本文最后更新于:2024年5月7日 下午
本文介绍在谷歌浏览器调试JavaScript的方法。
测试代码
新建test.html文件,写入:
1 | |
调试运行
-
打开谷歌浏览器
-
运行test.html
-
F12 ,呼出开发者模式
-
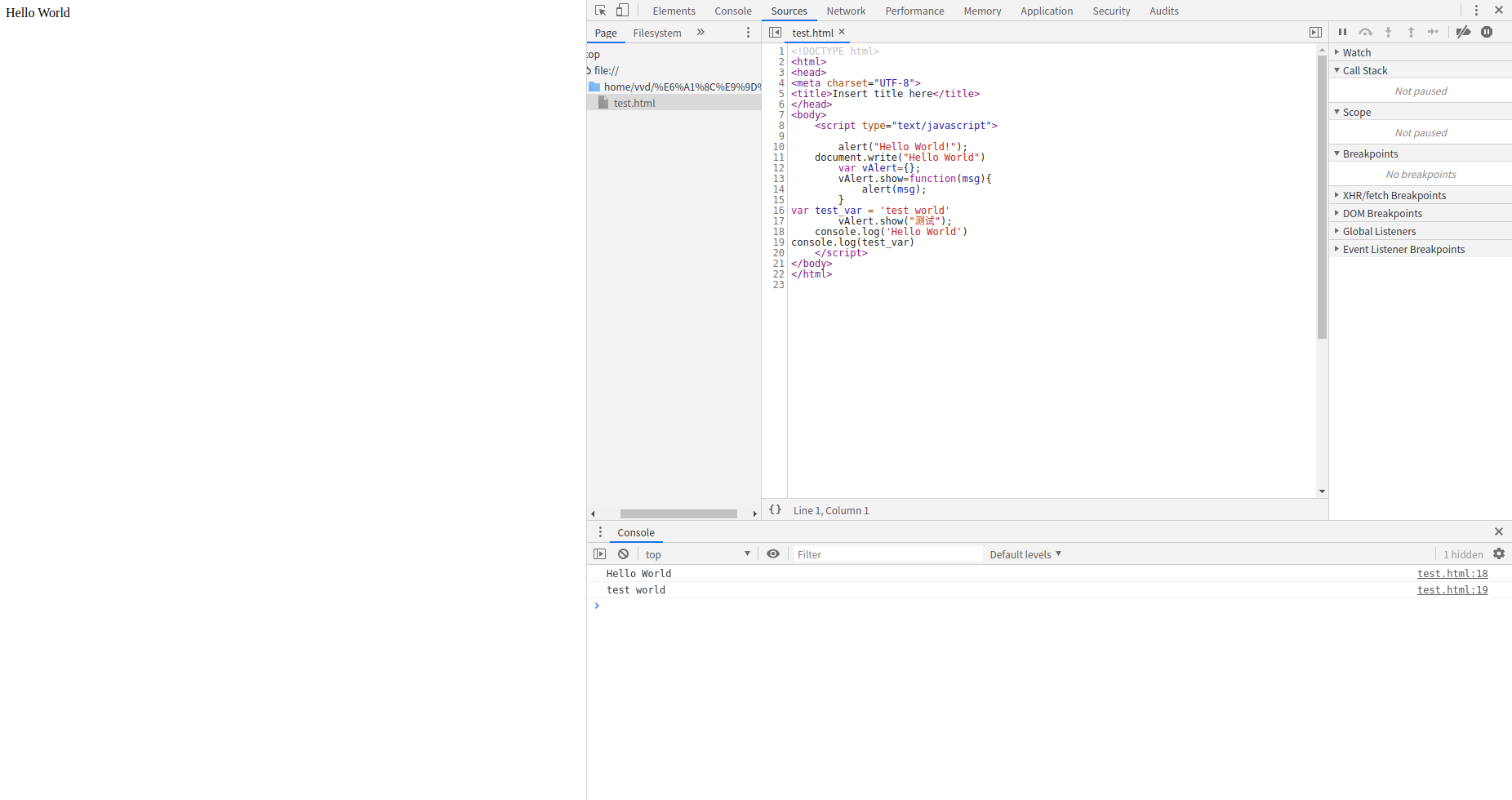
进入Sources选项卡

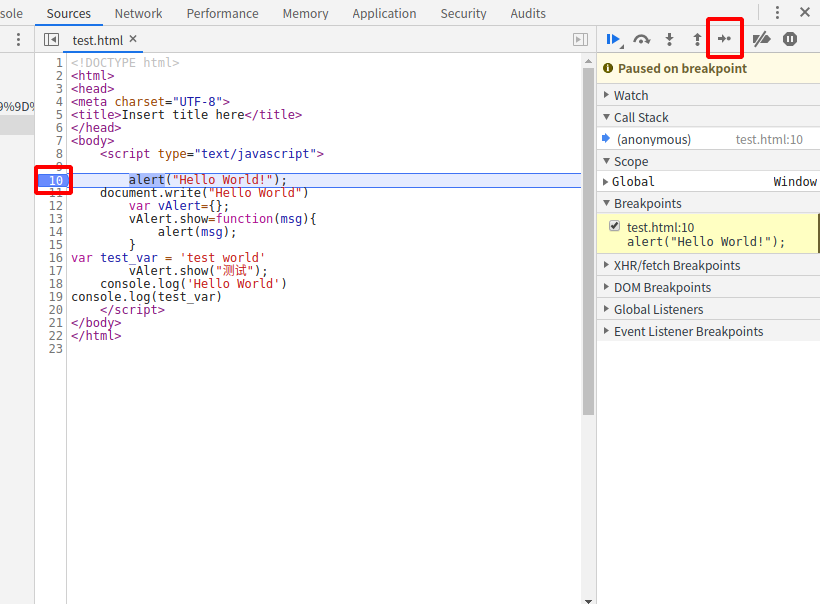
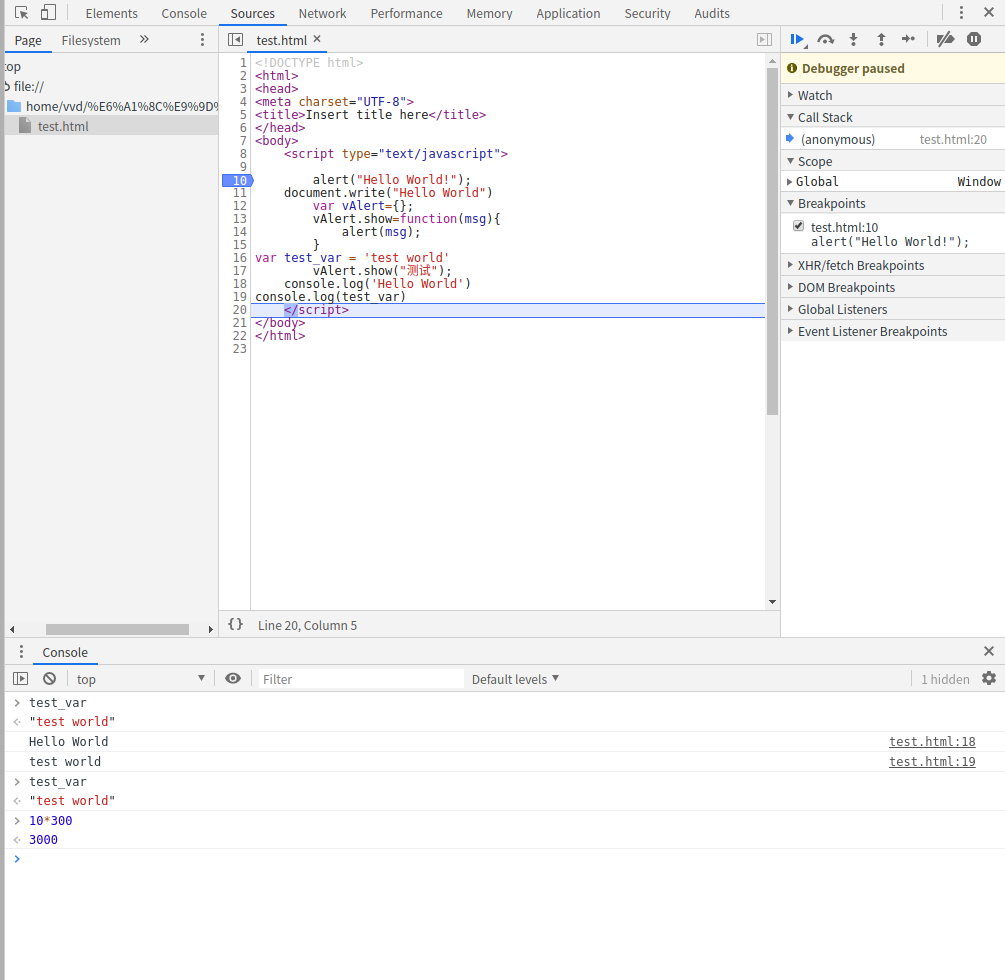
- 在js 代码加入断点,F5刷新,单步运行

- 期间网页会显示代码执行效果,并且在控制台有相应输出,自己也可以在控制台调试当前环境代码

文章链接:
https://www.zywvvd.com/notes/coding/java-script/js-debug/js-debug/
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭”

微信支付

支付宝支付
在谷歌浏览器调试JavaScript
https://www.zywvvd.com/notes/coding/java-script/js-debug/js-debug/