CSS Syntax
WebSlides is so easy to understand and love. Baseline: 8.
- Typography: .text-landing, .text-subtitle, .text-data, .text-intro...
- BG Colors: .bg-primary, .bg-blue,.bg-apple...
- BG Images: .background, .background-center-bottom...
- Cards: .card-60, .card-50, .card-40...
- Sizes: .size-50, .size-40...
- Flex Blocks: .flexblock.clients, .flexblock.gallery, .flexblock.metrics...
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code is neat, scalable, and well documented. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Based on SimpleSlides , by Jenn Schiffer ::)
<article id="webslides">
<!-- Slide 1 -->
<section>
<h1>Design for trust</h1>
</section>
<!-- Slide 2 -->
<section class="bg-primary">
<div class="wrap">
<h2>.wrap = container (width: 90%) with fadein</h2>
</div>
</section>
</article>
Vertical sliding? <article id="webslides" class="vertical">
Header (logo) .alignright
Simple CSS Alignments
Put content wherever you want.

img.alignleft
img.alignleft.size-50
Jobs unveiled the iPhone to the public on January 9, 2007, at the Macworld 2007 convention at the Moscone Center in San Francisco. Apple sold 6.1 million first generation iPhone units over five quarters.
Image size recommended::
800x600px / 600x450px.

img.alignright
img.alignright.size-50
Jobs unveiled the iPhone to the public on January 9, 2007, at the Macworld 2007 convention at the Moscone Center in San Francisco. Apple sold 6.1 million first generation iPhone units over five quarters.
Image size recommended::
800x600px / 600x450px.

img.aligncenter.size-40
Landings
.text-landing
Landings
Create a simple web presence.
.text-intro
Landings
.text-shadow
4,235,678
.text-data
Why WebSlides? .text-context
WebSlides is incredibly easy and versatile. The easiest way to make HTML presentations.
.text-cols (2 columns)
Why WebSlides? There are excellent presentation tools out there. WebSlides is about sharing content, essential features, and clean markup. Each parent <slide> in the #webslides element is an individual slide.
WebSlides help you build a culture of innovation and excellence. When you're really passionate about your job, you can change the world. How to manage a design-driven organization? Leadership through usefulness, openness, empathy, and good taste.
Call us at 555.345.6789
@username
- Send us an email
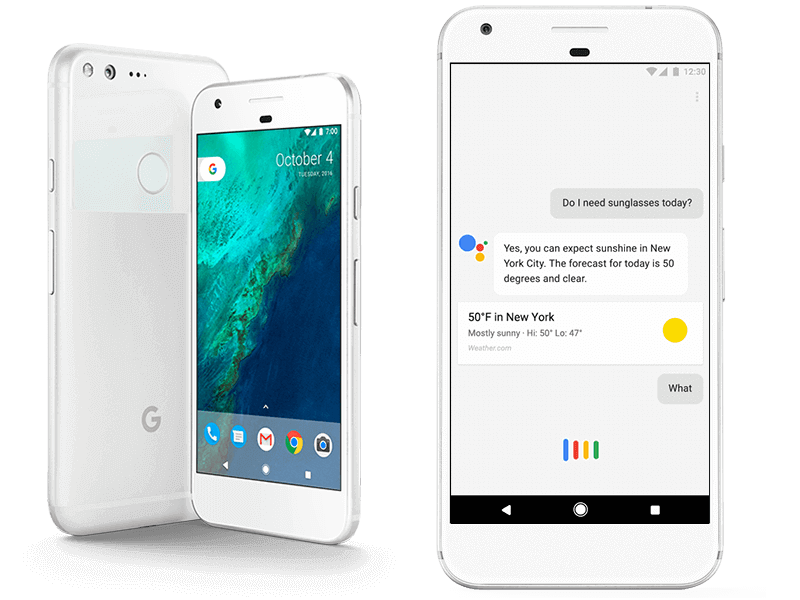
A Phone by Google
Pixel's camera lets you take brilliant photos in low light, bright light or any light.
- Typography: .text-landing, .text-subtitle, .text-data, .text-intro...
- BG Colors: .bg-primary, .bg-blue,.bg-apple...
- BG Images: .background, .background-center-bottom...
- Sizes: .size-50, .size-40...
- Flex Blocks: .flexblock.clients, .flexblock.gallery, .flexblock.metrics...

WebSlides is incredibly easy and versatile.
.text-serif (Maitree)
Each parent <slide> in the #webslides element is an individual slide.
Clean markup with popular naming conventions. Minimum effort. Just focus on your content.
What is Stendhal Syndrome?
Beauty overdose. .text-pull-right
Imagine that you are in Florence. If you suddenly start to feel that you literally cannot breathe, you may be experiencing Stendhal Syndrome.
Psychiatrists have long debated whether it really exists.
The syndrome is not only associated with viewing a beautiful place, but also good art.
The beauty of Italian art has a concentrated perfection and transcendent sensuality that is incredibly addictive.
Design for understanding
100% purpose
Businesses that people love
Principles
Useful → Easy → Fast → Beautiful

Designing Experiences
Meet locals who share your interests.
1,000,000
We're working to protect up to a million acres of sustainable forest.
Interface
Design for growth. We've built a team of world-class designers, developers, and managers.
Videos
We connect your audience needs, business goals, and brand values into a strategy.
Recruiting
We offer personalized services with deep expertise in design and technology.
Formation
We train teams to help organizations succeed in the digital age.
table
| Left-aligned | Center-aligned | Right-aligned |
|---|---|---|
| git status | git status | git status |
| git diff | git diff | git diff |
| git status | git status | git status |
avatar
(80, 72, 64, 56, 48, and 40).
Quote
I have always appreciated designers who dare to reinterpret fabrics and proportions, so I follow the Japanese and Belgian designers. Zaha Hadid
"There is something only a CEO uniquely can do, which is set that tone, which can then capture the soul of the collective." Satya Nadella, CEO of Microsoft.

“WebSlides helped us build a culture of innovation and excellence.” Leonardo da Vinci
View More Demos?
* * *