容性,下载旧版本浏览器的文件包
- 点击
Download按钮

- 下载并解压相关内容
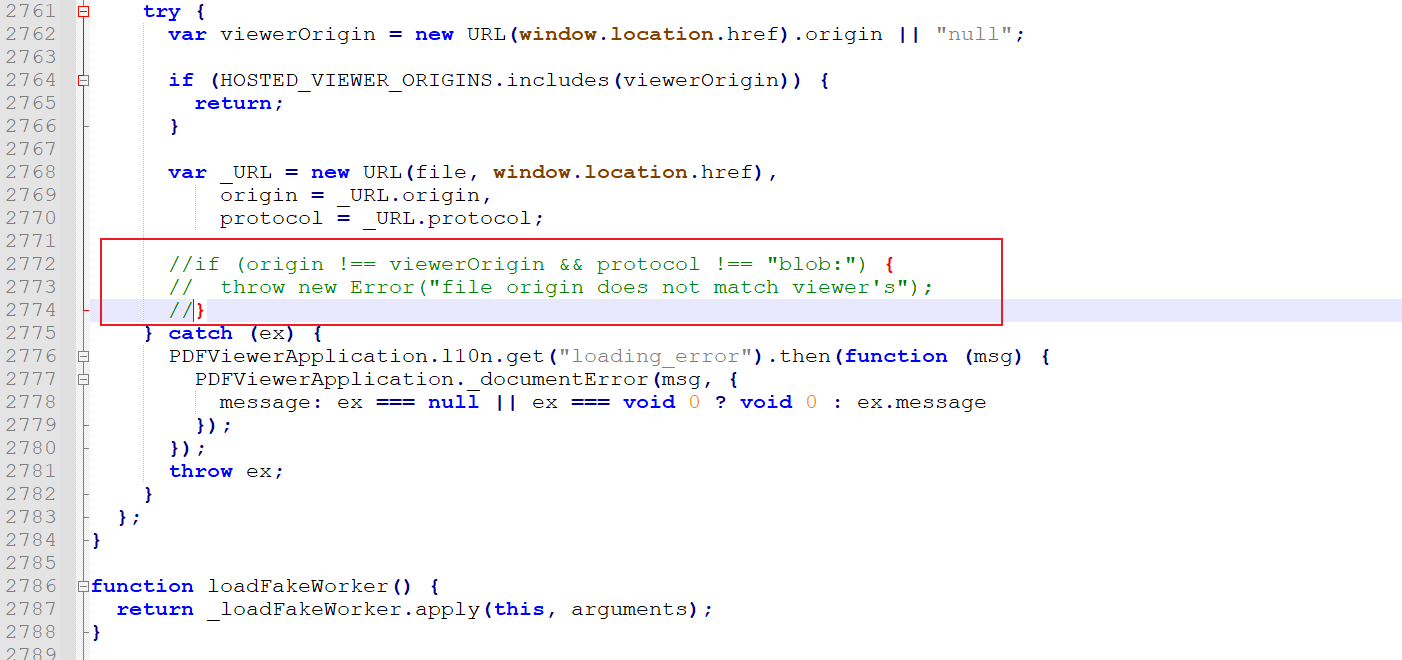
修改 viewer.js
直接使用下载的文件会报错
1 | |
需要注释掉
web/viewer.js文件中的相应内容:

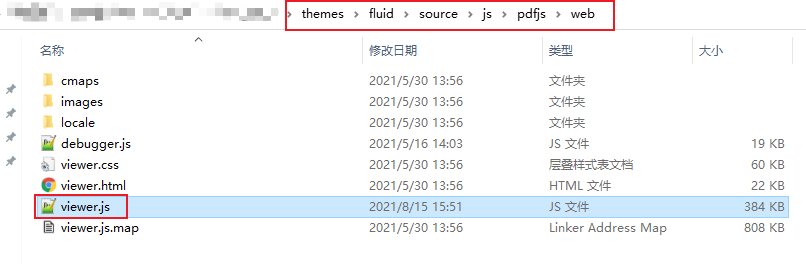
加入主题
将下载文件夹命名为 pdfjs,拷贝到 themes/fluid/source/js 中

避免渲染
如果 pdfjs 在 source 文件夹中可能被 Hexo 当成文档渲染出网页,准备当做库使用的文件夹需要告诉 Hexo,让她别当成文档渲染
- 在 Hexo 配置文件
_config.yml中的skip_render词条下,把 pdfjs 相对 source 的文件夹路径加入进去
1 | |
- 那么 js 文件夹下所有内容 Hexo 都不会渲染
感谢评论区的 vida, 以及其分享的文档
使用方法
- 在markdown 文档中使用
<iframe>控件配合pdf.js 库完成pdf 显示
1 | |
src-to-pdf:为 pdf 文件的链接
style 可以根据实际需求适当调整
示例
参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-pdf/fluid-pdf/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Fluid -3- pdf.js PC,移动端查看 PDF
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-pdf/fluid-pdf/