本文最后更新于:2024年5月21日 下午
一直想在博客加入简约的用户天气插件,这次有机会实现一下,本文记录和风天气插件加入到博客中的过程。
背景
一直想添加一个天气插件,但感觉很复杂一直没有行动,这天有时间调研一下,发现提供天气服务的平台有很多
- 高德天气 API -免费、 稳定、极简,适合天气预报基础需求
- 心知天气 API - 免费、轻便、专业,适合天气预报的初级需求
- 和风天气 API - 免费和付费同权限,非商业无限免费,含空气质量、天文气象
- OpenWeather - 免费 100 万次/月 分钟级实时预报,天气云图
- AccuWeather - 全球最大的气象数据服务商,历史悠久,数据精准,天气 API 王者
- Visual Crossing - 非开发者使用友好 50年历史气象数据免费调用
这些我看了几个,本以为国内的不如国外的给力,但是发现和风几乎对普通个人用户完全免费,天气覆盖全球,API 简洁,最要命的是直接生成插件代码插入网站,简直叫人欲罢不能。
和风天气
一个漂亮的天气项目,驱动你的业务
和风天气 API 面向非商业用户完全免费且不分权限,也就是说商业用户能读什么天气数据,免费用户也就能读什么天气数据。自然灾害、空气质量、极端天气预警、天文信息这些在国内天气 API 的免费版中非常少见,和风天气这种免费和付费同权的商业模式让大家能无限使用所有的数据,在你的项目成长成商业项目,有收入后再收费,可以说非常良心。
免费版可用资源
- 非商业用户 1000次/天 到 SDK 无限量访问
- 按坐标、城市名称、格点方式定位并展示对应天气信息
- 实时、三日、七日天气预报
- 灾害极端天气预警信息
- 全国空气质量信息
- 热带台风信息
- 天文气象数据(日出、日落、月相、太阳角度等)
API 使用
申请和风天气账号:https://dev.qweather.com/

官方文档:https://dev.qweather.com/docs/
其中有详实的 API 使用方法
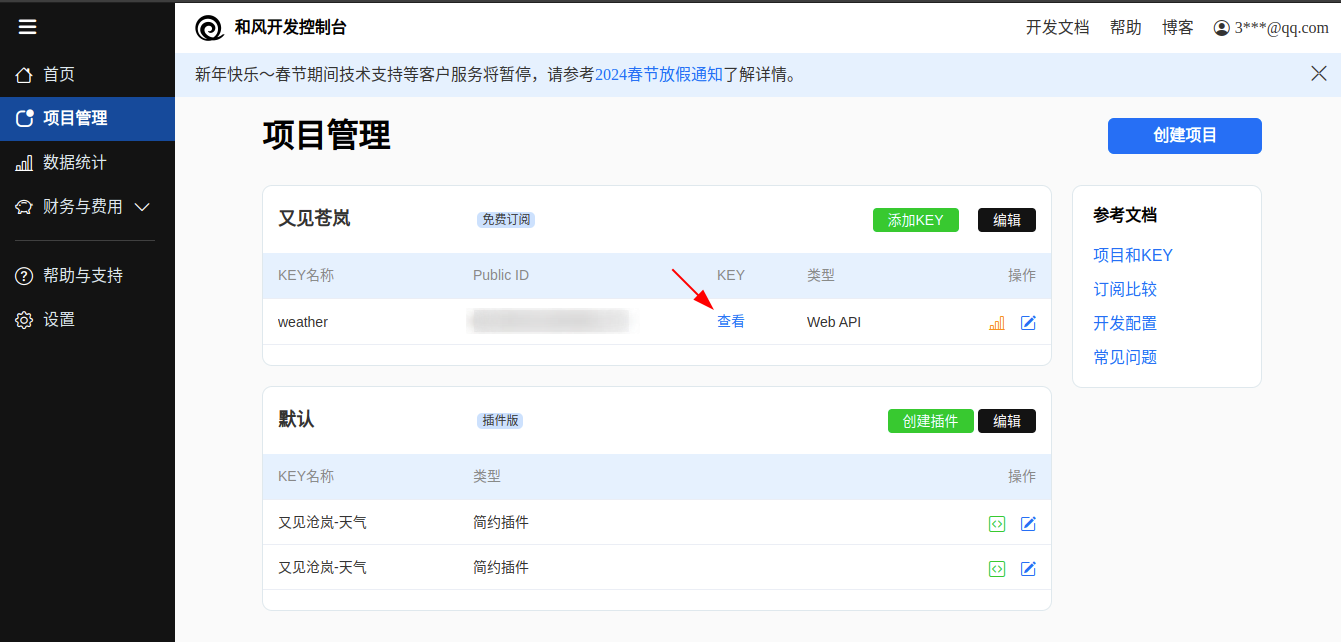
API key
很关键的一点是我们需要用到自己的 Key,需要创建项目添加自己的 Key

天气查询 API
此处以天气查询 API 为例
1 | |
查询参数为:
-
key(必选) : 用户认证key,请参考如何获取你的KEY。支持数字签名方式进行认证。例如 key=123456789ABC
-
location(必选) : 需要查询地区的LocationID或以英文逗号分隔的经度,纬度坐标(十进制,最多支持小数点后两位),LocationID可通过GeoAPI获取。
例如:location=101010100 或 location=116.41,39.92
-
lang : 多语言设置,请阅读多语言文档,了解我们的多语言是如何工作、如何设置以及数据是否支持多语言。
-
unit : 数据单位设置,可选值包括unit=m(公制单位,默认)和unit=i(英制单位)。更多选项和说明参考度量衡单位。
请求示例
北京实况天气
1 | |
返回json:
1 | |
信息含义:
code请参考状态码updateTime当前API的最近更新时间fxLink当前数据的响应式页面,便于嵌入网站或应用now.obsTime数据观测时间now.temp温度,默认单位:摄氏度now.feelsLike体感温度,默认单位:摄氏度now.icon天气状况的图标代码,另请参考天气图标项目now.text天气状况的文字描述,包括阴晴雨雪等天气状态的描述now.wind360风向360角度now.windDir风向now.windScale风力等级now.windSpeed风速,公里/小时now.humidity相对湿度,百分比数值now.precip当前小时累计降水量,默认单位:毫米now.pressure大气压强,默认单位:百帕now.vis能见度,默认单位:公里now.cloud云量,百分比数值。可能为空now.dew露点温度。可能为空refer.sources原始数据来源,或数据源说明,可能为空refer.license数据许可或版权声明,可能为空
插件使用(已停用)
该插件功能已经在 2024.5.1 日停止使用。
如果仅此而已的话我不会推荐和风,关键他给你免费上菜还能喂到你嘴里
和风自带方便好用的插件代码生成功能,访问 https://widget.qweather.com/ 开发自己的网页天气插件
插件完全免费,并且没有流量限制 真的霸气。
我选择生成了简约的插件,输入个名称,随便改几个参数,就可以生成代码了(不能更方便 … )。
1 | |
插入 Fluid
这里我想将该天气插件放入 Fluid 的导航栏,这回我没有找到无侵入式的修改方式,万般无奈修改了原始主题hexo/themes/fluid/layout/_partials/header/navigation.ejs 文件,插入一行 div 元素代码:
1 | |
将 js 脚本加载在 bodyEnd.ejs 中注入到 flluid body 结尾处
1 | |
这样就可以实现插件效果了:

参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-hefeng-weather/hefeng-weather/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付