本文最后更新于:2024年5月7日 下午
个人博客经常有监控网页是否是当前焦点并变换页面标题的玩法,本文记录在Fluid主题中的实现方法。
操作方法
编辑 scripts.ejs 文件
- 编辑
fluid\layout\_partial\scripts.ejs文件,添加如下内容
1 | |
编辑主题配置文件
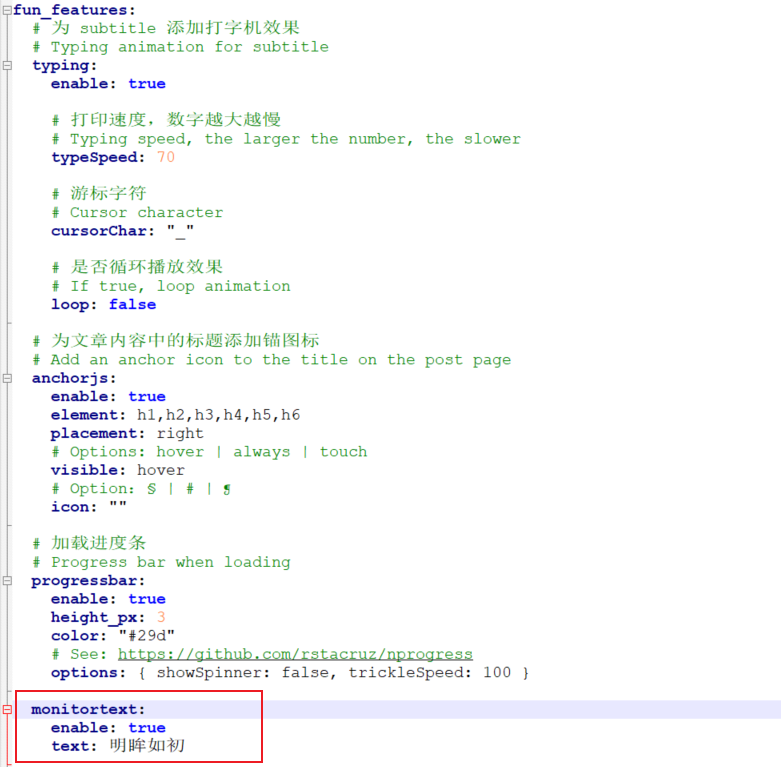
- 编辑fluid 主题配置文件,在
fun_features项下添加
1 | |
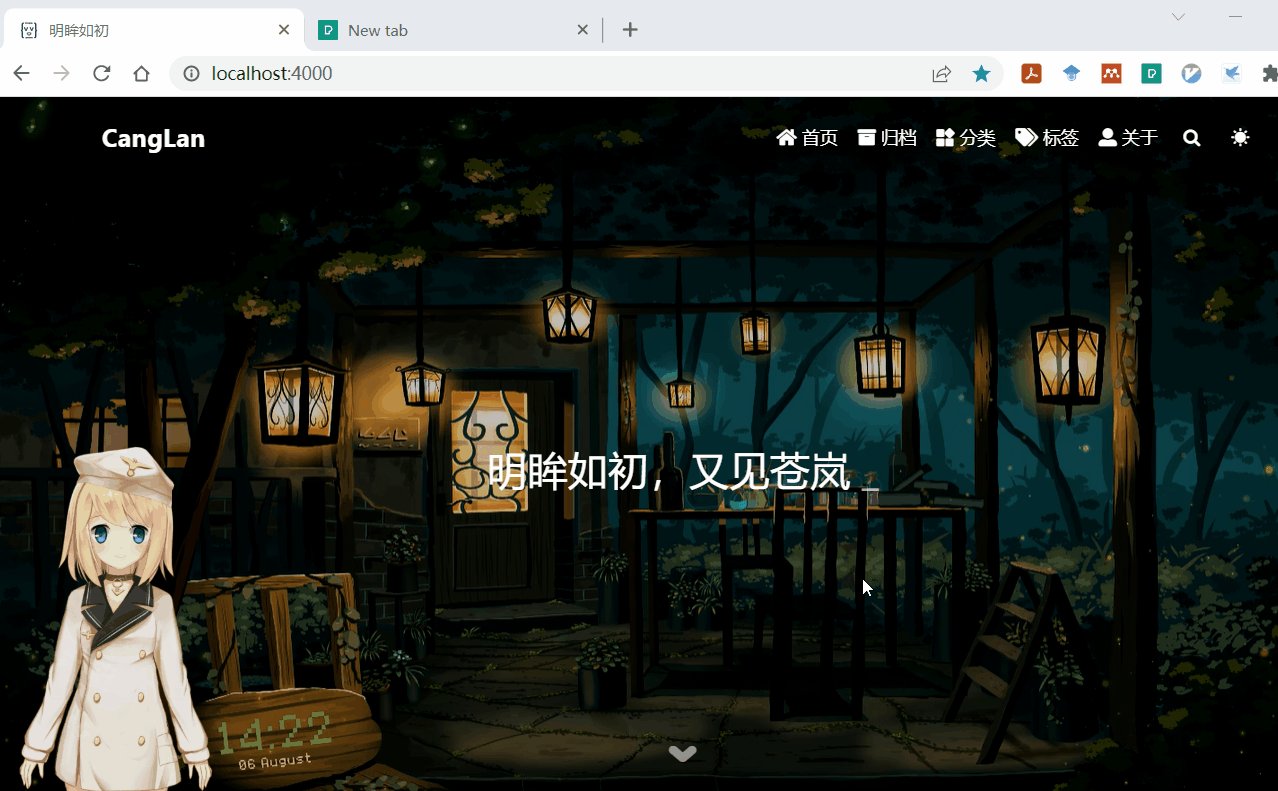
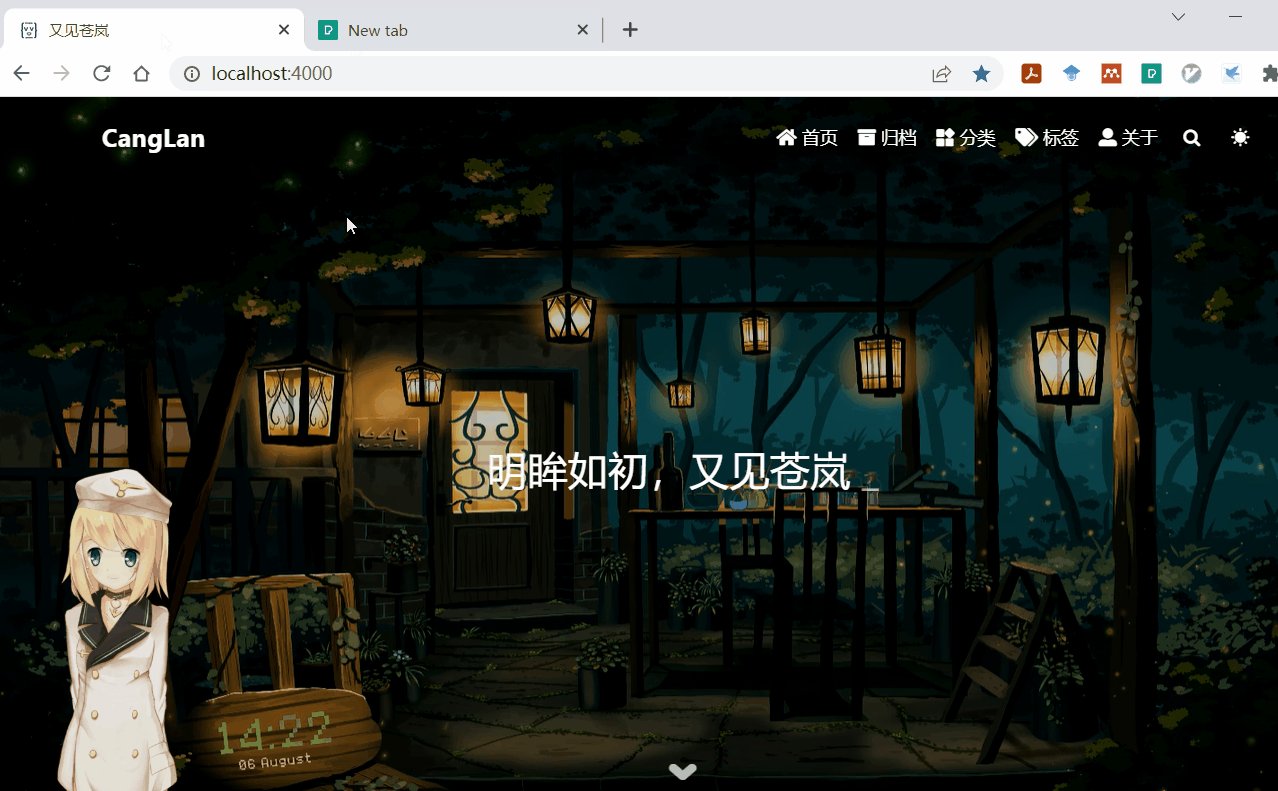
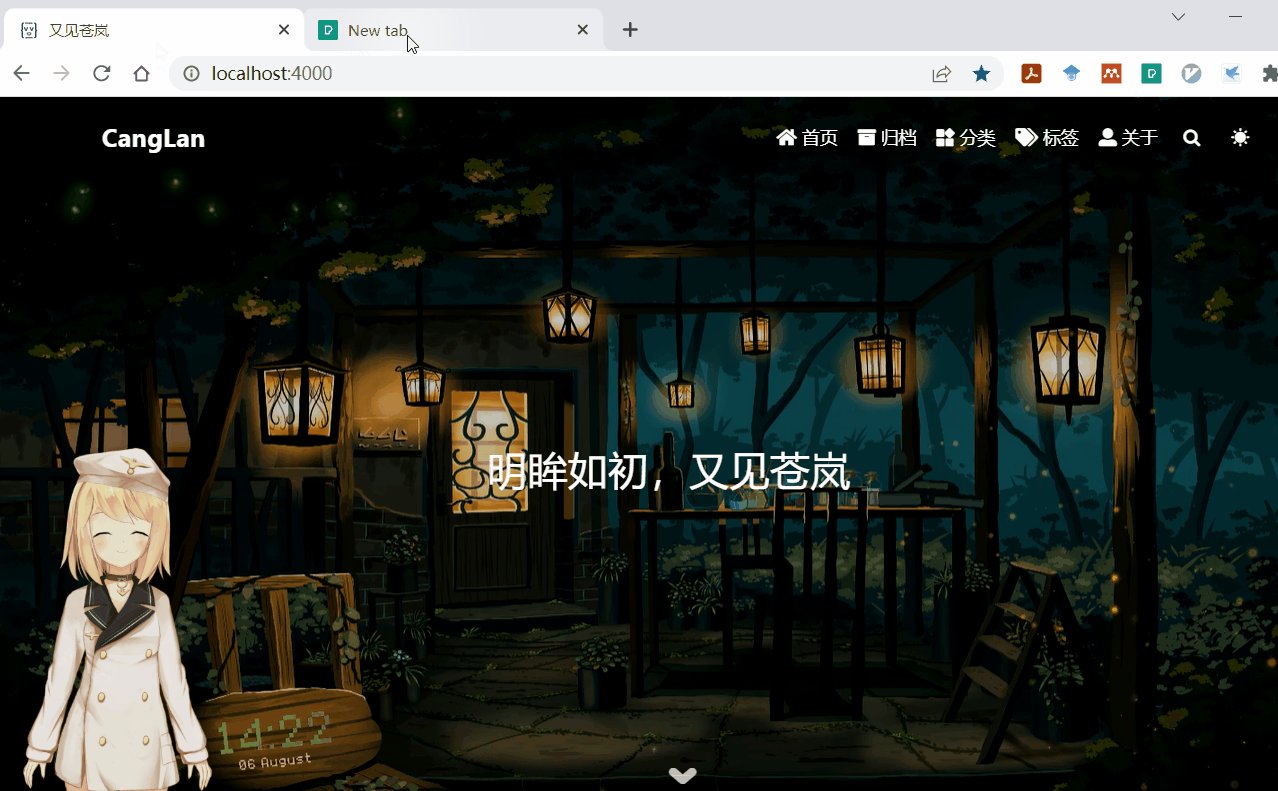
- 效果如下

效果展示

参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-focus-text/fluid-focus-text/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Fluid -16- 设置页面焦点监控文字
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-focus-text/fluid-focus-text/