本文最后更新于:2024年5月7日 下午
之前我们升级了 Waline 到 1.3.4,已经获得了统计文章浏览量和评论数的能力。本文将该数据显示在文章标题处。
先置条件
修改思路
- 添加计数相关内容
- 设置 container,默认隐藏
- 在创建完 Waline 实例后设置 container 可见
修改主题
修改 post-meta.ejs
修改 themes -> fluid -> layout -> _partial -> post-meta.ejs
1 | |
- 其中第 7 -19 行是需要添加的
修改 waline.ejs
- 修改
themes -> fluid -> layout -> _partial -> comments -> waline.ejs
1 | |
- 其中第3 行之后加在
new Waline(options);之后
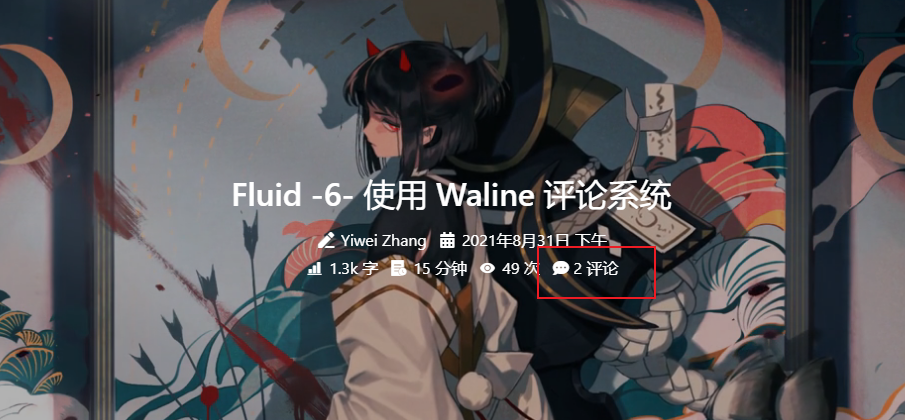
效果示例

不得已改了源码,有些丑陋,之后努力优雅实现一下
参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fliud-comments-count/fliud-comments-count/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
Fliud -9- 为文章增加 Waline 评论数统计信息显示
https://www.zywvvd.com/notes/hexo/theme/fluid/fliud-comments-count/fliud-comments-count/